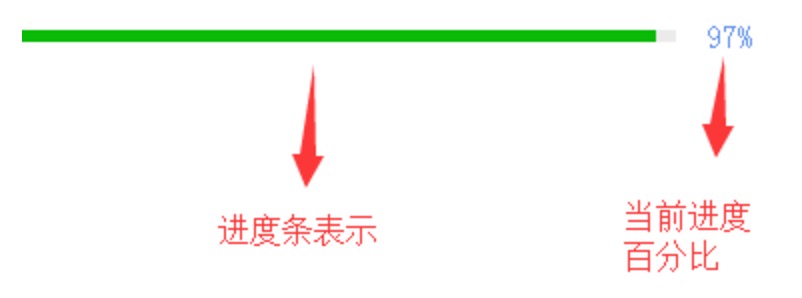
进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行。
progress进度条是微信小程序的组件,和HTML5的进度条progress类似。

wxml
- <!--index.wxml-->
- <view class="content">
- <text class="con-text">问:老司机,啥时候开车?</text>
- <progress class="con-pro" percent="97" show-info/>
- </view>
js
- Page({
- data:{
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
wxss
- .content{
- padding-top: 20px;
- }
- .con-text{
- display: block;
- padding-bottom: 20px;
- }
- .con-pro{
- color: cornflowerblue;
- }

wxml
- <!--index.wxml-->
- <view class="content">
- <text class="con-text">不展示百分比</text>
- <progress class="con-pro" percent="77"/>
- <text class="con-text">展示百分比(百分比字体样式通过class控制)</text>
- <progress class="con-pro" percent="97" show-info/>
- <text class="con-text">改变进度条线的宽度:15px</text>
- <progress class="con-pro" percent="47" stroke-width="15"/>
- <text class="con-text">改变进度条颜色(#):黑色</text>
- <progress class="con-pro" percent="67" color="#000000"/>
- <text class="con-text">改变进度条颜色(已定义):橘色</text>
- <progress class="con-pro" percent="67" color="orange"/>
- <text class="con-text">几个属性叠加</text>
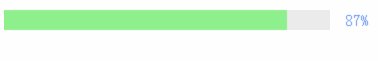
- <progress class="con-pro" percent="87" color="lightgreen" show-info stroke-width="30"/>
- </view>
js
- Page({
- data:{
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
wxss
- .content{
- padding-top: 20px;
- }
- .con-text{
- display: block;
- padding-bottom: 10px;
- }
- .con-pro{
- padding-bottom: 30px;
- color: cornflowerblue;
- }

wxml
- <!--index.wxml-->
- <view class="content">
- <text class="con-text">看我开的飞起</text>
- <progress class="con-pro" active percent="87" color="lightgreen" show-info stroke-width="20"/>
- </view>
js
- Page({
- data:{
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
wxss
- .content{
- padding-top: 20px;
- }
- .con-text{
- display: block;
- padding-bottom: 10px;
- }
- .con-pro{
- padding-bottom: 30px;
- color: cornflowerblue;
- }
主要属性:[td]
|
属性
|
类型
|
默认值
|
描述
|
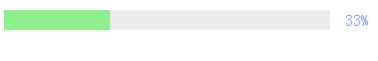
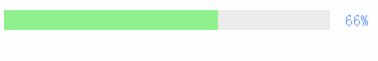
| percent | float | 0 | 表示0-100百分比 |
| show-info | Boolean | false | 表示在进度条右侧显示百分比,写上属性即为true |
| color | Color | #09BB07 | 表示进度条颜色,可以是#或者已定义颜色属性 |
| stroke-width | Number | 6 | 单位:px,表示进度条显示的线条宽度 |
| active | Boolean | false | 表示进度条从左往右的动画,动画到设置的百分比停止,写上属性即为true |












