|
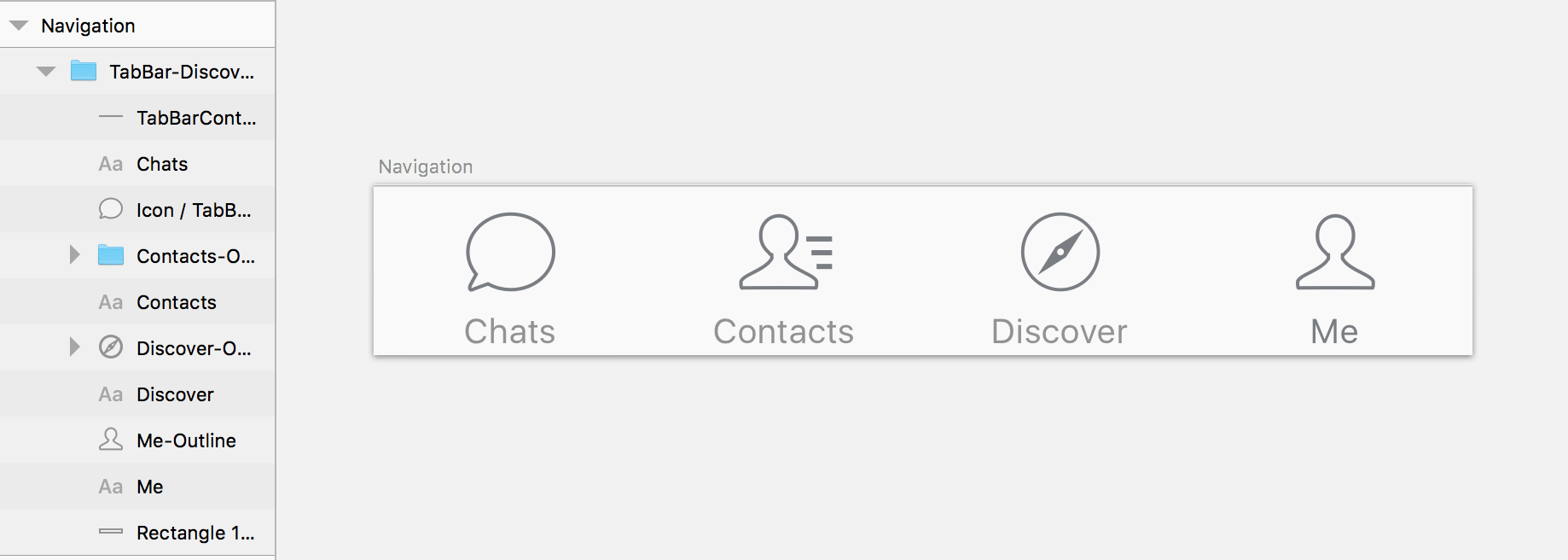
Sketch 对于设计师来说应该不陌生,至少对 UI 设计师来说是这样。容易上手、良好的体验、加上强大的插件库,使得 Sketch 成为不少设计师的心头好。下面介绍其中一个功能 Symbol 的使用方法。 在软件设计中,有很多地方可以重复使用,例如导航栏。这时候就把导航栏转为 Symbol , 下次需要用到时直接插入。 大家都知道在导航栏操作中,如果点联系人,联系人部分就会变高亮,其他部分都是灰色。这是否意味着在设计中要创建四个导航栏呢?不需要,那怎么做到呢?请往下看(Sketch 版本是 43.1)。 1 创建所有的元素
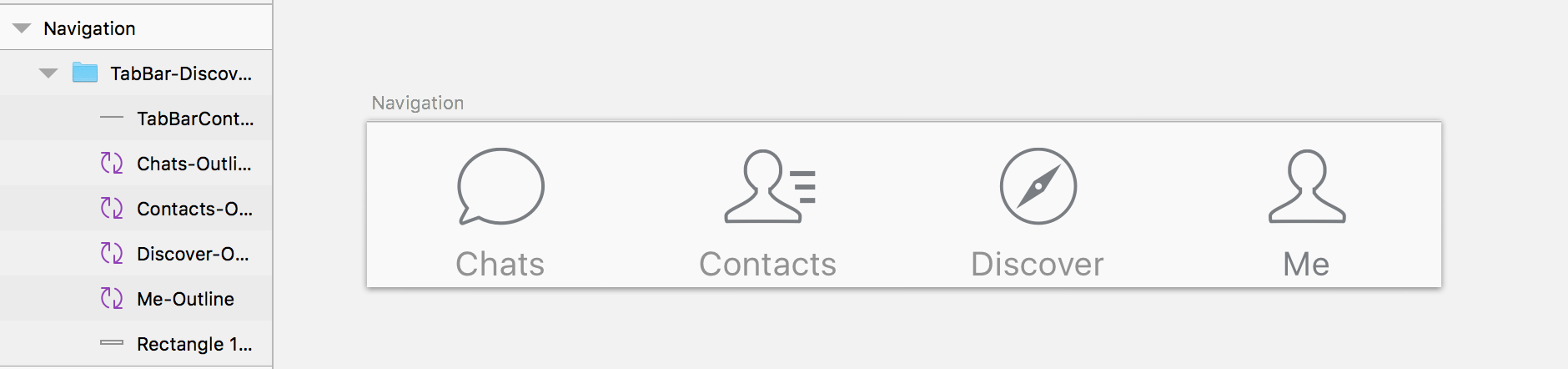
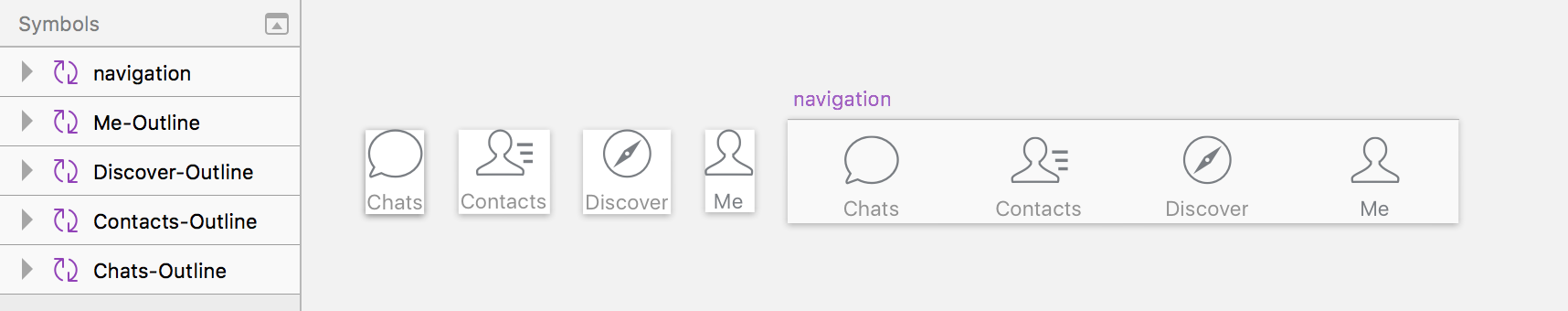
2 选中 icon 和与之对应的文字,创建4个 symbol
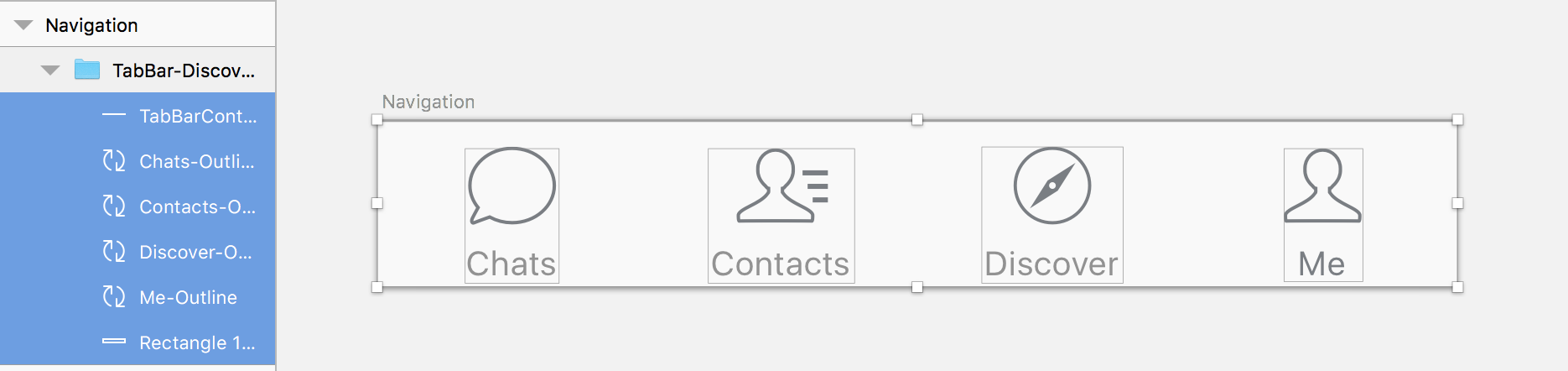
3 选中所有元素, 创建总的 symbol
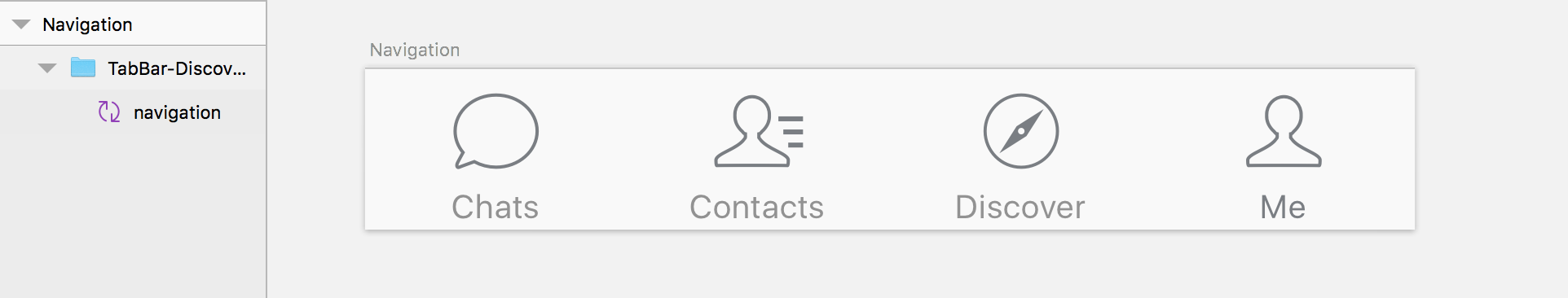
4 双击导航栏,进入 symbols 界面
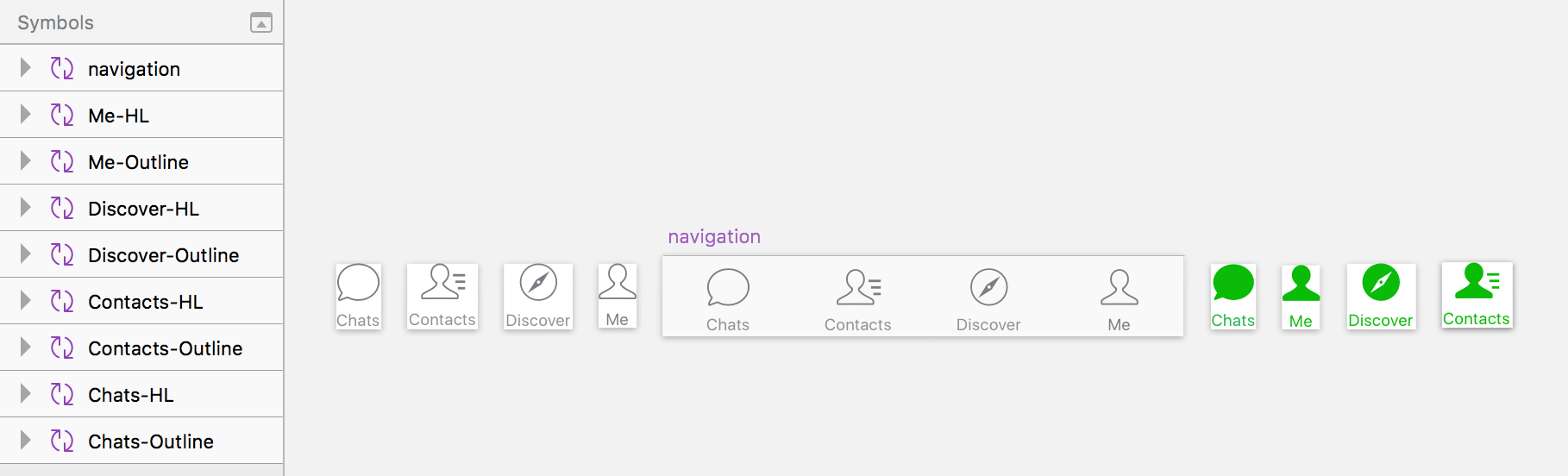
5 这时候有我们已经创建的5个 symbol,下一步要做的就是制作高亮选项。选中聊天部分,按 command + D,复制一份,命名为 Chats-HL。接着选择 icon 和字体更改为高亮时的颜色。 按以上步骤制作其它三个的高亮部分。
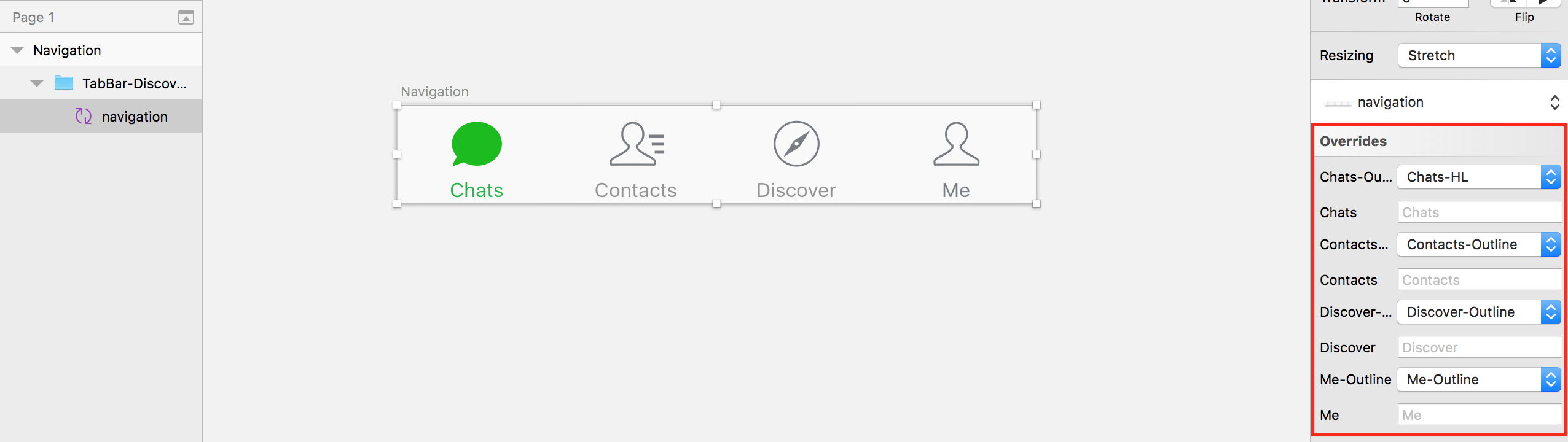
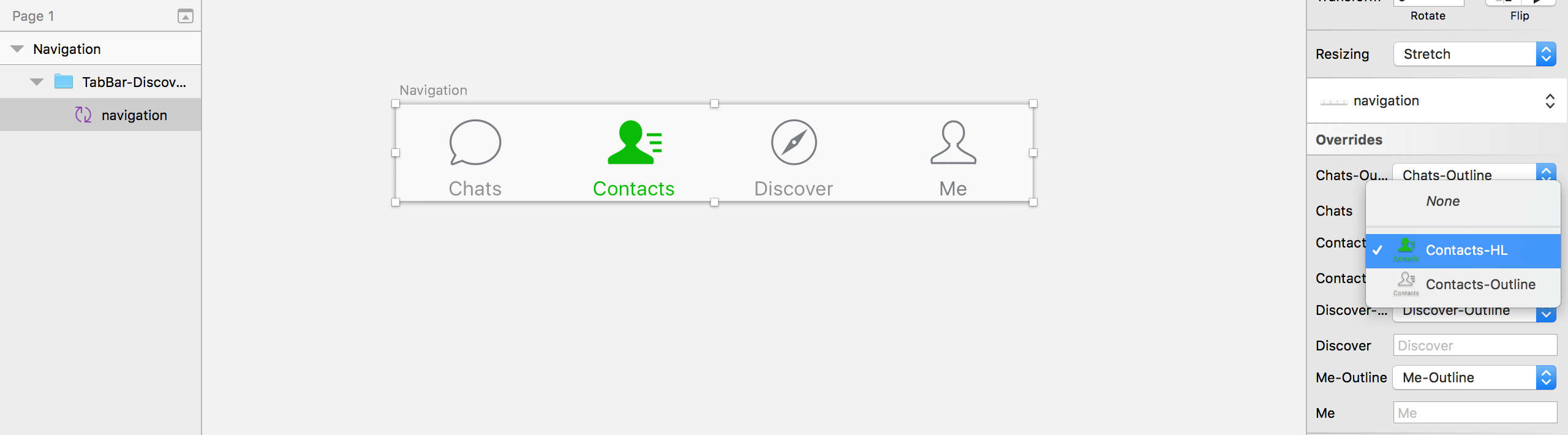
6 可选导航栏制作完毕,返回画板,在右边的 Overrides 栏中选择想要的选项。
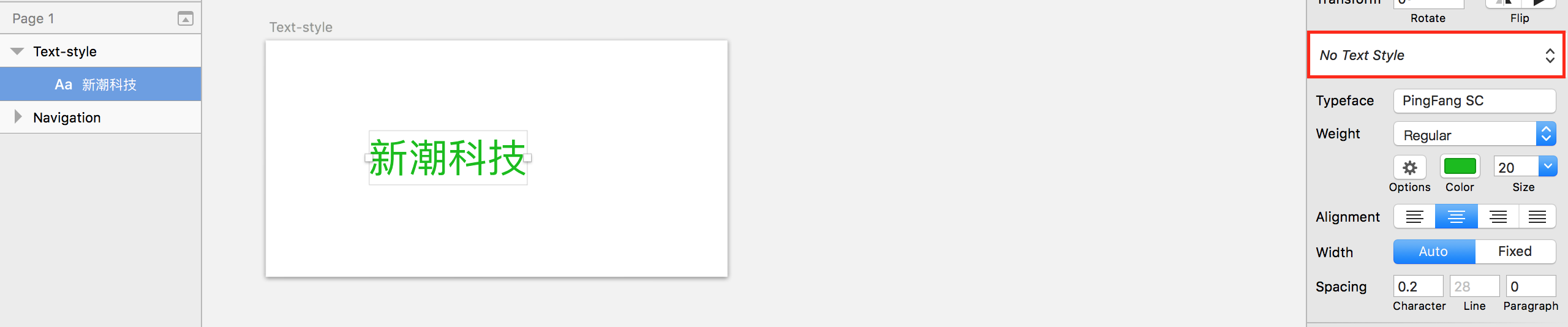
7 至此,导航栏就告一段落,要引用点击 “Insert” → "Symbols" 即可。 再说一点,Text style的使用。当我们设计 UI 图时,有些字体的样式是一样的,这时我们把对应的样式保存命名,别的页面需要用到直接引用。 1 选择文字,点击右边红色框部分,Create new Text Style,输入命名,按回车,创建完毕。
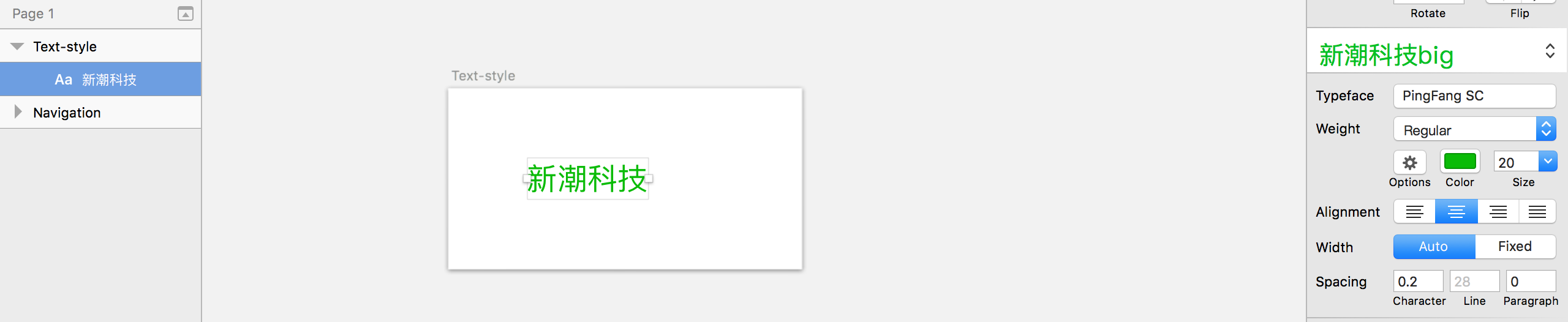
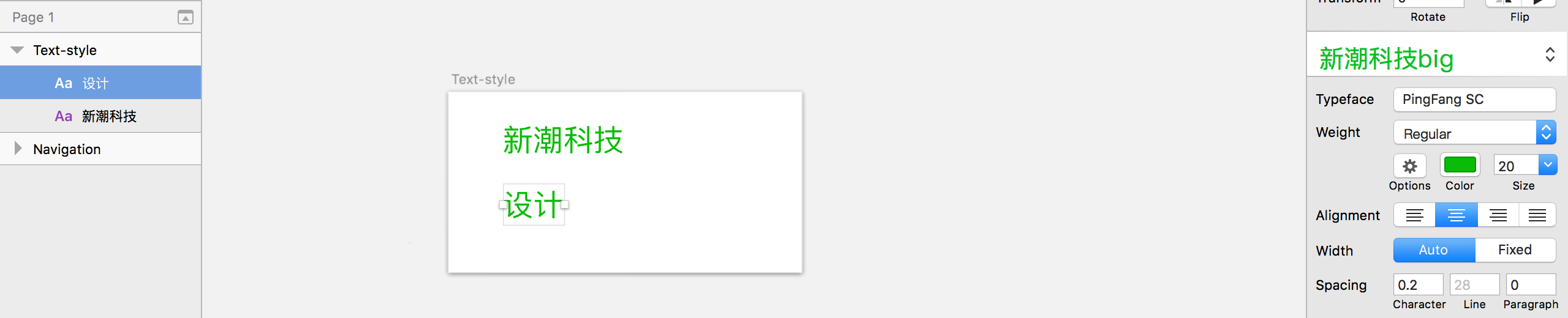
2 若要引用,点击文字,在右边选择样式即可。
|
设计利器 Sketch 中 Symbol 的使用
发布:2018-04-17 10:15浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08