-
老规矩,先上效果图 个人对夜间模式这个功能情有独钟 晚上黑灯瞎火的看手机,屏幕亮度就算调到最低依然很是刺眼呀 所以我一直用某浏览器,因为有夜间模式 言归正传,依然是分析...
2017-12-19浏览量 331 次 -
哈喽,大家好,看这标题是不是有点奇怪,你们期盼的微信小程序实战篇-电商(三)没出现,我是这么想的,因为电商里面的内容有很多,如何我只是以一二三那样命名的话,不方便你...
2017-12-19浏览量 220 次 -
[html] view plain copy canvas class = canvas id = canvas canvas-id = canvas disable-scroll = true bindtouchstart = canvasStart bindtouchmove = canvasMove bindto......
2017-12-19浏览量 228 次 -
view plaincopyviewclass=view_aimageanimation={{animation}}class=a_imgsrc=http://img.blog.csdn.net/20170614190537974?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQ......
2017-12-19浏览量 314 次 -
小程序的业务流程如下 商户系统和微信支付系统主要交互说明: 步骤1:用户在商户APP中选择商品,提交订单,选择微信支付。 步骤2:商户后台收到用户支付单,调用微信支付统一下...
2017-12-19浏览量 303 次 -
手机归属地查询本文从一个简单的手机归属地查询实现入手,来帮助你入门小程序开发。源码基本功能如下:查询手机归属地根据历史记录查询手机位数校验界面预览初始化创建空白项...
2017-12-19浏览量 281 次 -
微信小程序--动态添加分享数据、根据不同的id来进行设置和读取缓存 动态分享数据: 1、效果: 2、.js代码: page ({ /** * 用户点击分享按钮或右上角分享 */ onShareAppMessage : function ( res...
2017-12-19浏览量 249 次 -
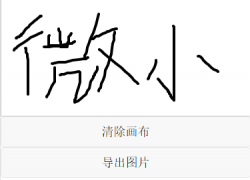
微信小程序canvas写字板效果及实例 写字板效果:书写文字,画板重置,导出图片,导出图片前判断是否书写内容 app.json: 添加一个路由:pages/canvas/canvas { pages :[ pages/index/index , pages/l...
2017-12-19浏览量 232 次 -
1.对应的xml里写上手势开始、滑动、结束的监听:view class=touch bindtouchstart=touchStart bindtouchmove=touchMove bindtouchend=touchEnd /view2.js: view plain copyvar touchDot = 0;//触......
2017-12-19浏览量 257 次 -
如下图所示,实现该按钮toggle功能。百度上很多都是只设置一个按钮的toggle,所以我现在来稍微总结下:多个按钮如何实现自身的toggle功能。原理:1,列表展示的时候,我们会用wx:fo...
2017-12-19浏览量 397 次 -
1、微信js动态传参:wx.request({ url: https://m.****.com/index.php/Home/Xiaoxxf/activity_detail?a_id=+options.id,//含富文本html data: { is_detail:1 }, method: GET, // OPTION......
2017-12-19浏览量 216 次 -
背景先谈下背景,在做一款产品的时候需要用到日期选择器,但是官方的却不太满足需求,因为无法选择农历啊。所以自己来造一个轮子好了,造轮子之前先想想啊,万一以后多个地方...
2017-12-19浏览量 261 次 -
今天刚将小程序的支付调通,和大家分享下(坑) 源码下载:https://pan.baidu.com/s/1skQiXPz 包括小程序端、java服务器端 和其他方式的微信支付方式区别不大,也都需要经过统一下单、支付结...
2017-12-19浏览量 233 次 -
这段时间的主业是完成一个家政类小程序,终于是过审核发布了。不得不说微信的这个小程序生态还是颇有想法的,抛开他现有的一些问题不说,其提供的组件系统乍一看还是蛮酷的。...
2017-12-19浏览量 227 次 -
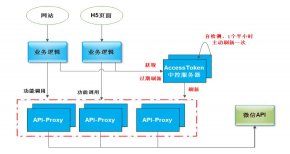
本文目录 : 获取access_token 获取用户id列表 获取单用户详细信息 综合获取用户详细列表 代码结构组织 php框架:Thinkphp 主题任务:微信公众平台开发,获取用户详细信息列表。 获取用户...
2017-12-16浏览量 268 次 -
一、手机振动功能1、关键代码1)WXML文件 1 2button bindtap=vibrateLongTap振动(400ms)/buttonbutton bindtap=vibrateShortTap振动(15ms)/button来自CODE的代码片snippet_file_0.txt2)js文件 1 2 3 4 .......
2017-12-16浏览量 321 次 -
本文目录 :上传图文素材的图片上传其他素材关键的http表单请求代码小结参考文档前言:我在实现微信公众平台上传素材的时候遇到了许多问题,但最终还是成功实现这一功能,特此...
2017-12-16浏览量 214 次 -
下载es6-promise.js置于根目录下的libs文件夹下;在根目录utils文件夹下新建httpsPromisify.js,即定义封装请求的方法var Promise = require(../libs/es6-promise.min)function httpsPromisify(fn) { return fu......
2017-12-16浏览量 174 次 -
在上篇《你们有自己的小程序了吗?》中,我们分享了几个典型的小程序微信支付应用案例。后台收到很多用户反馈,希望进一步了解如何在小程序中使用微信支付。今天,我们推出这...
2017-12-16浏览量 269 次 -
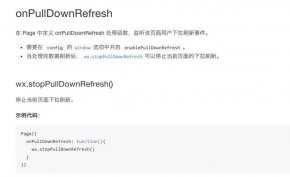
1、wx.getStorage(OBJECT)从本地缓存中异步获取指定 key 对应的内容view plaincopywx.getStorage({key:key,success:function(res){console.log(res.data)},fail:function(){},complete:functi......
2017-12-16浏览量 178 次 -
前言字体图标,相信大家都不陌生,什么font-awesome,iconic等等,但是这些基本都是在web前端使用,而要在微信小程序中使用,需要进行简单的移植。工具发现一个不错的在线字体生成工...
2017-12-16浏览量 285 次 -
请先看微信小程序关于定位的API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/location.html#wxgetlocationobject可以看到:小程序 ... 请先看微信小程序关于定位的API:https://mp.weixin.qq.com/debug/wxa......
2017-12-16浏览量 308 次 -
label标签组件说明: label标签,与html的label标签基本一样。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。...
2017-12-16浏览量 214 次 -
完整的一个线上运行小程序。实现 LBS 相关应用。 由刘明明分享 直接扫描体验 预览 1 需求梳理 1.1 前言 v1.0虽然已经满足实际需求,但是在ios和android两个平台显示的效果还是不尽相同,...
2017-12-16浏览量 272 次 -
这里说个前提条件,微信小程序不是针对个人开发者服务,因此必须提供企业或其他同等机构资质来进行注册。如果个人想开发小程序提交并审核成功,这里肯定也有可以解决的办法,...
2017-12-16浏览量 227 次 -
最近以官方的 demo 为例配置部署 wafer,实现了小程序的授权登陆、获取用户信息以及小程序 websocket 聊天室功能。这个过程中踩了几个小坑,特分享出来,让 ... 一、准备工作 服务器:...
2017-12-16浏览量 268 次 -
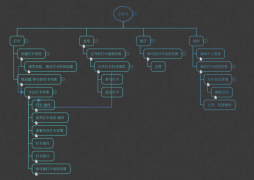
在开发微信小程序之前,你需要有对整个开发阶段的全局认识,清楚在各阶段的工作重点。此外,你还需要借助现成的一些优质工具或代码等资源,高效快速开发出小程序,实现你的创...
2017-12-16浏览量 403 次 -
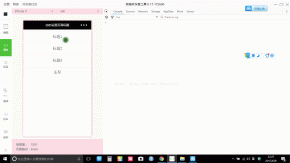
分解仔细看完课程表页面,我们可以把页面分解:顶部一栏:周一到周日。左侧一栏:第1-12节课。中间部分灰色虚线和午休的红线。遍历具体课程,并绘制。开始写代码顶部:使用wx的f...
2017-12-16浏览量 594 次 -
提示:小程序卡券和公众平台调用基本一致,请先查看公众平台卡券文档 一、公众帐号/小程序绑定 由于微信卡券用的是一套逻辑。所以小程序需要先和公众账号绑定,才能在小程序中...
2017-12-16浏览量 451 次 -
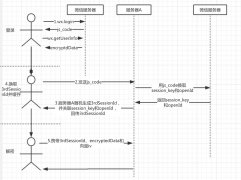
准备知识: Base64编解码 AES算法、填充模式、偏移向量 session_key会话密钥,以及怎么存储和获取 以上3点对于理解解密流程非常重要。 根据官方文档,我梳理了大致的解密流程,如下:...
2017-12-16浏览量 286 次