-
作者:奋斗放个,来自原文地址 //utils文件夹下websoctet.js文件 var url = ws://地址端口; function connect(user, func) { wx.connectSocket({ url: url, header: {content-type:application/x-ww......
2018-04-17浏览量 246 次 -
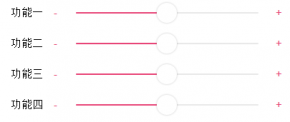
页面结构 view class=control-w block wx:for={{controls}} wx:key=id wx:for-item=v view class=slide-item view class=itemName{{v.name}}/view view class=slidewrap text c......
2018-04-17浏览量 349 次 -
作者:虫哥写代码,来自 原文地址 看到标题闭包很多人会觉得懵逼包括我在内,之前对闭包有所听闻但始终无法准确全面的了解。对于前端同学无论在面试还是在开发,都逃不过关于...
2018-04-17浏览量 415 次 -
分享者:meahu,来自原文地址 一:表单取值为字符串 input 有这样的事件:bindinput、bindfocus、bindblur、bindconfirm,通过这些事件能拿到表单的相关信息。 如 function bindinput(e){ var number = e....
2018-04-17浏览量 309 次 -
一:动态设置导航条 分享者:HaiJing1995,来自原文地址 我们知道微信小程序中设置导航条可以直接在json文件中设置 navigationBarTitleText = String 就可以了 但是我们有时可能需要根据不同的...
2018-04-17浏览量 273 次 -
Sketch 对于设计师来说应该不陌生,至少对 UI 设计师来说是这样。容易上手、良好的体验、加上强大的插件库,使得 Sketch 成为不少设计师的心头好。下面介绍其中一个功能 Symbol 的使用...
2018-04-17浏览量 381 次 -
作者:cinoliu,来自原文地址 1.简述 蓝牙适配器接口是基础库版本 1.1.0 开始支持。 iOS 微信客户端 6.5.6 版本开始支持,Android 客户端目前已经开始支持 蓝牙总共增加了18个api接口。 2.A...
2018-04-17浏览量 244 次 -
作者:cat6572325,来自 原文地址 createStore: 是redux里面的一个方法,它绑定一个方法后返回一个store,这个方法是reducer reducer: 其实是一个接收redux返回数据的方法,通过store的dispatch方法传...
2018-04-17浏览量 211 次 -
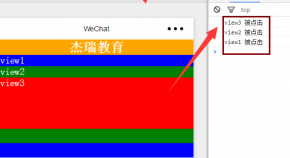
作者:杰瑞教育,来自原文地址 今天我们还是从四个方面来了解小程序: ●常用事件和事件冒泡 ●配置 ●app生命周期及app对象的使用 ●页面的生命周期 一、事件的绑定: 事件一方面...
2018-04-17浏览量 225 次 -
作者:xiaochun365,来自原文地址 一:UI样式基础 尺寸 /*width: 宽*/ /*height: 高*/ /*min-width: 最小宽度*/ /*max-width: 最大宽度*/ /*min-height: 最小高度*/ /*max-height: 最大高度*/ 背景 /*background-c......
2018-04-17浏览量 202 次 -
作者:兴xing0_0,来自原文地址 由于项目需求,需要获取小程序页面的带有参数的二维码。好,那就看文档搞吧。 之前都是写前端,没有写过后台的东西,这次难得有机会组长让我试一...
2018-04-17浏览量 261 次 -
作者:kklldog,来自原文地址 微信小程序并没有提供列表控件,所以也没有iOS上惯用的列表项左滑删除的功能,SO只能自己干了。 原理很简单,用2个层,上面的层显示正常的内容,下面...
2018-04-17浏览量 283 次 -
作者:xiaochun365,来自原文地址 一:判断接口是否可用 //判断接口是否可用if (wx.openBluetoothAdapter) { wx.openBluetoothAdapter() } else { // 如果希望用户在最新版本的客户端上体验您的小程序,可...
2018-04-17浏览量 291 次 -
作者:xiaochun365,来自原文地址 一:单击、双击及长按事件 事件绑定 事件绑定的写法同组件的属性,以 key、value 的形式。 key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchto...
2018-04-17浏览量 589 次 -
作者:xiaochun365,来自原文地址 //wxml scroll-view class=reportTypeScroll scroll-x=true scroll-left={{toLeftNum}} block wx:for-items={{reportTypeList}} wx:key={{index}} t......
2018-04-17浏览量 201 次 -
作者:JoyJin,来自授权地址 wxml: view class=btns wx:for={{phoneList}} wx:key=id input bindinput=writeNumber type=number value={{item.phone}} class=btn1 maxlength=11 place......
2018-04-17浏览量 276 次 -
作者:Smallerpig,来自原文地址 前言 如果您在看此文章之前有过其他程序的开发经验,那一定会知道一般例如安卓或者苹果的原生APP都提供了本地的存储功能,甚至可以使用sqlite数据库...
2018-04-17浏览量 228 次 -
作者:JoyJin,来自授权地址 地图用的是百度的地图,链接:http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/getlocation 获取日期时间可以用小程序里自带的js文件,var util = require(../../utils/util....
2018-04-17浏览量 170 次 -
分享者:JoyJin,来自原文地址 form bindsubmit=formSubmit view class=txt view class=ima/view view class=txt2姓名/view input placeholder=请输入姓名 maxlength=10 class=txt3 value={{m......
2018-04-17浏览量 230 次 -
作者:madcoder,来自 原文地址 wepyjs 发布了四个月了,中间经历了很多版本更新,也慢慢开始有一些用户选择 wepyjs 作为开发框架来开发小程序,比如一些线上小程序。 以及一些来自网...
2018-04-17浏览量 134 次 -
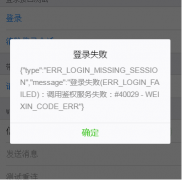
此文章解决大家遇到可恶的登录失败:调用鉴权服务失败#40029的问题~~ 很多人出现上面的问题,那是因为:如果在购买解决方案时,把AppId 和 AppSecret 填写错误。小程序用户在登录时,...
2018-04-17浏览量 229 次 -
作者:西江无月,来自原文地址 最近呢刚好做了一个省市联动的功能,今天看到有人问这个怎么做,我就把我做的放上来共享一下: 首先呢,来看看效果,点击文字点击,弹出选择窗...
2018-04-17浏览量 269 次 -
作者:JoyJin,来自原文地址 附上微信小程序开发文档链接: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html form表单: 当点击form/表单中 formType 为 submit 的button/组件时,会将表单组件中...
2018-04-17浏览量 291 次 -
作者:JoyJin,来自原文地址 设置背景颜色就直接在page里设置 page {background-color: rgb(242, 242, 242);} tab切换: navigator 页面链接 传参的格式为url=路径?title={{item.title}} 多个用连接 下个页面接...
2018-04-17浏览量 321 次 -
作者:JoyJin,来自授权地址 block wx:for={{salesList}} wx:for-index=index wx:key=id wx:for-item=item view class=con_txt view class=con_txt1 style=margin-left:30rpx;width:1......
2018-04-17浏览量 285 次 -
作者:哲学李论,来自原文地址 具体是不是某宝的效果不管它,tab分类切换在许多业务场景中都能用到,不但可以在顶部滑动,稍修改一下,在底部滑动也可以。 作者是易小程,已将...
2018-04-17浏览量 219 次 -
作者:nicksite,来自原文地址 介绍 转换意思是将小程序不支持的东西转换成它支持的东西。我在开发的小程序的过程中遇到了两种需要做转换的场景: html转换成wxml svg转换成canvas 我将...
2018-04-17浏览量 229 次 -
作者:ForeverGuard,来自原文地址 本文相关跳坑指南:跳坑《一百三十四》animation动画相关问题说明 一、.js中封装旋转动画方法 添加animation属性 data:{ animation: } 改变animation的值(官网提...
2018-04-17浏览量 359 次 -
制作者:天下钞票 demo地址:天气预报:联系人列表锚点 亮点一、wx:if wx:else的使用来制作城市列表 block wx:for={{cityArray}} block wx:if={{item.type==city}} view class=item id={{item.city}} hover=true ......
2018-04-17浏览量 199 次 -
前段时间小程序上线后就弃坑了,回到网页开发去了,最近又有新项目,再次入坑,难免需要一些demo来重新熟悉,在这个过程中,发现demo中很少有人使用flex布局,今天给大伙稍微讲一...
2018-04-17浏览量 306 次