|
作者:smallerpig,来自原文地址 先说点小猪目前用的最多的小程序的分享是在骑行了摩拜单车以后在结算页面有一个分享出去抢免费骑行天数。 其实在此之前公众号的分享已经做的挺成熟了,用户可以根据指引分享自己独特的链接出去,被分享者打开的链接是带着分享者的信息的。这样的页面可以根据程序逻辑来做很多事情,例如:为自己拉票,分享自己的经验等。 可是在用户点了公众号的分享链接之后程序是不会知道用户到底是从哪来的,是从聊天窗口还是朋友圈?是从群聊天还是个人聊天? 小程序先开放了这个接口正如官方解释所说:
再如官方文档中的说明:
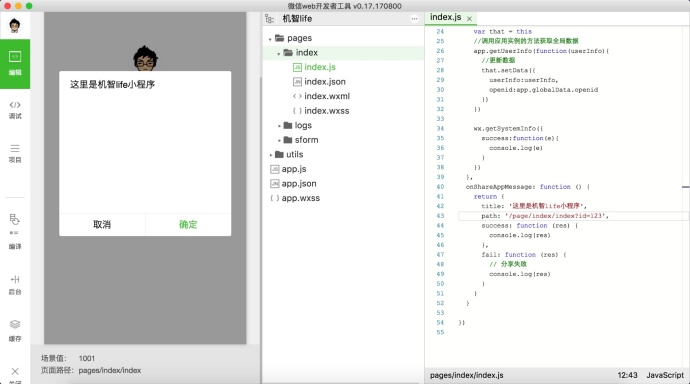
官方文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html#onshareappmessage 分享动作 onShareAppMessage在公众号的页面里,很久之前程序是可以通过调用接口来直接引导用户分享页面的。后来腾讯对此做了限制,只能通过页面的右上角的目录按钮来点击分享。 在小程序里同样有该限制,而且必须要在定义了Page对象的onShareAppMessage函数之后,右上角菜单才会显示对应的“分享”按钮。
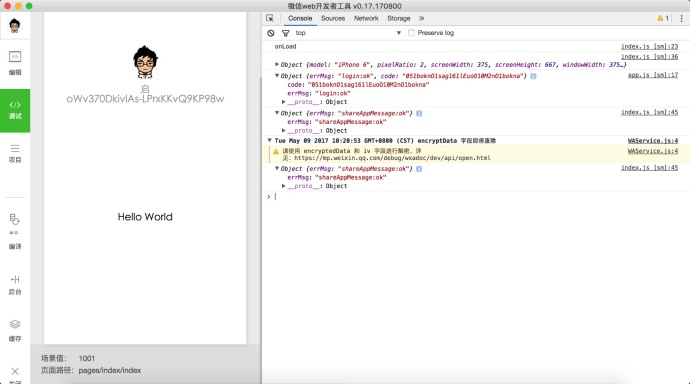
运行程序结果可看到:
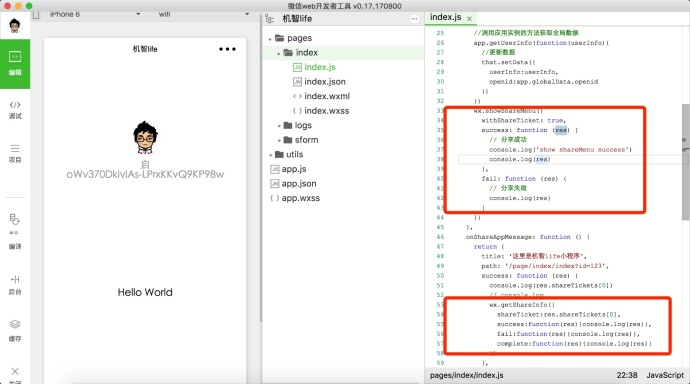
定义返回ticket :wx.showShareMenu使用如下代码,来定义在回调里是否带上shareTicket参数,
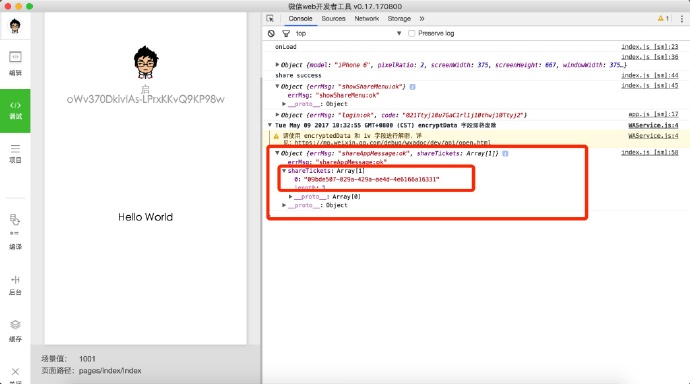
如下图,
获取本次分享的群信息:wx.getShareInfo使用下列代码来获取群信息:
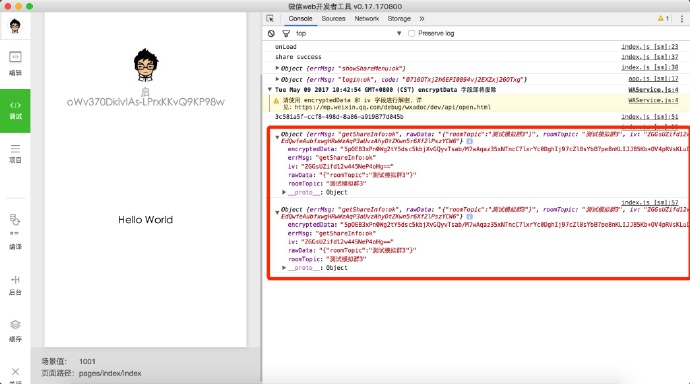
运行程序,分享到一个测试群(在使用了showShareMenu接口之后,再次点击右上角的分享之后,《微信web开发者工具》为我们建立了几个随即名称的群列表供测试),可以看到运行结果:
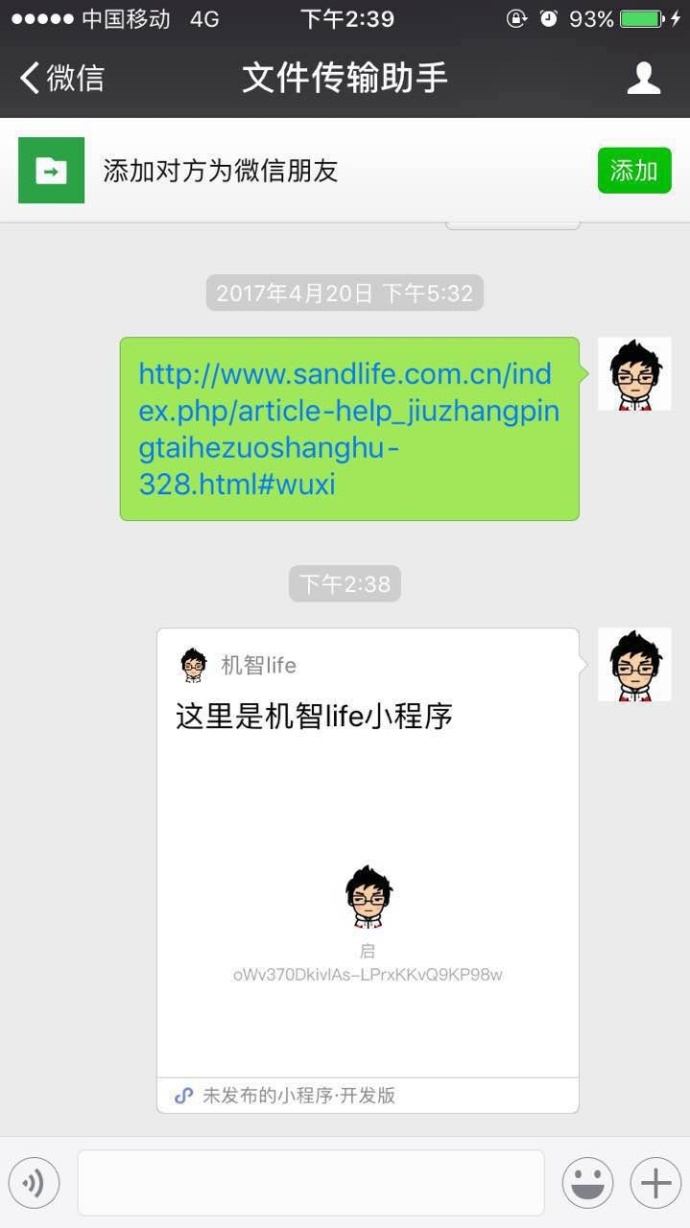
从上图中可以看到额外的数据:iv、roomTopic、rawData、signature、encryptedData 其中,roomTopic字段就是分享的群的名称. 如果想获取该群的ID,那么可以通过之前小猪介绍的跟着小猪来做小程序开发吧——解密CryptedData 来解密encryptedData。 解密完之后可以看到openGId和之前已经存在的roomTopic。 大功告成。 在手机上运行查看下效果:
|
跟着小猪来做小程序开发:分享页面到微信群或者好友
发布:2018-04-18 10:39浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08



 可见ShareTickets是个数组,也就是可以将页面同时分享到多个群,每一个群对应一个shareTicket。使用shareTicket可通过wx.getShareInfo接口获取本次的分享信息。
可见ShareTickets是个数组,也就是可以将页面同时分享到多个群,每一个群对应一个shareTicket。使用shareTicket可通过wx.getShareInfo接口获取本次的分享信息。