-
分享者:石桥码农, 原文地址 以下内容转自nodejs快速实现微信小程序的websocket服务端,为便于读者阅读、学习,有部分删改。 正文 微信小程序对第三方服务端的网络通信方式支持ht...
2018-04-18浏览量 563 次 -
一:辨别息屏、返回、还是Home键操作 分享者:笙语亦凉,原文地址 我们公司在做一个客户端和小程序互相控制的小程序,两者都可以控制用户是否退出,因为安卓手机第一次扫码进来...
2018-04-18浏览量 477 次 -
作者:倾听岁月,原文地址 在小程序开发过程中,有时我们只需要修改局部变量,也就是渲染局部数据,而不用将整体的模版渲染一次。其实我也不是很理解,模版渲染是每次调用se...
2018-04-18浏览量 236 次 -
作者:王梵, 今天,说一下项目开发中遇到的一些问题,和一些效果。如果大家遇到了一些效果不好实现的,也可以给我留言,移动猿不怕尝试。 网络请求该怎么写 这个似乎不是个问...
2018-04-18浏览量 296 次 -
作者:smallerpig,来自原文地址 今天得到消息小程序开放了分享到微信群的更多功能,正好小猪前一段时间因为特别的忙而把本系列文章给耽搁了一点,期间就在想下面怎么来写这一系...
2018-04-18浏览量 241 次 -
小程序的分享功能比较简单,直接在page 里加 onShareAppMessage 属性, 官网代码如下: Page({ onShareAppMessage: function () { return { title: 自定义分享标题, path: /page/user?id=123 } } }) 但是,如果是模板...
2018-04-18浏览量 379 次 -
分享者:冉然,来自原文地址 一:随机字符串产生函数 时间戳产生函数 随机函数的产生: createNonceStr: function () { return Math.random().toString(36).substr(2, 15) }, 时间戳产生的函数: createTime...
2018-04-18浏览量 309 次 -
分享者:xiaochun365,来自原文地址 一:上拉下拉不会隔断 最开始看到效果图,不错,第一想到的是用做的,添加浮动层,然后设置浮动层高度。其实不然,大牛是enablePullDownRefresh: tru...
2018-04-18浏览量 327 次 -
作者: Max狗 公众平台新增附近的 小程序功能,微信用户通过打开附近的小程序可获取更多小程序提供的服务。运营者只需要填写自己企业或门店的地点信息,即可快速设置特定地点展...
2018-04-18浏览量 185 次 -
作者:Y-J-Le,来自原文地址 小程序实现选择图片、预览图片、上传到开发者服务器上 后台使用的tp3.2 图片上传 请求时候的header参考时可以去掉(个人后台验证权限使用) 小程序前端代码...
2018-04-18浏览量 218 次 -
分享者:kingrome2017,来自原文地址 上篇: 前言 页面缓存的设置优化了页面加载,减少了频繁的调取接口,使用户在断网的情况下有更好的体验。 每个微信小程序都可以有自己的本地缓...
2018-04-18浏览量 361 次 -
来自公众号:知晓程序 两种读取方式 根据官方文档,我们可以通过以下两个方式,读取到微信群 ID 的信息: 当用户成功地将小程序页面分享到微信群后,小程序的回调结果中可以获取...
2018-04-18浏览量 231 次 -
分享者:道之道编程路,来自原文地址 一:数据双向绑定与数据操作 数据双向绑定是指js部分数据发生变化是html部分的数据也会发生变化,当然html部分数据发生变化js部分数据也会发...
2018-04-18浏览量 337 次 -
一:使用switchTab跳转后页面不刷新的问题 分享者:yonggeit,原文地址 wx.switchTab({ url: ../index/index, success: function (e) { var page = getCurrentPages().pop(); if (page == undefined......
2018-04-18浏览量 270 次 -
分享者:keyunq,来自原文地址 本节思路 由于微信小程序的网络请求都必须走HTTPS协议,于是打算用nginx反向代理go的websocket服务,这样在go的服务端,不用处理https,提高了性能。 根据之...
2018-04-18浏览量 220 次 -
方法类似带参二维码的生成方法: 跳坑《九十》带参数二维码(带参二维码) 微信提供了「获取小程序二维码」的接口,通过这个接口,商家和开发者能够制作进入不同页面的小程序...
2018-04-18浏览量 511 次 -
本节思路: 基于本系列第二节内容,实现一个websocket服务端,redis为存储介质,以自己约定的cmd命令为简单通讯协议,与小程序进行通讯,实现简单的2人猜拳功能 cmd命令按照如下流程:...
2018-04-18浏览量 281 次 -
作者:Real,来自原文地址 今天来为大家讲讲微信小程序,大概讲一下在开发小程序时需要注意的几个点。在开始之前先了解下微信小程序是个什么东西吧。 微信小程序(weixinxiaocheng...
2018-04-18浏览量 316 次 -
作者:李华栋,来自 原文地址 自从微信小程序提供BLE蓝牙api后,网上随便一搜便是各种称实现了小程序连接ble 的功能的文章,上来就贴代码,贴效果图,对于我们这种没有与硬件开发...
2018-04-18浏览量 327 次 -
作者:全栈笔记,来自公众号:全栈笔记 自从微信小程序提供BLE蓝牙api后,网上随便一搜便是各种称实现了小程序连接ble 的功能的文章,上来就贴代码,贴效果图,对于我们这种没有...
2018-04-18浏览量 1023 次 -
作者:月下独奏,来自原文地址 就在这里。。没错就是这里,传回来的值是以jsonarray格式传过来的。 我需要将jsonarray进行解析获取经纬度,ID等车辆信息,然后赋值给小程序地图上的...
2018-04-18浏览量 234 次 -
分享者:宇猿,来自 原文地址 下面的函数经调试发现始终返回不了数据 function getData() { return [ { id: 157, desc: 猪肉五花肉猪肉, desc2: 好吃不贵好吃不贵!, level: level3, logo: ../../images/wuhu...
2018-04-18浏览量 228 次 -
作者:sami,来自 原文地址 微信小程序的API 重写了网络请求和本地缓存的访问方式 所以为了使用parse的js sdk 需要修改这两块 增加localStorage变量 var localStorage = { getItem:function(path){ retur...
2018-04-18浏览量 199 次 -
作者:倾听岁月,来自原文地址 模版是什么? 就是我们预先写好一段代码,供给重复使用。 实例 /page/common/common.wxml template name=demo1 view我是模版demo1/view /template /page/index/index.wxml impor...
2018-04-18浏览量 193 次 -
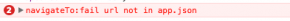
作者:哲学李论,来自原文地址 本节目标:学会查看调试消息,完成页面间跳转传参等 1,学会在控制台查看错误消息 在上一节第10节中,运行代码,控制台会有一个红色的错误提示:...
2018-04-18浏览量 312 次 -
作者:汉堡请不要欺负面条,来自原文地址 一.小知识 (1).API接口 (2).context 对象的方法列表 二.步骤 wxml中: canvas canvas-id=myCanvas class=myCanvas /canvas 在js文件onLoad: function() {}的方法中开始编...
2018-04-18浏览量 241 次 -
作者:lengyue1084,来自原文地址 项目需要一个日历功能,花了一天时间实现的微信小程序日历,js大小只有几k,引入了bootstrap字体图标(文件icon.wxss,该字体已经bootstrap字体图标需要的字体...
2018-04-18浏览量 315 次 -
作者:汉堡请不要欺负面条,授权地址 一:image图片自适应宽度比例显示的方法 一.了解image组件 由于image有默认的固定的宽度和高度,这样我们在做图片自适应的时候,就不好做了。下...
2018-04-18浏览量 1229 次 -
作者:keyunq,来自原文地址 本文环境基于centOS6.5 安装go1.8 下载go安装包,解压到/usr/local/, cd /usr/local/src wget http://golangtc.com/static/go/1.8/go1.8.linux-amd64.tar.gz tar -zxvf go1......
2018-04-18浏览量 204 次 -
一:公众号及小程序开发使用weui无效解决方法 分享者:lijie627239856,原文地址 在开发微信公众号过程中,对于不熟悉前端的童鞋们来说, 明明引用了css文件,可以就是没有实际效果,瞬间懵...
2018-04-18浏览量 371 次