在上篇《你们有自己的小程序了吗?》中,我们分享了几个典型的小程序微信支付应用案例。后台收到很多用户反馈,希望进一步了解如何在小程序中使用微信支付。今天,我们推出这篇技术指引,希望对有需要的商户能有所帮 ...
在上篇《你们有自己的小程序了吗?》中,我们分享了几个典型的小程序微信支付应用案例。后台收到很多用户反馈,希望进一步了解如何在小程序中使用微信支付。
今天,我们推出这篇技术指引,希望对有需要的商户能有所帮助。
---前方技术高能,小白请绕行---
小程序&微信支付
接入指南
小程序支付开发步骤
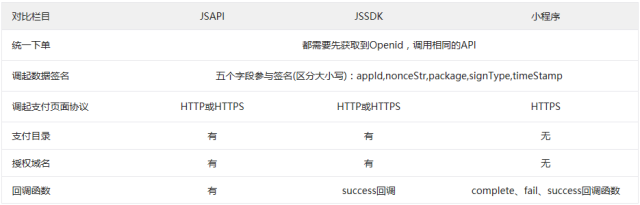
如果开发者已做过JSAPI或JSSDK调起微信支付,接入小程序支付非常相似,以下是三种接入方式的对比:

●程序访问商户服务都是通过HTTPS,开发部署的时候需要安装HTTPS服务器
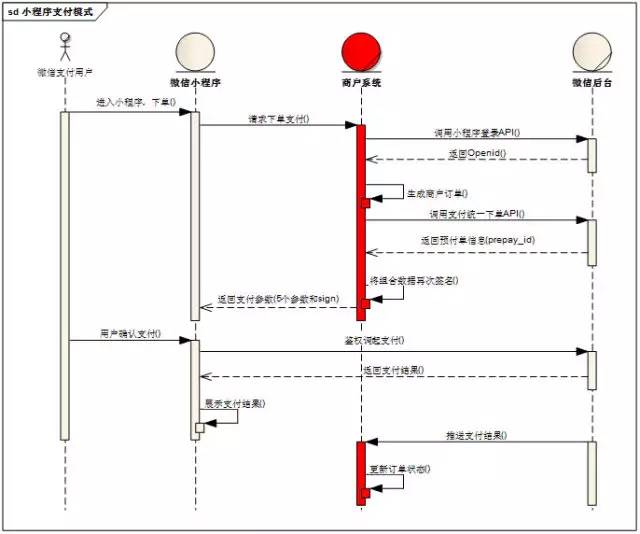
业务流程时序图

商户系统和微信支付系统主要交互:
1、小程序内调用登录接口,获取到用户的openid,api参见公共api【小程序登录API】
2、商户server调用支付统一下单,api参见公共api【统一下单API】
3、商户server调用再次签名,api参见公共api【再次签名】
4、商户server接收支付通知,api参见公共api【支付结果通知API】
5、商户server查询支付结果,api参见公共api【查询订单API】
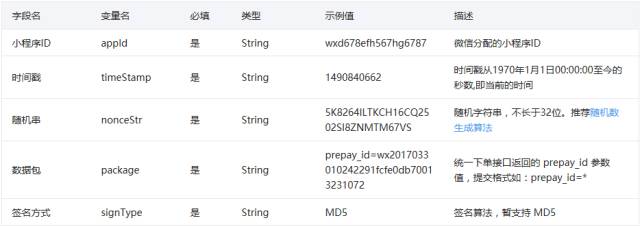
小程序调起支付API
小程序调起支付数据签名字段列表:

举例如下:
paySign = MD5(appId=wxd678efh567hg6787&nonceStr=5K8264ILTKCH16CQ2502SI8ZNMTM67VS&package=prepay_id=wx2017033010242291fcfe0db70013231072&signType=MD5&timeStamp=1490840662&key=qazwsxedcrfvtgbyhnujmikolp111111) = 22D9B4E54AB1950F51E0649E8810ACD6
详细签名算法请参考“签名算法”说明
调用wx.requestPayment(OBJECT)发起微信支付
Object参数说明:

回调结果:

示例代码:
wx.requestPayment( { 'timeStamp': '', 'nonceStr': '', 'package': '', 'signType': 'MD5', 'paySign': '', 'success':function(res){}, 'fail':function(res){}, 'complete':function(res){} })
API列表
点击查看API详细说明:
统一下单
关闭订单
查询退款
支付结果通知
查询订单
申请退款
下载对账单
交易保障
成功接入后,消费者只需通过微信小程序就能查看店内优惠活动,选取商品、支付下单、到店消费等步骤一气呵成,整个过程简单方便,再也无需经过下载APP、注册、登陆、绑定银行卡等繁杂步骤,使用的轻松便捷大大提升了用户体验。
一个小程序,就能实现智慧商业!现在就来体验吧!












