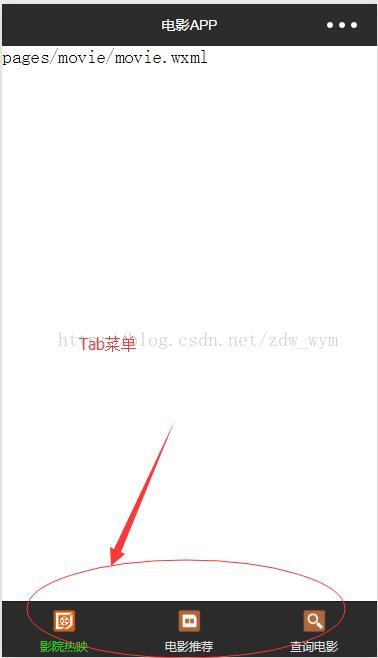
1、底部的tabBar
可设置的属性有color、selectedColor、borderStyle、backgroundColor、list至少2个,最多5个(其属性有pagePath、text、iconPath、selectedIconPath等)
"tabBar": {
"color":"#dddddd",
"selectedColor":"#3cc51f",
"borderStyle":"black",
"backgroundColor":"#2B2B2B",
"list": [
{
"pagePath": "pages/movie/movie",
"text": "影院热映",
"iconPath": "assets/img/dy-1.png",
"selectedIconPath": "assets/img/dy.png"
},
{
"pagePath": "pages/recommend/recommend",
"text": "电影推荐",
"iconPath": "assets/img/tj-1.png",
"selectedIconPath": "assets/img/tj.png"
},
{
"pagePath": "pages/search/search",
"text": "查询电影",
"iconPath": "assets/img/search-1.png",
"selectedIconPath": "assets/img/search.png"
}
]
},
效果如下图所示:
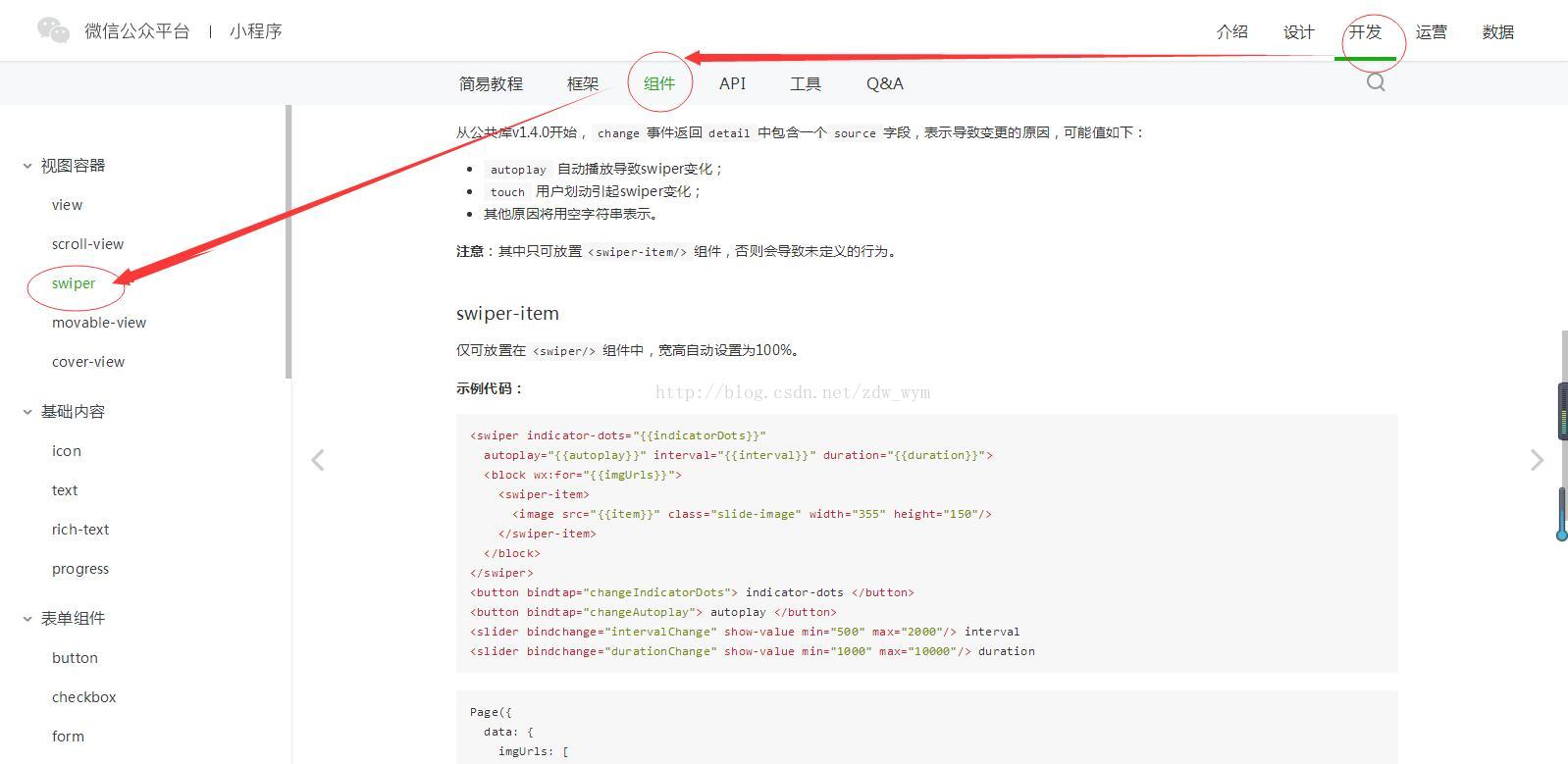
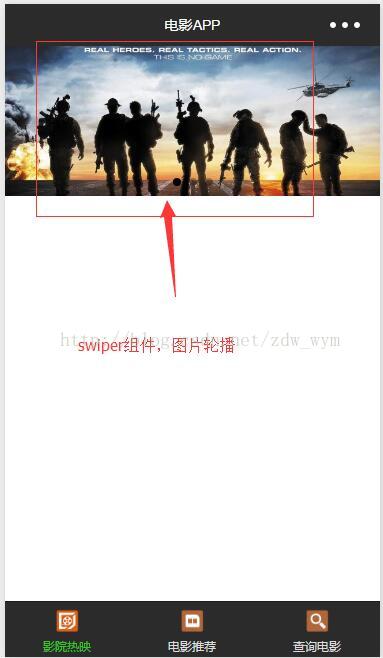
2、 滑块视图容器 swiper
swiper
滑块视图容器。
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 | 1.1.0 |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | Boolean | false | 是否自动切换 | |
| current | Number | 0 | 当前所在页面的 index | |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | |
| circular | Boolean | false | 是否采用衔接滑动 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| bindchange | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} |
从公共库v1.4.0开始, change 事件返回 detail 中包含一个 source 字段,表示导致变更的原因,可能值如下:
-
autoplay自动播放导致swiper变化; -
touch用户划动引起swiper变化; - 其他原因将用空字符串表示。
注意 :其中只可放置
swiper-item
仅可放置在
示例代码:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
swiper-item>
block>
swiper>
<button bindtap="changeIndicatorDots"> indicator-dots button>
<button bindtap="changeAutoplay"> autoplay button>
<slider bindchange="intervalChange" show-value min="500" max="2000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="10000"/> duration
Page({
data: {
imgUrls: [
'https://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'https://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'https://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
}
})
效果如下图所示:
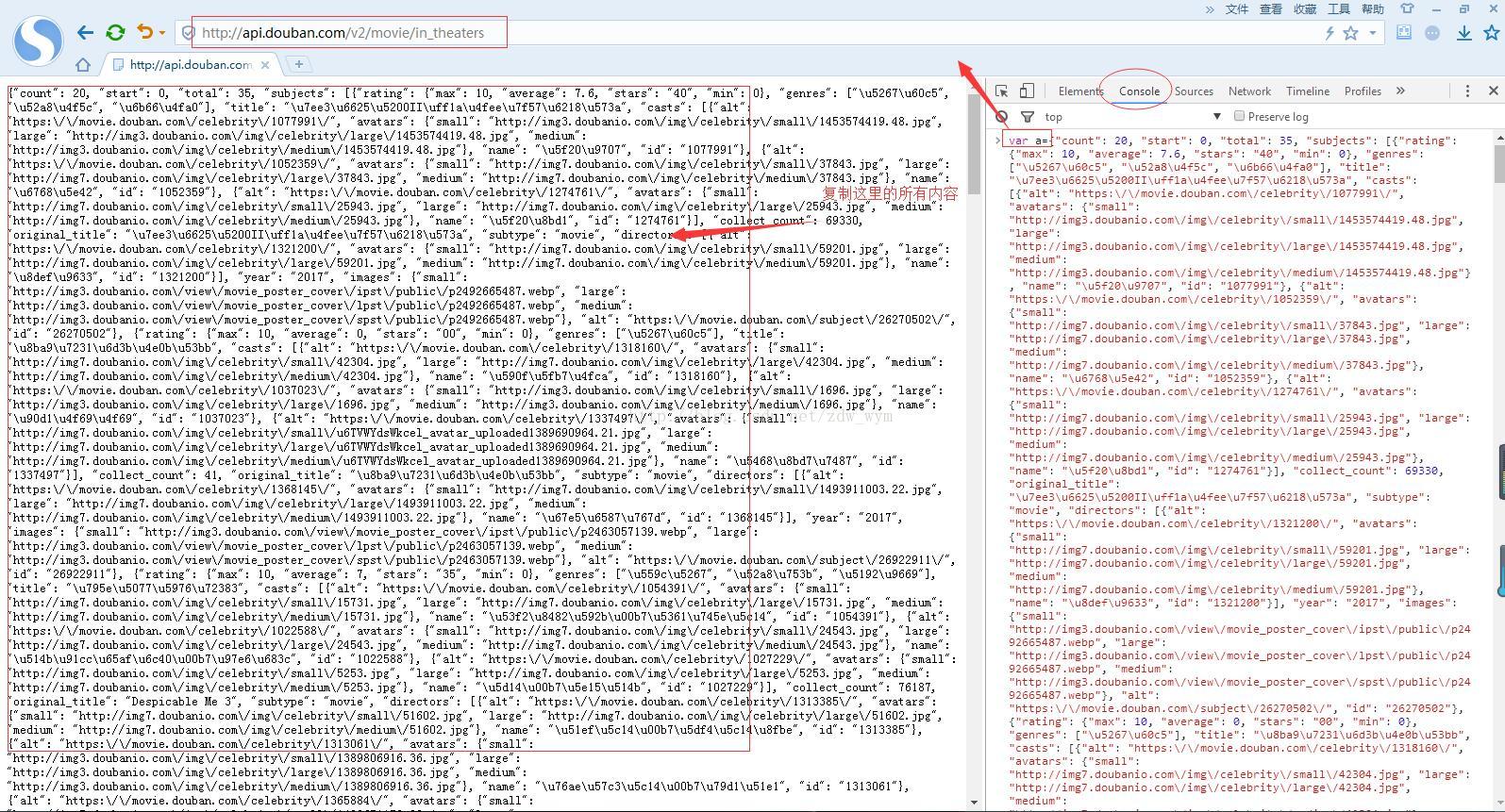
3、豆瓣API
在浏览器中输入豆瓣电影接口地址
https://api.douban.com/v2/movie/in_theaters
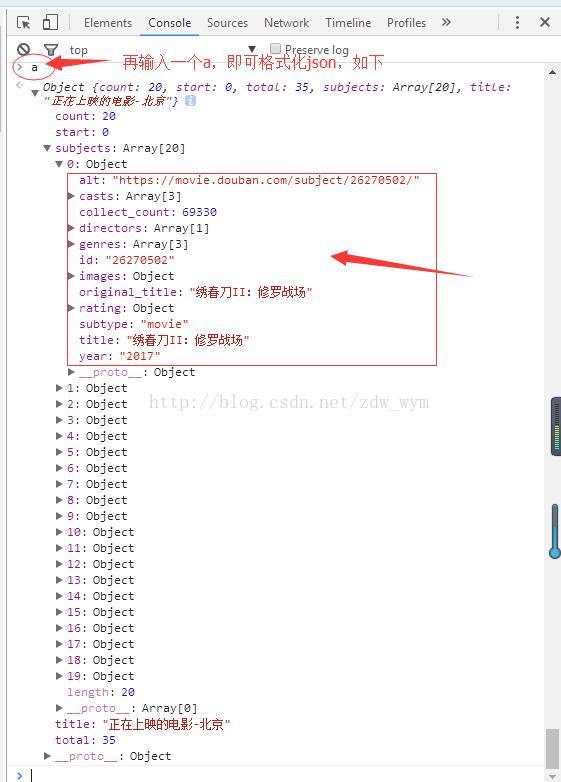
然后F12,打开调试窗口,选择Console,输入var a=接口返回的json串,如下图所示:
然后回车,再输入a,再回车,即可看到已经格式化的JSON对象,如下图所示:
4、从接口获取数据进行绑定
<block wx:for="{{movies}}">
<view class="movie">
<view class="pic">
<image mode="aspectFit" src="{{item.images.medium}}">image>
view>
<view class="movie-info">
<view class="base-info">
<text>{{item.text}}text>
view>
view>
view>
<view class="hr">view>
block>
// pages/movie/movie.js
Page({
/**
* 页面的初始数据
*/
data: {
imgUrls: [
'../../assets/img/001.jpg',
'../../assets/img/002.jpg',
'../../assets/img/003.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000,
movies:[],
hidden:false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.loadMovie();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 加载电影
*/
loadMovie:function(){
var page = this;
wx.request({
url: 'https://api.douban.com/v2/movie/in_theaters',
header:{
'Content-Type':"application/json"
},
success:function(res){
var subjects = res.data.subjects;
processSubjects(subjects);
page.setData({ movies: subjects, hidden:true});
}
})
},
/**
*
*/
processSubjects: function (subjects) {
//循环
for (var i = 0; i < subjects.length;i++){
var subject = subjects[i];
this.processSubject(subject);
}
},
/**
*
*/
processSubject:function(subject){
//名称
var title = subject.title;
//导演
var directors = subject.directors;
var directorStr = "";
for (var index in directors){
directorStr= directorStr+directors[index].name+" / ";
}
if(directorStr!=""){
directorStr = directorStr.substring(0,directorStr.length-2);
}
//主演
var casts = subject.casts;
var castStr = "";
for(var index in casts){
castStr= castStr+casts[index].name+" / ";
}
if(castStr!=""){
castStr= castStr.substring(0,castStr.length-2);
}
//类型
var genres = subject.genres;
var genresStr = "";
for(var index in genres){
genresStr = genresStr+genres[index]+" / ";
}
if(genresStr!=""){
genresStr= genresStr.substring(0,genresStr.length-2);
}
//年份
var year = subject.year;
//拼接字符串
var text = "名称:"+title+"\n导演:"+directorStr+"\n主演:"+castStr+"\n类型:"+genresStr+"\n上映年份:"+year;
subject.text = text;
}
})
5、加载进度条
<view class="body-view">
<loading hidden="{{hidden}}" bindchange="loadingChange">
加载中...
loading>
view>
data: {
imgUrls: [
'../../assets/img/001.jpg',
'../../assets/img/002.jpg',
'../../assets/img/003.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000,
movies:[],
hidden:false
},
/**
* 加载电影
*/
loadMovie:function(){
var page = this;
wx.request({
url: 'https://api.douban.com/v2/movie/in_theaters',
header:{
'Content-Type':"application/json"
},
success:function(res){
var subjects = res.data.subjects;
processSubjects(subjects);
page.setData({ movies: subjects, hidden:true});
}
})
},
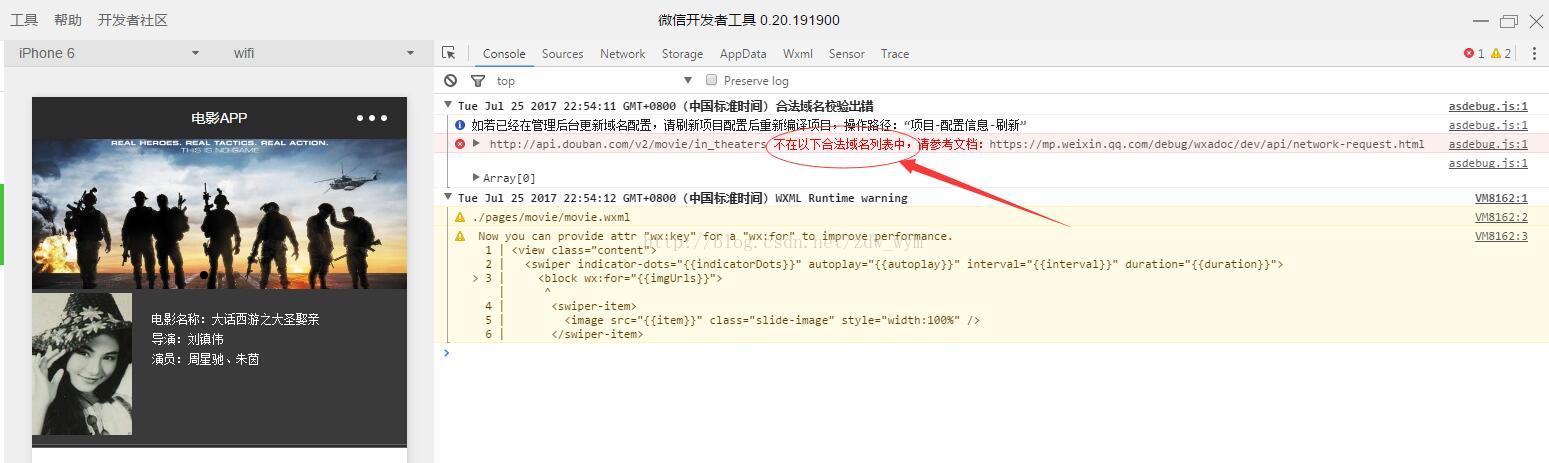
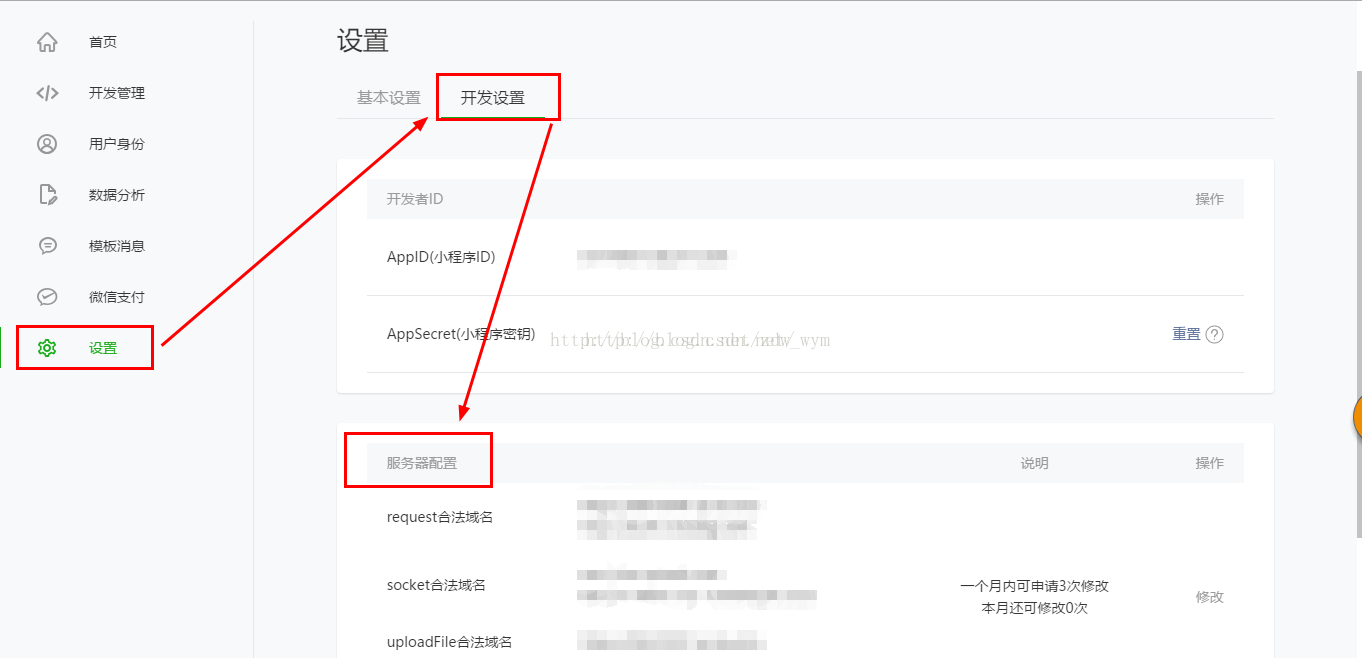
6、如果出现请求的URL地址不在合法域名列表中的话,会出现如下问题: