text 文本就是微信小程序中显示出来的文本。
组件用法:

wxml
- <view >
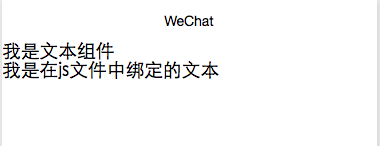
- <text>我是文本组件</text>
- </view>
- <text>{{text}}</text>
js
- Page({
- /**
- * 初始化数据
- */
- data:{
- text:"我是在js文件中绑定的文本"
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
主要属性:
|
属性
|
描述
|
| font-size | 字体大小 |
| color | 字体颜色 |
| font-style | 字体样式 |
| margin-top | 字体上边距 |
| margin-bottom | 字体下边距 |












