|
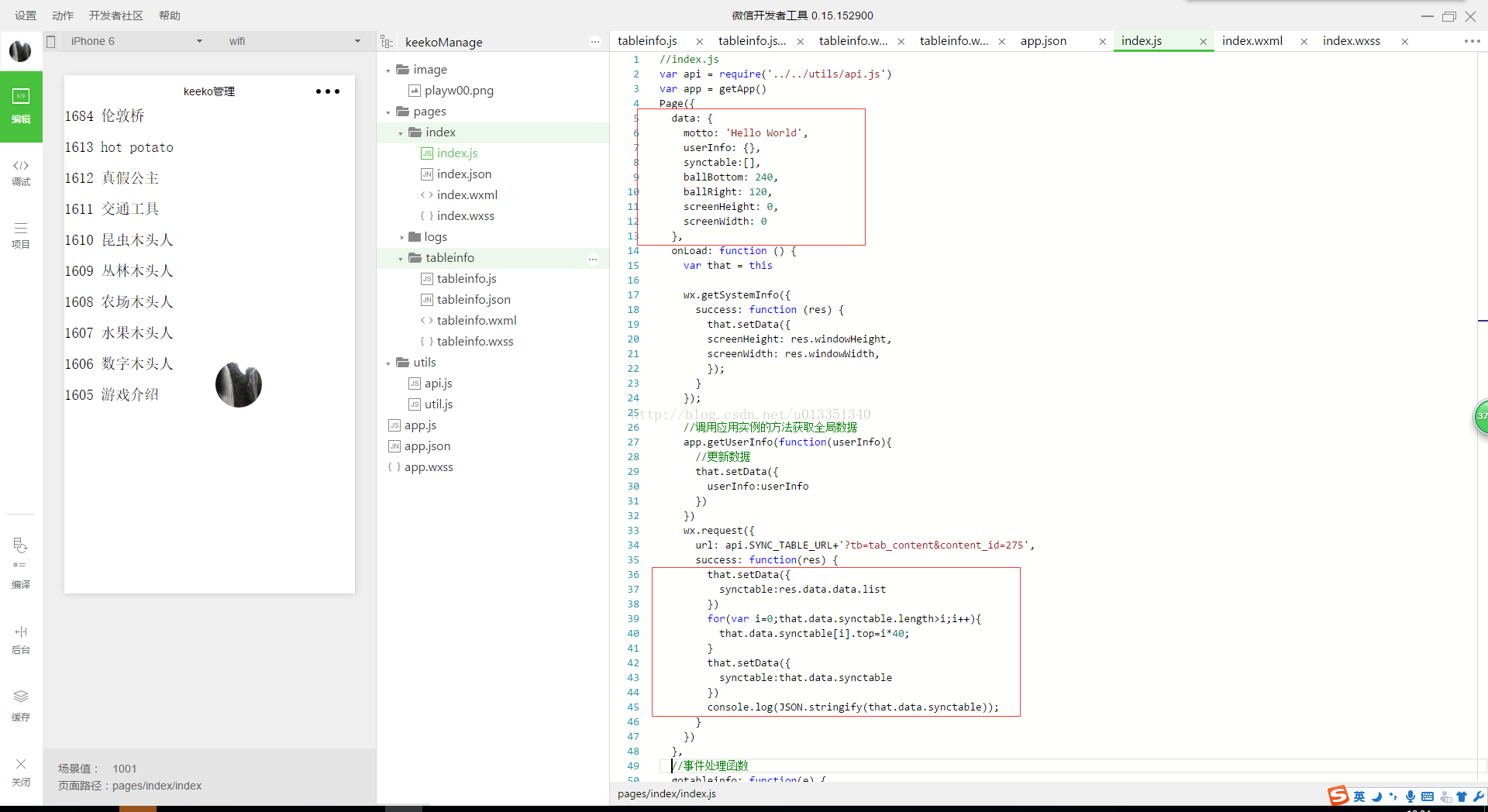
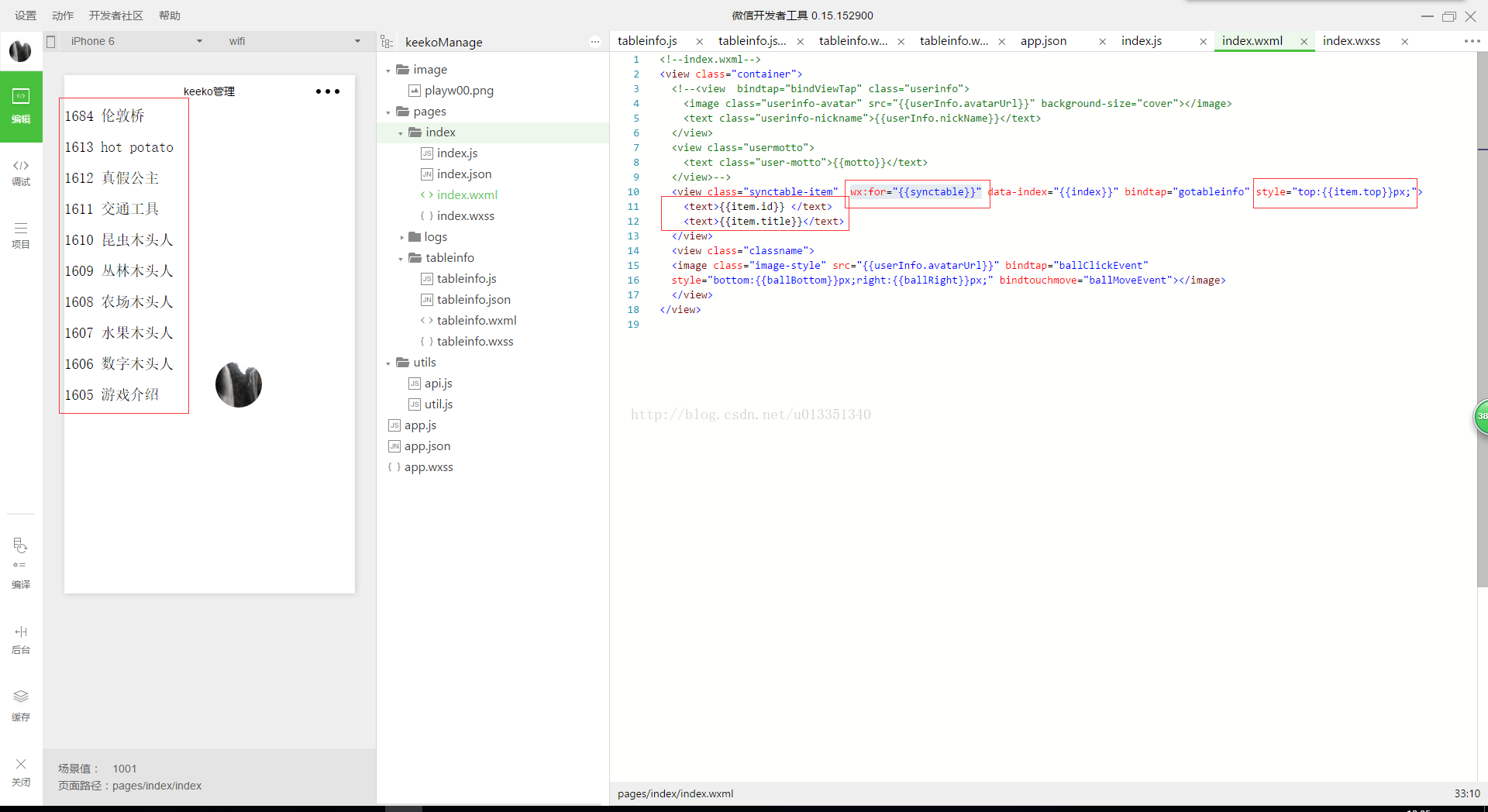
分享者:道之道编程路,来自原文地址 一:数据双向绑定与数据操作数据双向绑定是指js部分数据发生变化是html部分的数据也会发生变化,当然html部分数据发生变化js部分数据也会发生变化,从而使界面很方便的实现动态数据显示,一般拥有数据双向绑定的前端框架都为mvvm结构。数据双向绑定是个好东西,an1 an2 vue 也都有数据双向绑定的机制,而且基本都差不多,抄来抄去嘛!!下面以一个列表为例子来说下数据双向绑定及数据的操作。
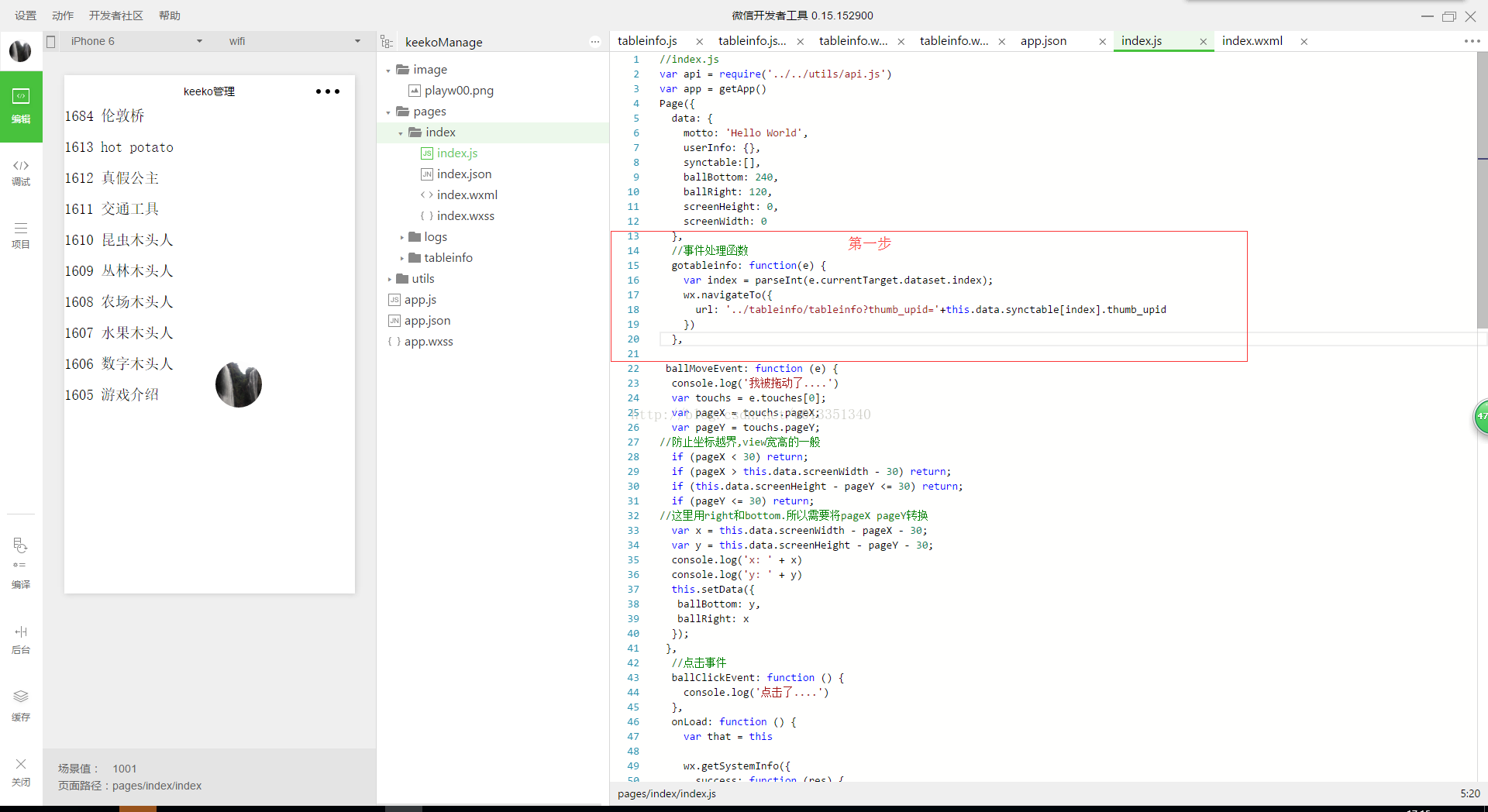
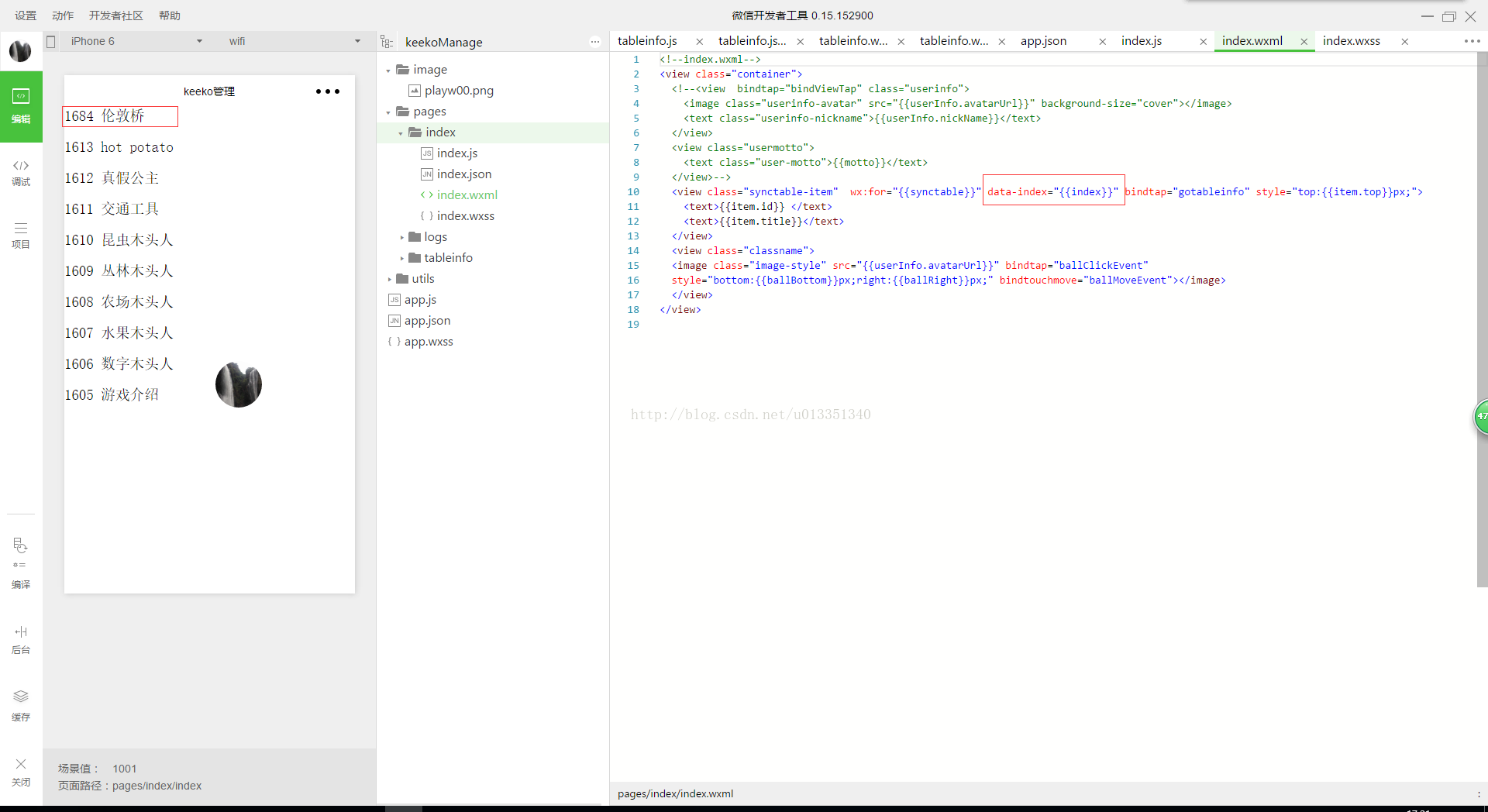
二:点击列表的item带参数跳转界面1.在js文件里写个界面跳转的事件处理函数gotableinfo,var index = parseInt(e.currentTarget.dataset.index); 为获取当前点击列表的下脚标,wx.navigateTo为小程序提供的界面路由跳转的方法,参数url为要跳转页面的连接(?后面为连接携带的参数)
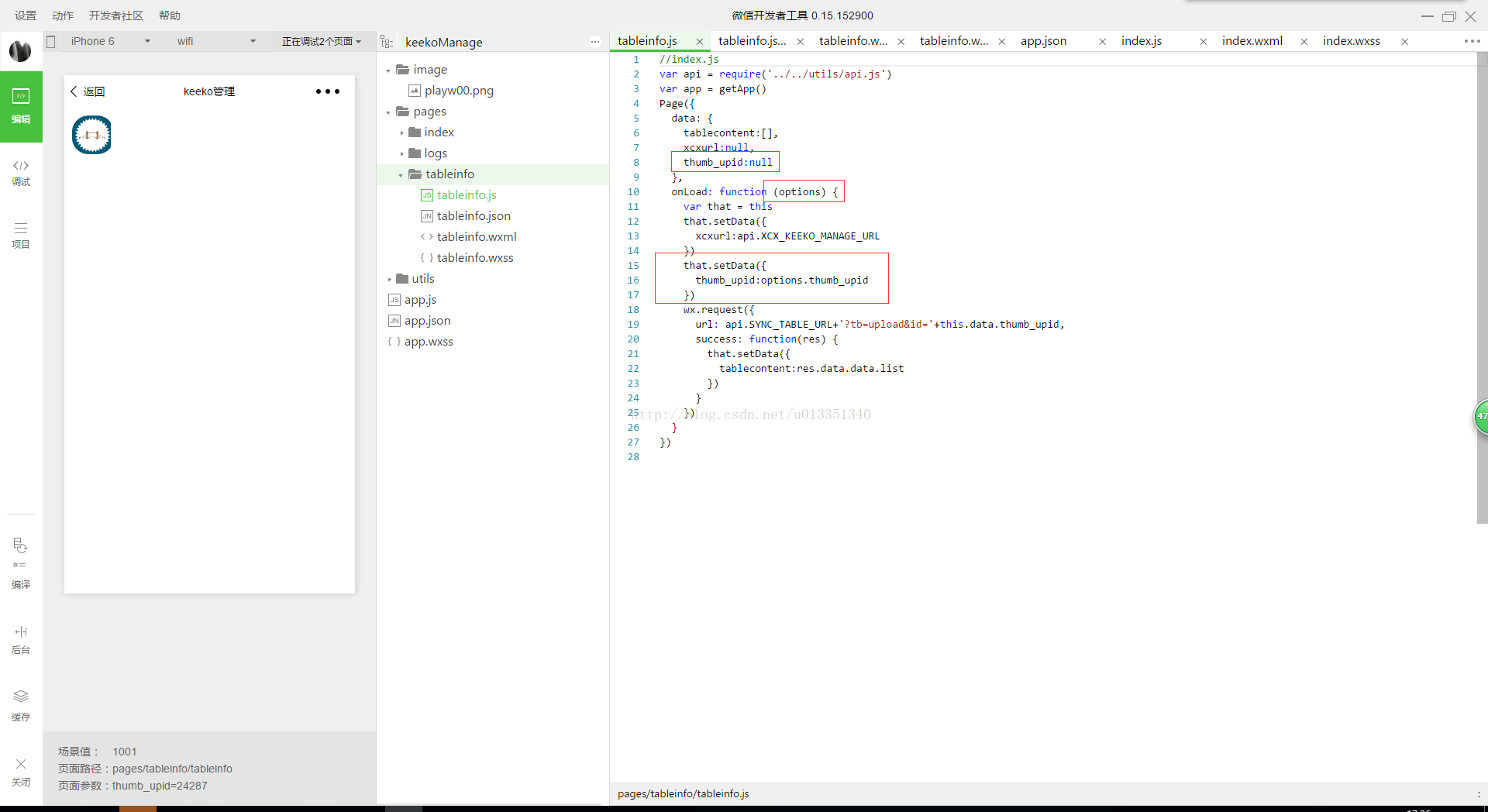
3.从options.thumb_upid获取前一个页面所传参数 |
微信小程序之数据双向绑定与数据操作,点击列表的item带参数跳转界面 ...
发布:2018-04-18 10:31浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08