-
一:上拉加载更多 分享者:小春,来自原文地址 //wxml //1.scroll-y=true 必须要指定允许纵向滚动或横向滚动 //2.bindscrolltolower (bindscrolltolower/bindscrolltoupper)绑定滚动事件 //3.竖向滚动时,...
2018-04-17浏览量 368 次 -
应该都有人试过 textarea的默认值问题,如果value的值绑定的是data的数据,而这个数据又是在onLoad时通过wx.request从服务器获取的话,那么在真机测试的时候,data的数据是渲染不出来的,...
2018-04-17浏览量 428 次 -
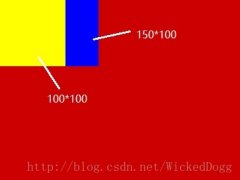
作者:王梵,来自原文地址 先来看一个示例 /*demo.wxml*/view class=demo-view view class=bc_green/view view class=bc_red/view view class=bc_yellow/view view class=bc_black/view/viewxs......
2018-04-17浏览量 166 次 -
作者:王梵,来自原文地址 先来看一段样式,在wxss中 page{ background-color: cadetblue; background-image: url(../../../image/weixin_logo.png); background-repeat:repeat-x; background-pos......
2018-04-17浏览量 212 次 -
作者:杰瑞教育,来自原文地址 移动端常用效果图片轮播及数据列表已被小程序封装成了组件,这里和大家分享一下如何使用。 Scroll-view 可滚动视图区域 Swiper 图片轮播容器 Navigator 页...
2018-04-17浏览量 340 次 -
天下雪:最近看来,要增加一下一些内容较少的专栏的内容。。。比如https、腾讯云,还应该再增加一些专栏。。。有建议的话,也可以在论坛里跟我提提。。。应该加什么专栏。。。...
2018-04-17浏览量 241 次 -
一:wx.navigateTo5个页面的打开限制 问题说明:有一个小程序包含 A、B、C、D 四个页面,A 页面为首页。小程序启动后,在 A 页面中,我们通过 navigateTo 跳转到 B 页面,然后在 B 页面中再...
2018-04-17浏览量 377 次 -
来自原文地址 小程序交互仅提供这些API wx.showToast的效果是这样的,太难看了 现在我们来自己写个toast 一、我们把样式写在app.wxss里,这样每个地方都可以调用到 /*toast start*/ .wxapp-toas...
2018-04-17浏览量 229 次 -
作者:王梵,来自原文地址 scroll-view 横向滑动,如下 /*wxml*/view scroll-view class=demo-view-1 scroll-x=true view class=bc_green bc_size inline/view view class=bc_red bc_size inli......
2018-04-17浏览量 283 次 -
js部分似乎代码不全,所以本文仅供参考 来自原文地址 UI图: 为方便用户使用,提问页即为首页。提问页有问题输入框、问题描述输入框、图片上传、提交/重置表单元素。 index.wxss代码...
2018-04-17浏览量 190 次 -
作者:lay2016,来自原文地址 在使用小程序提供的API: createwxaqrcode的时候,后台获取的返回值是一些像乱码的东西。 其实这些东西是二维码的数据流,而且是没有经过base64加密过的。...
2018-04-17浏览量 975 次 -
作者:金色闪光4,来自原文地址 private void sendMiniApps(String articlePk, String title, String content, String url, Bitmap icon) { WXMiniProgramObject miniProgram = new WXMin......
2018-04-17浏览量 320 次 -
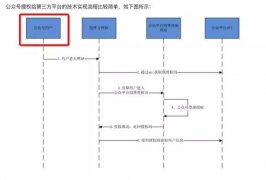
作者:李华栋,来自公众号原文地址 接着上次的的来说,进入代码流程体验阶段,开始之前先呈清几个概念。 token 学名令牌,(通俗话说口令)。公众号要完成第三方平台要调用接口完...
2018-04-17浏览量 249 次 -
天下雪:假如其中有错误或不再适用的内容,欢迎指出以便更正 作者:史蒂芬闰土,来自原文地址 WXML 1.1小程序的WXML没有HTML的宽容度那么高,单标签必需是 / 结尾的。不然会报错。...
2018-04-17浏览量 243 次 -
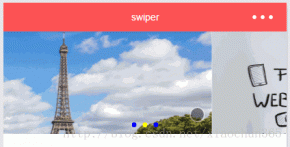
作者:xiaochun365,来自原文地址 一:swiper 应用 //js var imgUrls = [ { image: http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg }, { image: http://img06.to......
2018-04-17浏览量 268 次 -
作者:wy_Blog,来自原文地址 navigator的open-type属性 可选值 navigate、redirect、switchTab,对应于wx.navigateTo、wx.redirectTo、wx.switchTab的功能 open-type=navigate等价于API的 wx.navigateTo 而......
2018-04-17浏览量 237 次 -
作者:王慧永,来自原文地址 最近微信公众号开发了菜单关联小程序功能,实现代码如下 /** * 自定义菜单工具类 * @author why * */ public class MenuUtil { private static Logger logger = Logger.getLogger...
2018-04-17浏览量 251 次 -
作者:王梵,来自原文地址 编码前的准备工作 登陆微信开发者账号。 如有账号,直接登陆,没有,申请一个即可。输入账号密码登陆时,需要手机扫码确认。 查看文档 登陆后台后,...
2018-04-17浏览量 231 次 -
作者:WickedDogg,来自原文地址 如果同时将一个position不为static的容器内的多个块position设置为absolute,开发者工具和安卓端会正常表现,即从容器左上角开始算起,依据设置的top,righ...
2018-04-17浏览量 253 次 -
效果图如下 wxml代码: view bindtap=test view class=classname view class={{cs}} 测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试...
2018-04-17浏览量 264 次 -
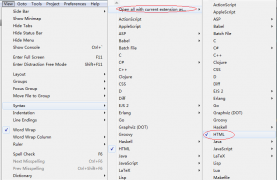
作者:billfeller,来自 原文地址 设置wxml,wcss直接按html,css语法高亮 代码片段 https://github.com/Abbotton/weapp-snippet-for-sublime-text-2-3 二:微信小程序打包算法 \Tencent\微信web开发者工具\packa...
2018-04-17浏览量 301 次 -
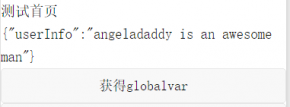
作者:Angeladaddy,来自原文地址 最近组里开发小程序,遇到了一个前端亘古不变的话题:页面传值 刚开始使用路径传参解决,但是众所周知: 各浏览器HTTP Get请求URL最大长度并不相同,...
2018-04-17浏览量 243 次 -
作者:棒怡情,来自原文地址 一共算是有四种方式。 1.使用组件。navigator标签。来实现。 特点:点击有按下的效果 navigator url=../job_detail/job_detail?isShowCompanyDetail=trueiscollect={{item.iscolle...
2018-04-17浏览量 283 次 -
作者:李留白,来自原文地址 最近在使用微信小程序的setData时,遇到了以下问题。如下: 官网文档在使用setData()设置数组对象的某个元素的属性时,是这么使用的: Page({ data: { array...
2018-04-17浏览量 270 次 -
原文收录在作者的 GitHub博客 ( https://github.com/jawil/blog) ,喜欢的可以关注最新动态,大家一起多交流学习,共同进步,以学习者的身份写博客,记录点滴。 工欲善其事,必先利其器。...
2018-04-17浏览量 374 次 -
作者:FashionLee,来自原文地址 一:自定义微信客服按钮 微信小程序官方api中提到的微信客服,是一个固定的组件,图标样式固定,大小最多27px 很明显这个是不能满足我们各种奇葩需...
2018-04-17浏览量 339 次 -
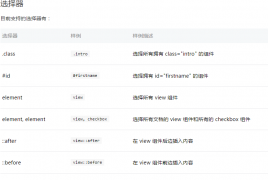
作者:杰瑞教育,来自原文地址 今天我们从四个方面来了解小程序: 组件的基本使用 数据绑定 渲染标签 模板的使用 一、组件的基本使用: 微信小程序为我们的开发提供了丰富的UI组件...
2018-04-17浏览量 309 次 -
尺寸单位: rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理...
2018-04-17浏览量 380 次 -
大家在开发的过程中,一定会遇到需要解析html标签的地方举个栗子:后台管理系统用户会有编辑富文本的需求,编辑好后的内容需要在前台解析展示。 但后台使用的html标签,和微信的...
2018-04-17浏览量 407 次 -
作者:Fenchow,来自原文地址 相关帖:跳坑《一百六十三》MD5加密使用说明 通常情况下,微信小程序的接口是以url+key方式进行对接,但是有时候,接口会有MD5加密,这是为了让接口更加...
2018-04-17浏览量 196 次