switch,开关选择器。只能选择或者不选。这种属于表单控件或者查询条件控件。
组件用法:

wxml
- <view class="section section">
- <text class="title">switch style</text>
- <view class="body-view">
- <switch checked bindchange="switch1Change"/>
- </view>
- </view>
- <view class="section section">
- <text class="title">switch style</text>
- <view class="body-view">
- <switch bindchange="switch2Change"/>
- </view>
- </view>
- <view class="section section">
- <text class="title">checkbox style</text>
- <view class="body-view">
- <switch type="checkbox" checked bindchange="switch1Change"/>
- </view>
- </view>
- <view class="section section">
- <text class="title">checkbox style</text>
- <view class="body-view">
- <switch type="checkbox" bindchange="switch2Change"/>
- </view>
- </view>
- <view class="section section">
- <text class="title">西游记里都有谁</text>
- <view class="body-view">
- <switch type="checkbox" checked bindchange="switch2Change"/><text class="title">牛魔王</text>
- </view>
- <view class="body-view">
- <switch type="checkbox" checked bindchange="switch2Change"/><text class="title">孙悟空</text>
- </view>
- <view class="body-view">
- <switch type="checkbox" checked bindchange="switch2Change"/><text class="title">猪八戒</text>
- </view>
- <view class="body-view">
- <switch type="checkbox" bindchange="switch2Change"/><text class="title">旗木卡卡西</text>
- </view>
- </view>
js
- Page({
- switch1Change: function (e){
- console.log('switch1 发生 change 事件,携带值为', e.detail.value)
- },
- switch2Change: function (e){
- console.log('switch2 发生 change 事件,携带值为', e.detail.value)
- }
- })
wxss
- .page {
- min-height: 100%;
- flex: 1;
- background-color: #FBF9FE;
- font-size: 32rpx;
- overflow: hidden;
- }
主要属性
|
属性名
|
类型
|
默认值
|
说明
|
| checked | Boolean | false | 是否选中 |
| type | String | switch | 样式,有效值:switch, checkbox |
| bindchange | EventHandle | checked改变时触发change事件,event.detail={ value:checked} |
个人经验:适用于选择一单项选择true和false,不建议用checkbox样式
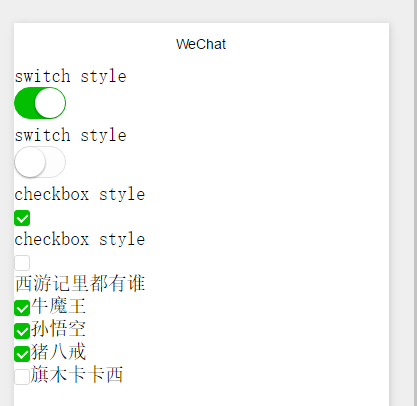
这个适用于选择一单项选择true和false,不建议使用checkbox样式。因为checkbox控件已经有了。而且,这种用checkbox样式时,没有带后面的文本,图片上文本是我拼凑的,还没有加控制事件(不应该这么用)












