作者:小巷下起了雨,来自原文地址
目录
1.总结与概述
2.容器组件
2.1 组件容器(view)
2.2 可滚动视图容器(scroll-view)
2.3 滑块视图容器(swiper)
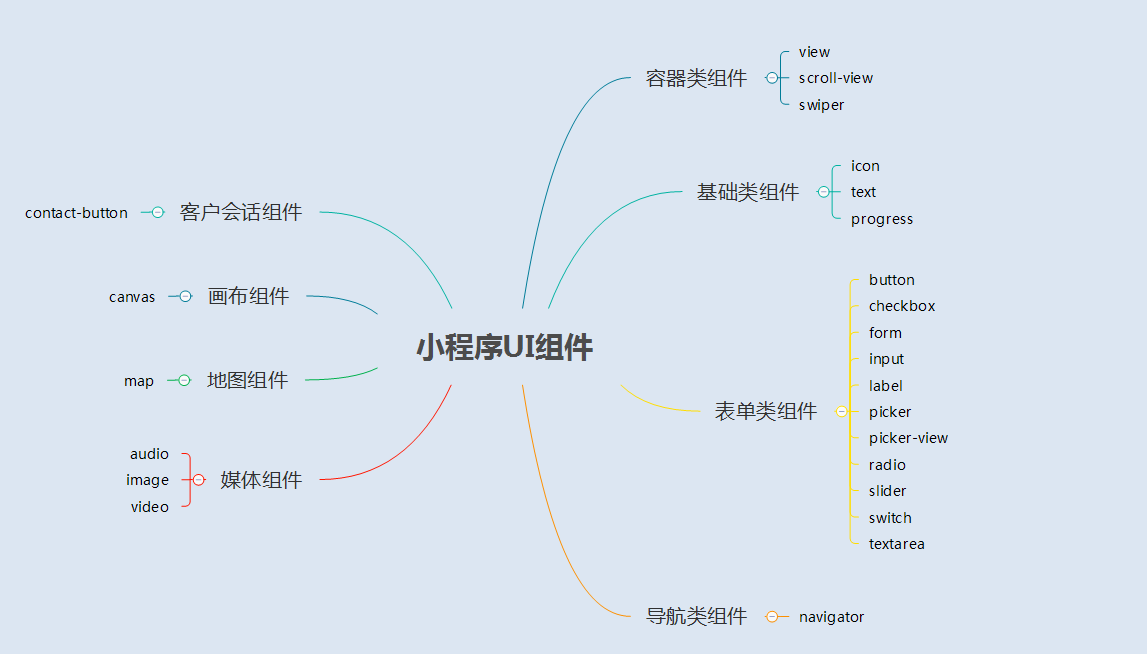
1.总结与概述1.1 UI组件总结图
1.2 概述
小程序的UI组件也就是定义用户界面的一系列标签,类似于html标签。一个完整用户响应过程:事件触发——>UI组件接收到事件——>触发js函数响应事件——>更新UI
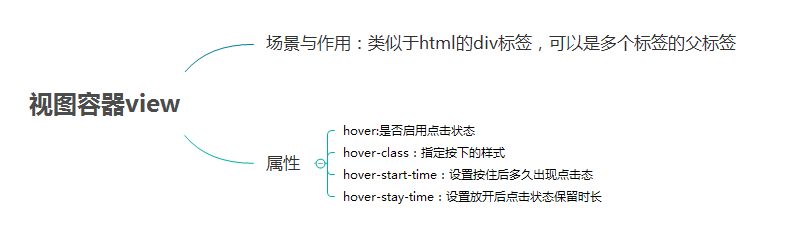
2.容器组件2.1 容器组件(view)
(1)总结

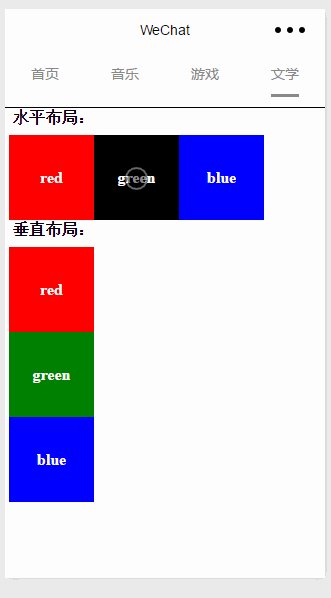
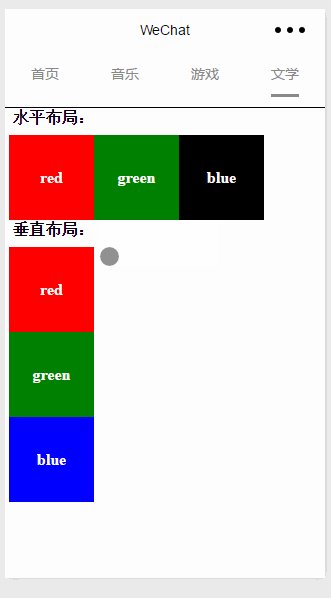
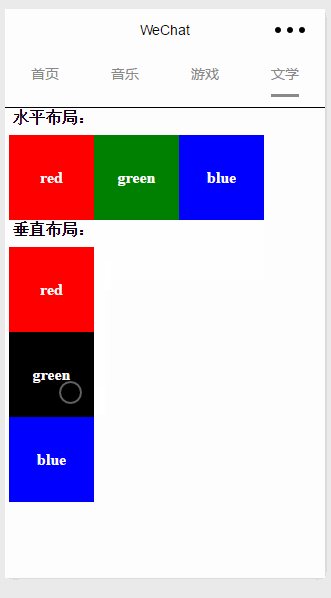
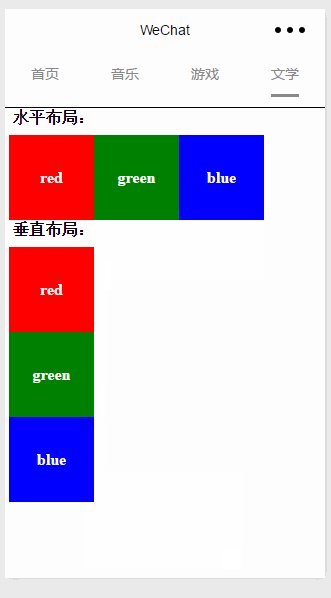
(2)例子
效果图
page.wxml
page.wxss
|
小程序UI与容器组件(view,scroll-view,swiper)
发布:2018-04-13 14:29浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08