
switch开关组件使用主要属性:

wxml
js
Page({ data:{ // text:"这是一个页面" }, /** * switch开关监听 */ listenerSwitch: function(e) { console.log('switch类型开关当前状态-----', e.detail.value); }, /** * checkbox类型开关监听 */ listenerCheckboxSwitch: function(e) { console.log('checkbox类型开关当前状态-----', e.detail.value) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
二:action-sheet组件

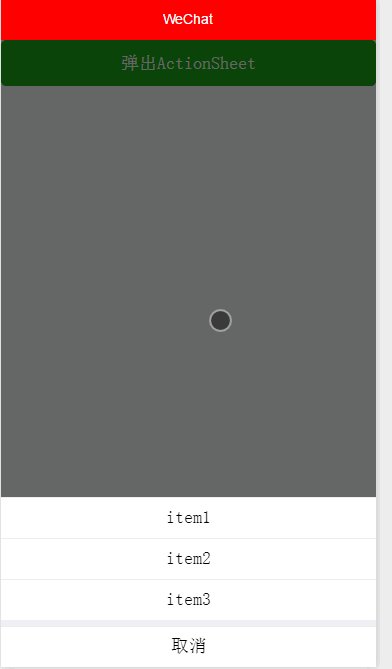
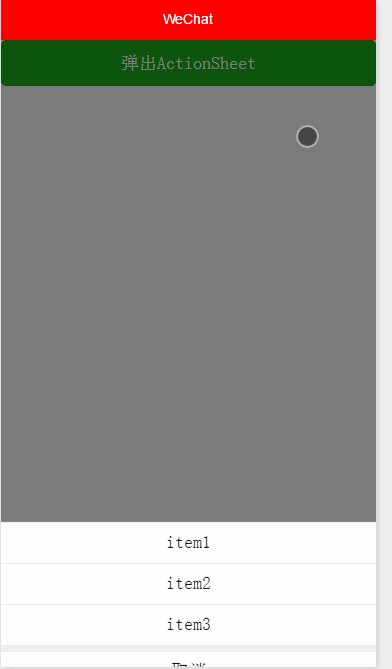
action-sheet组件是从底部弹出可选菜单项,估计也是借鉴iOS的设计添加的,action-sheet有两个子组件, action-sheet-item为每个选项,action-sheet-cancel取消选项,与action-sheet-item中间会有间隔,并且点击会触发action-sheet监听事件
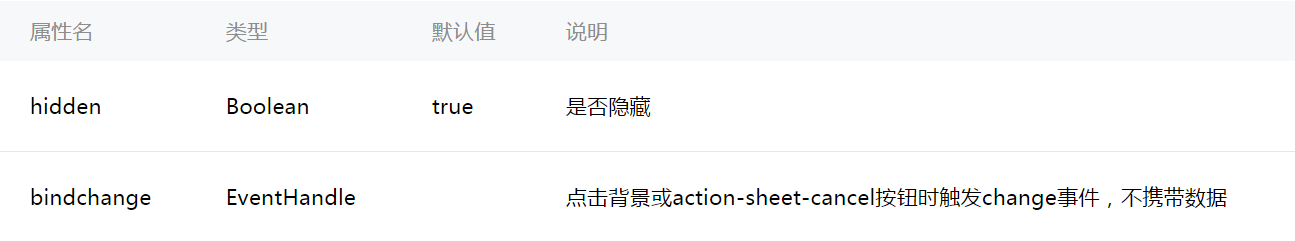
主要属性:

wxml
<!--触发action-sheet事件-->
<button type="primary" bindtap="listenerButton">弹出ActionSheet</button>
<!--默认action-sheet为隐藏,由button触发-->
<action-sheet hidden="{{actionSheetHidden}}" bindchange="listenerActionSheet" >
<block wx:for-items="{{actionSheetItems}}" >
<action-sheet-item >{{item}}</action-sheet-item>
</block>
<!--自动隐藏action-sheet-->
<action-sheet-cancel>取消</action-sheet-cancel>
</action-sheet>
js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden: true,
actionSheetItems: ['item1', 'item2', 'item3']
},
listenerButton: function() {
this.setData({
//取反
actionSheetHidden: !this.data.actionSheetHidden
});
},
listenerActionSheet:function() {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
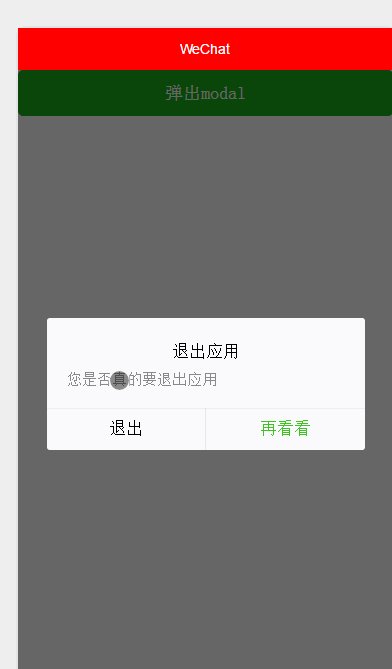
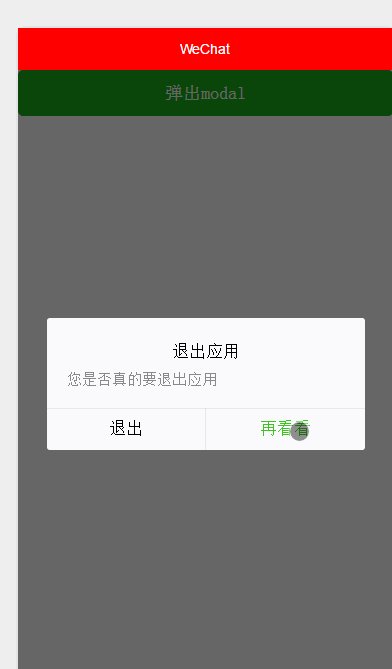
三:modal组件

modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等。
常用属性:

wxml
<!--监听button点击事件-->
<button bindtap="listenerButton" type="primary">弹出modal</button>
<!--弹出框-->
<modal
title="退出应用"
hidden="{{hiddenModal}}"
confirm-text="再看看"
cancel-text="退出"
bindconfirm="listenerConfirm"
bindcancel="listenerCancel" >
您是否真的要退出应用
</modal>
js
Page({
data:{
// text:"这是一个页面"
hiddenModal: true
},
listenerButton:function() {
this.setData({
hiddenModal: !this.data.hiddenModal
})
},
listenerConfirm:function() {
this.setData({
hiddenModal: true
})
},
listenerCancel:function() {
this.setData({
hiddenModal: true
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})












