-
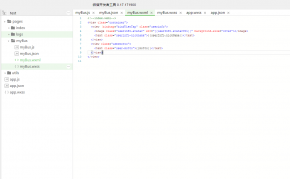
一 微信小程序开发工具界面 二 目录结构 第一次进到页面它的目录结构如下: 三 需要注意的问题 (1)添加的新页面文件,都需要在app.json中进行配置,否则页面报错。 (2)工作原理 通过...
2017-12-15浏览量 217 次 -
title: 【小程序】RSA签名type: categoriesdate: 2017-05-27 17:01:15categories: 小程序tags: 一个适用于微信小程序的RSA签名库。RSA签名的小程序DEMO:https://github.com/zhangzhaopds/WeixinApp_RSA_Sig......
2017-12-15浏览量 514 次 -
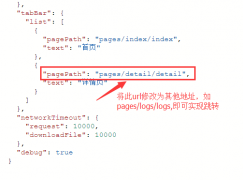
第一步,按照index创建了myBus第二步:更改app.json,即全局变量重点在于:最后:完成 第一步,按照index创建了myBus 第二步:更改app.json,即全局变量 重点在于: 最后: 完成...
2017-12-15浏览量 274 次 -
微信小程序:计算经纬距离、wx.navigateTo中url无法跳转问题 1. 微信小程序计算两点间的距离 getDistance : function ( lat1 , lng1 , lat2 , lng2 ) { lat1 = lat1 || 0 ; lng1 = lng1 || 0 ; lat2 = lat2 |......
2017-12-15浏览量 221 次 -
微信小程序现在很火,于是也就玩玩,做了一个简易的留言板,让大家看看,你们会说no picture you say a j8 a,好吧先上图。样子就是的,功能一目了然,下面我们就贴实现的代码,首先是...
2017-12-15浏览量 397 次 -
微信小程序上传一或多张图片 一.要点 1.选取图片 wx . chooseImage ({ sizeType : [], // original 原图,compressed 压缩图,默认二者都有 sourceType : [], // album 从相册选图,camera 使用相机,默认二者...
2017-12-15浏览量 275 次 -
小程序官方的加解密 SDK 已经非常清楚了,只不过改成 Laravel 风格而已,仅仅相当于搬砖工。至于重复造轮子,我发现其他人的扩展解密用户信息的时候代码出错了,并且需要安装一个...
2017-12-15浏览量 170 次 -
gallery.gif数据:依赖接口wx.upload、chooseImage与preview数据请求通过LeanCloud完成图片选择:https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html#wxchooseimageobject前端处理:1.......
2017-12-15浏览量 355 次 -
一.小知识 1. wx.saveFile(OBJECT): 保存文件到本地。 wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.saveFile({ tempFilePath: tempFilePaths......
2017-12-15浏览量 201 次 -
01、初衷大概上上周我花了周末两天的时间编写了一款小程序并顺利提交审核。也就在前两天我的小程序 「Github开源社区」 历经了两周的审核,终于。。。。。。成功发布了,并且绑定...
2017-12-15浏览量 362 次 -
一.小知识 1. wx.getBackgroundAudioPlayerState(OBJECT): 获取后台音乐播放状态。 [html] view plain copy span style = font-family:ComicSansMS; wx.getBackgroundAudioPlayerState({ s......
2017-12-15浏览量 600 次 -
对于模板的使用,我是想将模板的事件单独出来,其他引用模板的页面中不再掺杂模板事件,比较方便管理,如果还有其他好的解 ... 对于模板的使用,我是想将模板的事件单独出来,...
2017-12-15浏览量 298 次 -
初见小程序码,犹如一朵盛开的菊花。 2017 年四月,微信正式推出了小程序码。本文将为你剖析更多关于小程序码的技术细节。 小程序码的前世 初见小程序码,犹如一朵盛开的菊花。...
2017-12-15浏览量 501 次 -
本文转自weapp-demo-album,为便于阅读有部分删改。此文包含了前端上传接口的调用,预览图片接口的调用,包含了后端服务器nginx部署,是一个比较全面的小程序全栈源码。耐心读下来会...
2017-12-15浏览量 186 次 -
微信小程序 movable-view movable-view 是一个 可移动的视图容器,在页面中可以拖拽滑动。 1.属性: 属性名 类型 默认值 说明 direction String none movable-view的移动方向,属性值有all、vertical、...
2017-12-15浏览量 276 次 -
微信小程序:ReaderMovie 实战以及注意事项。 运行项目 下载微信web开发者工具,clone项目到本地,用微信web开发者打开项目,模拟器上(编译或CTRL+S)查看项目 git clone https://github.com/su...
2017-12-15浏览量 241 次 -
微信小程序-思维脑图 1、微信小程序 2、app.json配置 3、app.js配置 4、小程序UI组件A 5、小程序UI组件B 6、小程序UI组件C 7、小程序UI组件D 8、小程序UI组件E 9、flex布局语法A 10、flex布局语法...
2017-12-13浏览量 437 次 -
微信小程序版五【五洲到家】实战及操作中遇到的坑。 微信小程序实战 版本:0.15.152900(暂未升级原因:升级后需要图片无法本地引用,必须使用image或是远程路径引用) 先上一波gi...
2017-12-13浏览量 179 次 -
续上一篇的文章:微信小程序之购物数量加减 微信小程序实战商城系列(3) 所提及的购物数量的加减,现在说说商品属性值联动选择。 续上一篇的文章:微信小程序之购物数量加减...
2017-12-13浏览量 184 次 -
我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: 我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: 在宝贝详情页里: 在购物车里:...
2017-12-13浏览量 285 次 -
安装npm install -g bowerbower install wxapp-model --save项目目录结构├── vender 插件目录| ├── wxapp-client-sdk 客户端sdk| └── assets 小程序公共素材包├── pages 小程序界面├── app.js 小程...
2017-12-13浏览量 255 次 -
微信小程序之仿淘宝分类入口 分类入口,已经成为了商城项目必须的布局之一,这里以仿照淘宝的分类入口来做案例 下图红框部分,就是本文重点讲解部分,另外本文并没有写点击某...
2017-12-13浏览量 276 次 -
微信野心越来越大,如今已经从开始简单的聊天工具发展成了一个互联网生态系统,网罗了目前各大互联网平台所具备的功能,最近IOS端微信上线的搜一搜和看一看更加证实了这一点,...
2017-12-13浏览量 266 次 -
在商场项目中,一般都会有分类页面,分类页面可以给用户快速找到相关的商品。 在商场项目中,一般都会有分类页面。 分类页面可以给用户快速找到相关的商品,下面以侧栏分类为...
2017-12-13浏览量 328 次 -
微信小程序支付功能 只提供微信小程序端代码 var app = getApp (); Page ({ data : {}, onLoad : function ( options ) { // 页面初始化 options为页面跳转所带来的参数 var that = this //登陆获取code wx . login...
2017-12-13浏览量 190 次 -
微信小程序中获知用户运行小程序的场景 最近,微信小程序团队像打了鸡血似的,不断推出一系列新的小程序功能,以及拓展了不少小程序的入口,使得小程序的运行场景变得越来越丰...
2017-12-13浏览量 181 次 -
仿小程序数据助手数据页面之折线图 缘起 昨天微信团队发布了神器小程序数据助手,想起自己以前也写过一个很简陋的饼图绘制的demo,那么就再搞点事,画个折线图。 目标页面 目前...
2017-12-13浏览量 381 次 -
小程序在520节日前夜,让程序员们又躁动了一把,更新了一些很诱人的功能,如内容转发API,iBeacon API,振动API,屏幕亮度调节API等,也增强了地图组件的功能。 ... ... 此次的更新中,...
2017-12-13浏览量 265 次 -
有什么方法可以解决呢,或者怎样可以重新获取用户授权? 现在在做一个小程序有地图的功能,通过点击按钮打开地图。调用wx.getlocation()这个接口是需要用户的授权。如果他授权了,返...
2017-12-13浏览量 319 次 -
/*app.json*/ { pages: [ page/component/index ], window: { navigationBarBackgroundColor: #394252, navigationBarTitleText: 语音记帐本, navigationBarTextStyle:#394252 }......
2017-12-13浏览量 182 次