-
一:nginx同一端口监听多个域名和同时监听http,https 分享者:weikle,来自原文地址 1、同一端口监听多个域名 如今公网ip资源越来越珍贵,多域名监听应用非常广泛,就是用一个端口,比...
2018-04-18浏览量 258 次 -
分享者:讲究不将就,来自原文地址 一:ubuntu开发环境PHP+MYSQL+APACHE2 1.sudo apt-get install apache2 2.安全组添加80端口 3.sudo apt-get install php5 libapache2-mod-php5 php5-mcrypt php5-curl ......
2018-04-18浏览量 163 次 -
分享者:keyunq,来自原文地址 本节思路 1、redis的go客户端安装 2、基于redis的set集合,实现房间的概念,一个房间对应一个set集合,集合内保存该房间内用户的唯一标识 我们给每个用户...
2018-04-18浏览量 218 次 -
我上午发了个帖子http://www.wxapp-union.com/forum.php?mod=viewthreadtid=4840 想请教下小程序卡券开发事宜,无奈设计卡券开发的实战太少,我就自己研究了下,现在分享下自己的代码~~~ 一 、 开发...
2018-04-18浏览量 349 次 -
作者:倾听岁月,来自原文地址 微信小程序的界面程序支持html语法,多加了一部分标签,如view、block、templete等。 模版渲染 index.wxml view p{{helloWord}}/p /view 其中{{}}里面包含的内容你可以...
2018-04-18浏览量 216 次 -
作者:Yitim,来自原文地址 新产品要做一个微信小程序,不想吐槽老板没给任何准备就给出了需求和原型图,好像默认小程序闭着眼睛就可以很顺利开发好。现在半周下来(五一结束开...
2018-04-18浏览量 275 次 -
分享者:心存善念,来自原文地址 一、简介 WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。 定义模板 使用name属性,作为模板的名字。然后在内定义代...
2018-04-18浏览量 264 次 -
作者:柯云,来自原文地址 微信小程序的websocket必须是wss协议, 于是捣鼓给swoole的websocket server加入SSL支持。 第一步,准备好自己的域名,备案等,就不啰嗦了。 第二步,到阿里云申...
2018-04-18浏览量 302 次 -
作者:柯云,来自原文地址 背景:使用微信小程序调用https接口,md5加密当前时间戳,然后再md5(时间戳的md5+约定好的key)生成token,来实现简单校验。服务端接口,判断时间戳是否在有...
2018-04-18浏览量 281 次 -
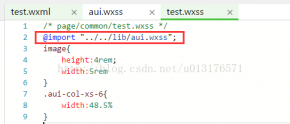
作者:herogus丶,来自原文地址 前言: 之前开发小程序一直都是自己写css代码,这样做极其考验耐性,开发效率又特别的低,于是突发奇想能不能用AUI开发微信小程序。忙碌了近两个小...
2018-04-18浏览量 204 次 -
作者:RKun595,来自原文地址 由于最近在学习微信小程序开发,所以在阿里云申请了一个免费的https证书,这个证书申请起来十分简单,大约十几分钟就好。所以不再赘述. 进入下载证书...
2018-04-18浏览量 219 次 -
需求介绍 公司目前在推广微信小程序,运营人员经常需要知道小程序中某个特定页面的路径(为了在订阅号推送中插入小程序入口)、也需要快速生成某个页面的二维码。 作为研发人...
2018-04-18浏览量 358 次 -
作者:ru xu,来自 原文地址 基础描述 微信小程序分为app 实例和page实例 分别通过 app() page() 调用。 组成: 一个app , 有 json js wxss文件组成。 多个page, 有 js wxml wxss json 组成。 数据流 小...
2018-04-18浏览量 326 次 -
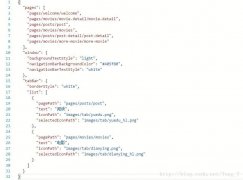
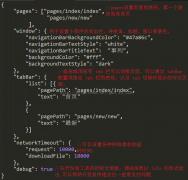
第三章:配置 根据项目需求和教程,小程序配置文件的代码为: app.json App.json 里面有几个配置项: Pages:这个是编写的 js 文件,后缀 .js 这里不需要使用,配置好正确路径即可正常应...
2018-04-18浏览量 285 次 -
作者:斑驳光影,来自授权地址 由于微信小程序只能够支持 tap,longtap,touchstart,touchmove,touchcancel,touchend时间,对于比较复杂的事件只能自己实现 因此自己对alloyFinger库进行了改造,开发了...
2018-04-18浏览量 299 次 -
作者:汉堡请不要欺负面条,来自原文地址 一:全局配置 一.app.json 使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等...
2018-04-18浏览量 343 次 -
来自 github 开始之前 注册开发者: https://mp.weixin.qq.com 下载开发工具: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 下载官方体验小程序源码: https://mp.weixin.qq.com/de......
2018-04-18浏览量 206 次 -
第五章 阅读首页 在写这部分代码的时候,我用的是死数据,但后来发现数据填充的时候太凌乱,就模仿真实向服务器请求数据的模式,将所有数据提取到外面,用数据绑定的方式在逻...
2018-04-18浏览量 301 次 -
目前很多同学遇到了这个问题,并且难以解决,所以,我想咨询一下同学们,是否搞过,可以说一下自己的方法或者服务器设置步骤; 其实说起来这个并不是小程序的问题。。。但是既...
2018-04-18浏览量 271 次 -
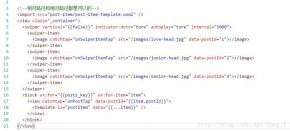
作者:Tong_T,来自 授权地址 第七章 电影首页 movie.wxml 这里首先规划了单个电影小模版,由一张图片,名字,星星图片,评分组成;然后形成每一个电影list,循环重复。有模板的组件,...
2018-04-18浏览量 430 次 -
作者:Tong_T,来自授权地址 第九章 电影详情 movie-detail.wxml import src=../stars/stars-template.wxml /view class=md-container image class=head-img src={{movie.movieImg}} mode=as......
2018-04-18浏览量 260 次 -
作者:李华栋,来自授权地址 驱动盘 如果仅仅搭建一个小程序来玩一玩的话,那么有台机器简单的配置一下即可。 装数据库服务、HTTP服务器、配置HTTPS证书,后面的这一项看起来复杂...
2018-04-18浏览量 253 次 -
作者:Tong_T,来自授权地址 你可以在这里获取相关视频:最新免费视频分享活动 作者没有分享源码,你可以学习这个类似的demo:精品完整demo:摇一摇,二维码,指南针,下载文件(...
2018-04-18浏览量 410 次 -
作者:rosekissyou ,来自原文地址 首先注册一个腾讯云账号获取域名, https://www.qcloud.com/ 这里已经获取了一个证书, 只是写一个 选择申请证书 上面我已经申请好了证书, 申请证书之后是验...
2018-04-18浏览量 336 次 -
一:ios上时间字符串转换为时间戳问题 分享者:栖木,来自原文地址 给定一个时间字符串 var time=2017-02-27 16:42:53 js有三种转换为时间戳的方法: 1、var timestamp = Date.parse(time) 2、var time...
2018-04-18浏览量 206 次 -
作者:萌神哆啦A梦,来自原文地址 在小程序的开发过程中,经常需要用到隐藏某个控件这种情况。 因为项目原本是需要将两个canvas切换,但是小程序的canvas支持的功能实在是少,本来...
2018-04-18浏览量 217 次 -
作者:xiao孛,来自原文地址 一:页面跳转navigator与传递参数 页面之间跳转使用 navigator标签,wx.navigateTo ,wx.redirectTo 1、URL就是跳转的页面路径.上面代码中就是navigator目录下的navigato...
2018-04-18浏览量 512 次 -
一:this报错 1、报错this.getUserInfo(this.setData) is not a function;at pages/index/index onShow function;at api request success callback function TypeError: this.getU......
2018-04-18浏览量 290 次 -
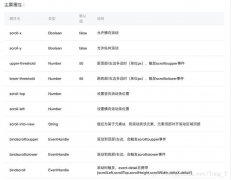
作者:默识,来自原文地址 功能描述 传入一个数组元素,每个元素就是对应的视图应该有的数据 跟随手指滑动,手指滑动结束后,智能判断当前视图是第几个视图,并且将当前视图显示...
2018-04-18浏览量 300 次 -
一:App全局变量 保存 修改 读取 分享者:小春,原文地址 app.js var userState = { isLogin: false, userInfo: { nickName: 登录过期, avatarUrl: /pages/images/loginLogo.png }, identity: , status......
2018-04-18浏览量 218 次