组件说明:
icon是一种图标格式,用于系统图标、软件图标等,这种图标扩展名为.icon、.ico。常见的软件或windows桌面上的那些图标一般都是ICON格式的。在应用上面很多地方用到了icon图标,这样方便程序表述程序返回的操作状态,用户一眼就能看出应用返回的意思,提高用户体验,在小程序的组件提供了常用的icon图标,详细使用看下面介绍!
组件用法:
- 在使用的icon的时候,使用icon标签,然后有type属性和size属性,具体的属性看最后的属性总结,标签的使用参考下面的代码,新建一个页面即可以体验!

view
- <view class="page">
- <view class="page__hd">
- <view class="page__title">Icons</view>
- <view class="page__desc">图标</view>
- </view>
- <view class="page__bd">
- <view class="icon-box">
- <icon type="success" size="93"></icon>
- <view class="icon-box__ctn">
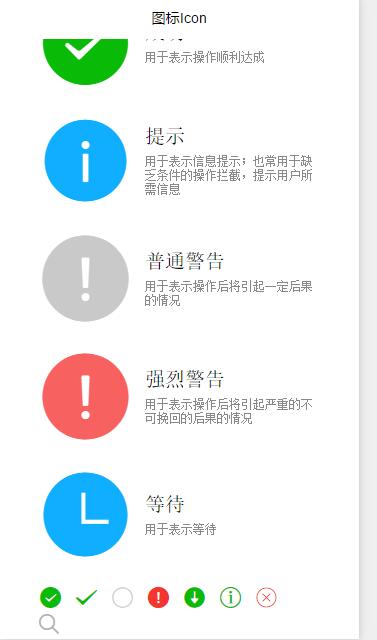
- <view class="icon-box__title">成功</view>
- <view class="icon-box__desc">用于表示操作顺利达成</view>
- </view>
- </view>
- <view class="icon-box">
- <icon type="info" size="93"></icon>
- <view class="icon-box__ctn">
- <view class="icon-box__title">提示</view>
- <view class="icon-box__desc">用于表示信息提示;也常用于缺乏条件的操作拦截,提示用户所需信息</view>
- </view>
- </view>
- <view class="icon-box">
- <icon type="warn" size="93" color="#C9C9C9"></icon>
- <view class="icon-box__ctn">
- <view class="icon-box__title">普通警告</view>
- <view class="icon-box__desc">用于表示操作后将引起一定后果的情况</view>
- </view>
- </view>
- <view class="icon-box">
- <icon type="warn" size="93"></icon>
- <view class="icon-box__ctn">
- <view class="icon-box__title">强烈警告</view>
- <view class="icon-box__desc">用于表示操作后将引起严重的不可挽回的后果的情况</view>
- </view>
- </view>
- <view class="icon-box">
- <icon type="waiting" size="93"></icon>
- <view class="icon-box__ctn">
- <view class="icon-box__title">等待</view>
- <view class="icon-box__desc">用于表示等待</view>
- </view>
- </view>
- <view class="icon_sp_area">
- <icon type="success" size="23"></icon>
- <icon type="success_no_circle" size="23"></icon>
- <icon type="circle" size="23"></icon>
- <icon type="warn" size="23" color="#F43530"></icon>
- <icon type="download" size="23"></icon>
- <icon type="info_circle" size="23"></icon>
- <icon type="cancel" size="23"></icon>
- <icon type="search" size="20"></icon>
- </view>
- </view>
- </view>
css
- icon{
- margin-right: 13px;
- }
- .page__bd {
- padding-left: 40px;
- padding-right: 40px;
- text-align: left;
- }
- .icon-box{
- margin-bottom: 25px;
- display: flex;
- align-items: center;
- }
- .icon-box__ctn{
- flex-shrink: 100;
- }
- .icon-box__title{
- font-size: 20px;
- }
- .icon-box__desc{
- margin-top: 6px;
- font-size: 12px;
- color: #888888;
- }
- .icon_sp_area {
- margin-top: 10px;
- text-align: left;
- }
主要属性:
|
属性
|
类型
|
默认值
|
说明
|
|
type
|
String
|
|
icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
|
|
size
|
int
|
23
|
icon的大小,单位px
|
|
color
|
Color
|
|
icon的颜色,同css的color
|












