-
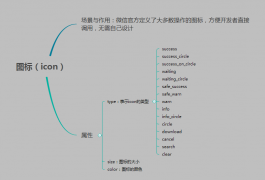
目录: 1.基础组件 1.1 图标 icon 1.2 文本 text 1.3 进度条 progress 2.导航组件(navigator) 1.基础组件 1.1 图标 icon (1)总结 (2) 案例 效果截图 page.wxml view class=type-group block wx:for={{iconTy......
2018-04-13浏览量 201 次 -
此问题最近在微信小程序开发中,比较常见。 在解决这个问题之前,我们需要了解一下,当前的系统环境是否支持TLS1.2以上,可以参考一下表格: 来源 :微软官方 确认系统支持以后,...
2018-04-13浏览量 280 次 -
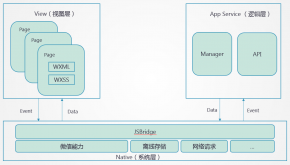
1. 微信小程序JS为什么无法使用 document,window 等。 由于小程序开发框架的逻辑层并非运行在浏览器环境中,而是运行在App Service Thread中,视图层View运行在View Thread,由Webview实现渲染,...
2018-04-13浏览量 238 次 -
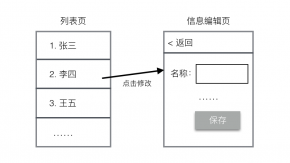
本文来自公众号:yogoup 场景 假设有两个页面:用户列表页、信息编辑页 在列表中点击后某条信息后,进入编辑页面 修改了用户信息后,返回到列表页,列表中需要显示修改后的信息...
2018-04-13浏览量 260 次 -
微信小程序自定义tabbar 创建wxml模板 template name=tabbar view class=tabbar_box style=background-color:{{tabbar.backgroundColor}}; border-top-color:{{tabbar.borderStyle}}; {......
2018-04-13浏览量 329 次 -
功能增加时间:2月17日 运用静态地图功能,可快速生成一张地图图片,可以指定显示的地图区域、图片大小、以及在地图上添加覆盖物,如标签、标注、折线、多边形。 可用于快速生...
2018-04-13浏览量 442 次 -
一:金融行业如何切入小程序? 文 | 黄诚、袁凡 新年伊始,腾讯公司发布了微信小程序,直接在移动互联网领域制造了一个风口。 微信小程序具有免安装、快速部署、接口丰富等特点...
2018-04-13浏览量 237 次 -
一:for循环,绑定点击事件 分享者:larry6,原文地址 最近公司有小程序的项目,本人有幸参与其中,一个项目做下来感觉受益匪浅,与大家做下分享,欢迎沟通交流互相学习。 先说一...
2018-04-13浏览量 352 次 -
作者:小巷下起了雨,来自原文地址 目录 1.总结与概述 2.容器组件 2.1 组件容器(view) 2.2可滚动视图容器(scroll-view) 2.3 滑块视图容器(swiper) 1.总结与概述 1.1 UI组件总结图 1.2 概述 小...
2018-04-13浏览量 425 次 -
本文,只为某天,有人不小心在网站内搜索腾讯云时,可以看到,因为里面有一些回答,是对使用腾讯云的同学有好处的; 本文因为时间较久,所以可能有些东西会不实用了,解决腾讯...
2018-04-12浏览量 189 次 -
我发现,还是有很多人对带参数二维码带有疑惑,所以将相关讨论集中一下,以便大家能够有一个清晰的理解: 首先,小程序的非带参二维码请在小程序公众后台生成;带参数二维码则...
2018-04-12浏览量 304 次 -
作者:Smile__EveryDay,来自授权地址 一:模块化 前言: 之前几篇文章都已经把小程序的基本结构,每个文件里面的结构以及每个文件中的基本配置和操作,其实后面就是优化和学习了,...
2018-04-12浏览量 234 次 -
因为公司要开发微信小程序,由于小程序比较特殊,需要https服务,所以就研究了下apache的https服务了,大致过程如下: 1.向证书机构申请https证书,会得到证书和私钥 2.安装apache的mod...
2018-04-12浏览量 311 次 -
由于微信小程序本身框架的限制,很难集成目前已有的图表工具,显示图表目前有两种方案: 服务器端渲染图表,输出图片,微信小程序中直接显示渲染好的图片,比如Highcharts提供了...
2018-04-12浏览量 263 次 -
一:this和that 分享者:别寒, 原文地址 微信小程序中,在wx.request({});方法调用成功或者失败之后,有时候会需要获取页面初始化数据data的情况,这个时候,如果使用,this.data来获取,...
2018-04-12浏览量 248 次 -
作者:yiyizym, 原文地址 本文介绍微信小程序(自制)上传图片组件 的关键实现,喜欢通过代码学习的朋友,可以直接看源码 缘由 最近在微信小程序上要实现上传图片的功能,因为多...
2018-04-12浏览量 216 次 -
先撸一发效果图为敬: 实现细节: 1.JS: drawImage:function(data){[/align] var that = this var p10= data[0][0]; /* 三阶贝塞尔曲线起点坐标值*/ var p11= data[0][1]; /* 三阶贝塞尔曲线第一个控制点坐标值...
2018-04-12浏览量 604 次 -
作者:沃普,来自公众号:宏记;二维码为: 一:客户端发起调用接口请求wx.request之get/post get 一般是默认方式,post得进行设置 两者不同其中一个表现为传参不同 如前端发起调用接口...
2018-04-12浏览量 218 次 -
这几天做开发寻思给自己的小程序添加一个录音的功能觉得没啥难度以为调调接口就能好了,万万没想到万恶的微信小程序接口返回的录音音频格式竟然是silk格式的 , 微信接口是amr格式...
2018-04-12浏览量 355 次 -
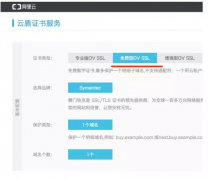
作者:Assassinの,来自原文地址 环境配置概述 主要内容: SSL免费证书申请步骤 Nginx HTTPS 配置 TLS 1.2 升级过程 微信小程序要求使用https发送请求,那么Web服务器就要配置成支持https,需...
2018-04-12浏览量 291 次 -
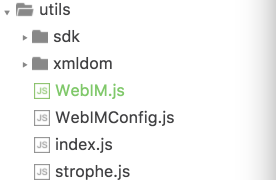
分享者:mirrorZyb,来自原文地址 本文以一个小例子简单的演示在微信小程序中使用环信SDK收发消息。 官网demo下载后把整个utils目录下的文件复制到咱自己工程的目录下。 在WebIMConfig....
2018-04-12浏览量 188 次 -
原文链接:http://mp.weixin.qq.com/s?__biz=MzI0ODU5Mzg0NA==mid=2247483660idx=1sn=7cbdcbcb230883327048848a40f5a29achksm=e99f2dd7dee8a4c14d8bb6233d98d96bbc137602c66dd07......
2018-04-08浏览量 274 次 -
只有canvas的api,要搞一个成熟的K线图组件出来,对我来说是一个巨大的挑战,但是没办法,小程序中,由于api的细微差别,成熟的三方框架用不了,只好硬着头皮自己来。从熟读api开始...
2018-04-08浏览量 365 次 -
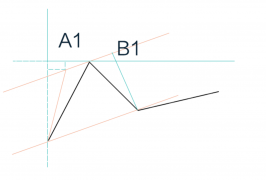
本文作者:波同学,来自授权地址, 本文接上篇:http://www.wxapp-union.com/portal.php?mod=viewaid=878 但是我们目的是想要一条平滑的曲线来表示均线等,而不是一条转折点明显的折线。因此还得...
2018-04-08浏览量 310 次 -
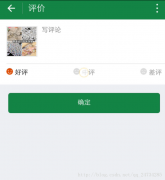
作者:Pluto,来自授权地址,本文作者还制作了另外一个不错的东西,在相关文章内; 效果图: 核心代码: view class=weui-flex__item view class=placeholder bindtap=selectCommentType data-index={{index}}...
2018-04-08浏览量 379 次 -
本文作者:一斤代码 ,来自授权地址 co是一个基于ES6 Generator特性实现的【异步流程同步化】写法的工具库。 co需要使用Promise特性,所以,我们先来创建一个使用Promise来处理的异步方法...
2018-04-08浏览量 255 次 -
微信小程序-数字累加效果,实现方式都在注释里面,有不足之处希望老司机多多指点 1、wxml代码 !--pages/main/index.wxml--view class=animate-number view class=num num1{{num1}}{{num1Complete}}/view view class=...
2018-04-08浏览量 576 次 -
本文作者:code_xzh,来自原文地址 本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。 入门篇 开发准备工作 获取微信小程序的 AppID 登录https://...
2018-04-08浏览量 210 次 -
本文作者:潇湘待雨,来自原文地址 前段时间比较流行的微信小程序,因为一直没有所谓内测码也没具体关注。拖到现在正好借组内分享的时机来仔细了解一下微信小程序。了解一个新...
2018-04-08浏览量 300 次 -
前一阵,版本更新,增加了分享,so来扒扒。官方文档是这么写的: 在 Page 中定义 onShareAppMessage 函数,设置该页面的分享信息。 只有定义了此事件处理函数,右上角菜单才会显示分享按...
2018-04-08浏览量 2519 次