|
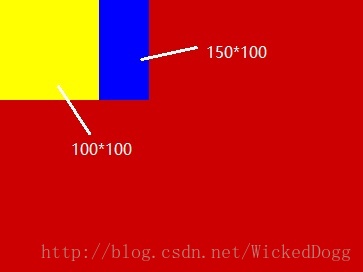
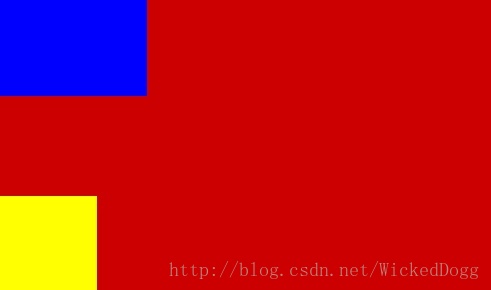
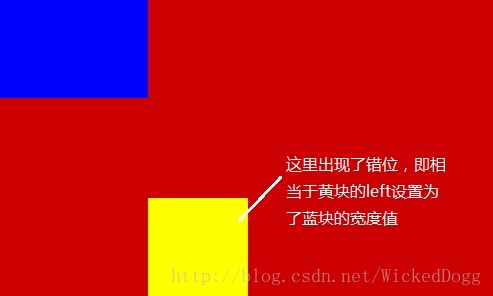
作者:WickedDogg,来自原文地址 而在测试iOS时候,表现有所差异,如果只设置某一边,比如说我设置了蓝块的top=0,黄块的bottom,那么我们期待的应该是这样表现 但实际上在ios上测试的时候出现了这样的情况 在ios中,为了表现效果,设计者将position的某些情况做出了一定的调整,但是这些调整对于开发者来说并不一定友好,这种情况下就需要开发者做出一定的调整。 上面这种情况其实很好解决,只需要在两个方向上设置一定的值就行了,比如将黄块的left设置为0,就和图二表现一样了。 小程序的开发者工具只能观察到在不同大小的屏幕和dpi上的表现情况,而实际上开发者工具,安卓端,ios端三个平台的内核有所不同
所以搞清楚这些差异,有些问题就好理解了。 二:自定义函数的使用
作者:汜慕魂落,来自原文地址 1、无参函数: 函数都是写在js文件里面的。
var m2=this.dd();调用函数的方式 定义函数的格式,dd为函数名字
2、有参函数 在上面的基础上稍加修改: var m2=this.dd(6);调用函数的方式 定义函数的格式,dd为函数名字
最后的计算结果为 7 |
微信小程序中的position问题,自定义函数学习使用
发布:2018-04-17 11:41浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08