Flex布局基础
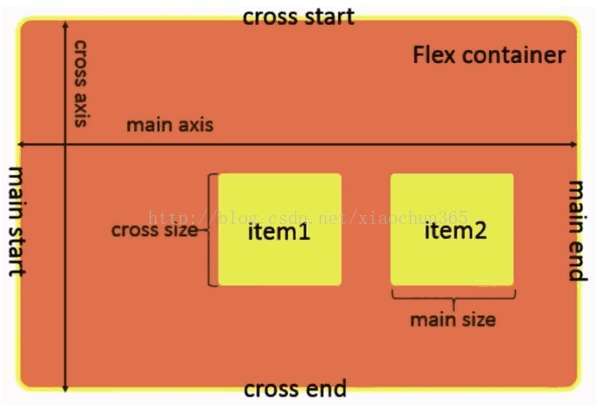
Flex Container :容器控件
item1,item2 :Flex元素
main axis :从左到右 主轴
cross axis :从上到下 交叉轴(可以修改Flex container的属性,改变这个关系(从上到下为主轴,从左到右为交叉轴))
-------------------------------------------------------------------------Flex容器属性详解
flex-direction:决定元素的排列方向(也是决定主轴和交叉轴)
(row:横向主轴)

(colum:纵向主轴)
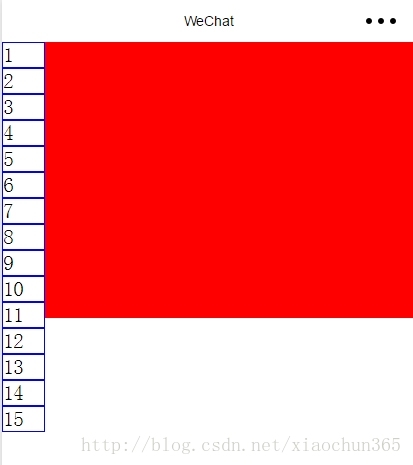
flex-wrap:决定元素如何换行(排列不下时)
(wrap:从上到下换行)

(wrap-reverse:从下到上换行)

flex-flow:flex-direction和flex-wrap的简写
(flex-flow:row wrap)
justify-content:元素在主轴上的对齐方式
(center:居中)

(flex-start:从左边开始对齐)

(flex-end:从右边开始对齐)

(space-around:每个元素在主轴上所占据的位置是一样的)

(space-between:元素在主轴上两端对齐,每个元素之间的距离相等)

align-items 元素在交叉轴的对齐方式
(flex-end:元素在交叉轴上的从下到上,或者从右到左)

(flex-start:元素在交叉轴上的从上到下,或者从左到右)

(center:在交叉轴的中间)

(stretch:当元素没有设置高度的时候,自动将元素占满容器的高度)

(baseline:让元素以元素里面的文字以机械式对齐)

-------------------------------------------------------------------------
Flex items元素属性详解
flex-grow :当有多余控件时候,元素的放大比例
(默认值:0,等比放大)

flex-shrik:当控件不足时,元素的缩小比例
(默认值:1,等比缩小)
???
flex-basis:元素在主轴上占据的空间
flex:grow,shrink,basis的简写
order:定义元素的排列顺序
align-self:定义元素自身的对其方式