作者:杰瑞教育,来自原文地址
移动端常用效果图片轮播及数据列表已被小程序封装成了组件,这里和大家分享一下如何使用。
Scroll-view 可滚动视图区域
Swiper 图片轮播容器
Navigator 页面链接的3种方式
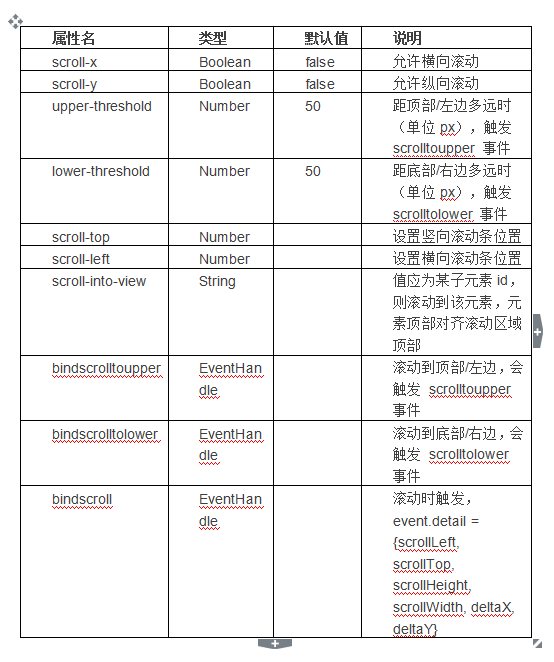
scroll-view
属性说明如下:
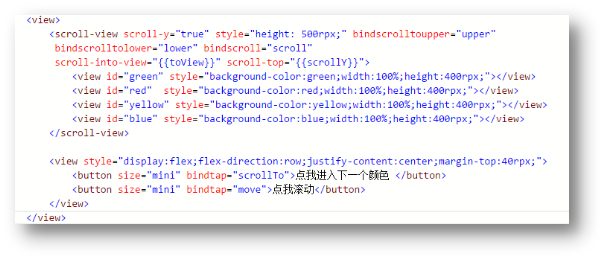
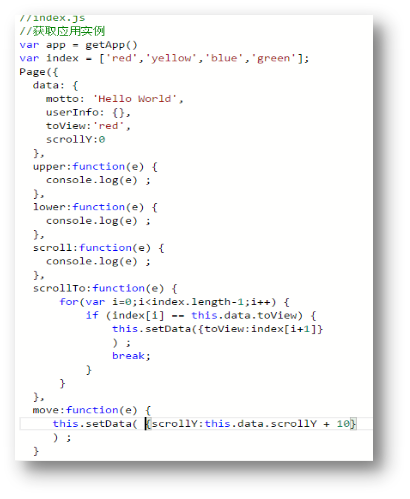
使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。示例代码:
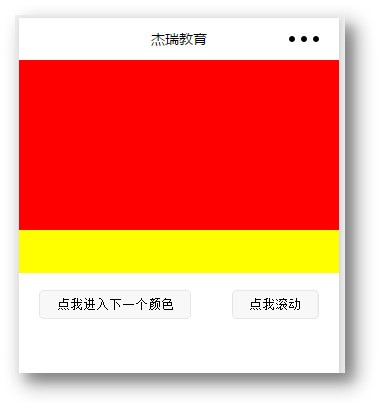
效果图:
注意点:
tip: 请勿在 scroll-view 中使用 textarea、map、canvas、video 组件
tip: scroll-into-view 的优先级高于 scroll-top
tip: 在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh
tip: 若要使用下拉刷新,请使用页面的滚动,而不是 scroll-view ,这样也能通过点击顶部状态栏回到页面顶部
二、swiper
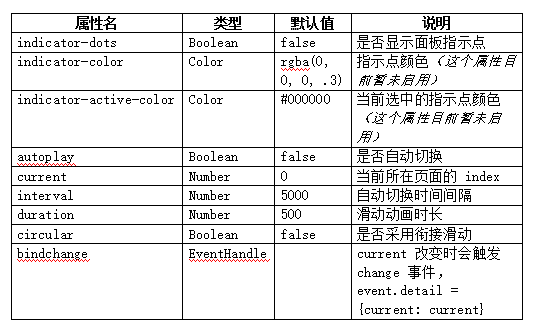
属性说明:
注意:其中只可放置组件,否则会导致未定义的行为。
swiper-item
仅可放置在组件中,宽高自动设置为100%。
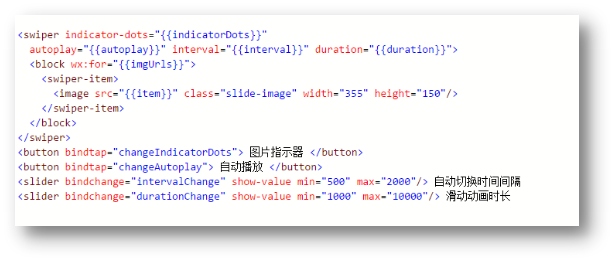
代码如下:
JS代码:
- // pages/test1/test1.js
- Page({
- data:{
- wxTitle:"微信程序",
- alertInfo:"登录成功了",
- isShow:false,
- imgUrls: [
- "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489225534462&di=009148115f436101d6377305b2f660ef&imgtype=0&src=http%3A%2F%2Fimg.sucaifengbao.com%2Fpsd%2Fwangye%2F212_114_bce.jpg",'https://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
- 'https://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
- 'https://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
- ],
- indicatorDots: true,
- autoplay: true,
- interval: 5000,
- duration: 1000
- },
- changeIndicatorDots: function(e) {
- this.setData({
- indicatorDots: !this.data.indicatorDots
- })
- },
- changeAutoplay: function(e) {
- this.setData({
- autoplay: !this.data.autoplay
- })
- },
- intervalChange: function(e) {
- this.setData({
- interval: e.detail.value
- })
- },
- durationChange: function(e) {
- this.setData({
- duration: e.detail.value
- })
- }
- })
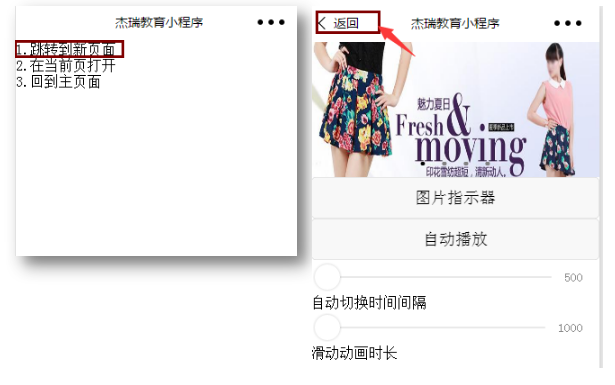
效果如下:
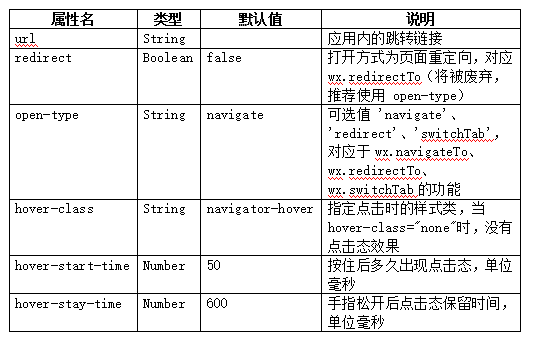
Navgator页面链接 属性说明:
navigator 导航的问题 导航分三种
a.open-type="navigate" 打开新界面 b.open-type="redirect" 在本界面中打开新界面 c.open-type="switchTab" 控制tab页之间的切换
注意:
- 所有需要跳转链接的界面必须在app.json中注册
- a, b只能连接非tabBar中注册占用的页面,不能打开url="../index/index",因为pages/index/index界面是tab页
- c只能打开app.json中注册过的tab页,也就是被tabBar注册的界面
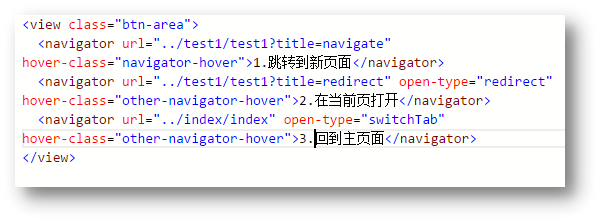
代码如下: