-
视图代码,使用变量控制隐藏类名 scroll-view scroll-y=true view class=user_freeback view class=txt text 为了更好地帮助您解决问题,请准确填写您的邮箱地址和电话号码,以便管理员给你答复。/text...
2018-04-18浏览量 393 次 -
上一节我们实现了单车报障页,这一节我们来实现个人中心页面: 老套路,先进行页面分析 个人中心页有两种状态,即未登录和已登录,所以要求不同数据驱动产生的不同页面 点击登...
2018-04-18浏览量 221 次 -
上一节我们完成了登录页面的实现,这一节让我们完成登录后的钱包页面和充值页面 页面分析 需要获取钱包余额数据并显示在页面上,充值后数据会自动更新 其他可点击按钮分别显示...
2018-04-18浏览量 298 次 -
前言 最近在负责有赞的某个业务的微信小程序开发 , 这是我第一次着手微信小程序的开发 , 这个过程中发现微信小程序所定义的一套 WXSS (WeiXin Style Sheets) 中有一个有趣的长度单位...
2018-04-18浏览量 323 次 -
很简单,参考API: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html?t=20161107 在app.json里填写:tab个数范围2-5个 [plain]view plaincopy tabBar:{ color:#818181, selec......
2018-04-18浏览量 206 次 -
服务器是windows 2008 server 环境是IIS7 SSL是申请用的阿里免费。微信小程序发现wx.request,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 直接说解决办法吧:在PowerShell中运行一下代码(复...
2018-04-18浏览量 297 次 -
微信小程序开发中toast也是重要的消息提示方式. 提示框: wx.showToast(OBJECT) 显示消息提示框 OBJECT参数说明: 示例代码: wx.showToast({ title:成功, icon:success, duration: 2000 }) wx.hideToast() 隐藏消...
2018-04-18浏览量 674 次 -
上一节实现了扫码,这一节我们开始实现点击单车报障控件之后跳转的页面: 页面分析 页面可以勾选故障类型,所以需要用到复选框组件;可以选择上传或拍摄图片,所以要使用wx.c...
2018-04-18浏览量 200 次 -
表单验证 点击确认发布不能为空错误提示 以下是效果图: 代码如下: WXML: [html] view plain copy print?在CODE上查看代码片派生到我的代码片 view class=ad_popError wx:if={{popErrorMsg}}{{popErrorMsg}}/v...
2018-04-18浏览量 293 次 -
微信小程序的视图容器主要包括是是三个,分别是 1.view 2.scrollView 3.swiper 一、view view就是视图的意思,类似于html中标签 我们先来写一个简单的view 在.wxml中写一个view 在对应的.wxss文件写...
2018-04-18浏览量 426 次 -
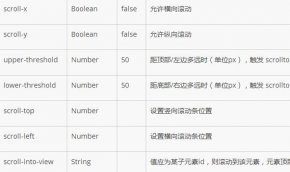
swiper滑动面板(又称滑块视图容器,常见的轮播图) 属性名 类型 默认值 说明 indicator-dots Boolean false 是否显示面板指示点 autoplay Boolean false 是否自动切换 current Number 0 当前所在页面的...
2018-04-18浏览量 279 次 -
搞了好久原来是位置的原因唉闹心 直接上代码: 出不来的代码: [html] view plain copy print?在CODE上查看代码片派生到我的代码片 { pages: [ pages/splash/splash, pages/zhuye/zhuye, pages/list/list, pages/...
2018-04-18浏览量 357 次 -
使用input标签,我们都会,在微信小程序中使用,必定也是可以一下子就会的,但是却有些常用的属性无法按照习惯去使用: 我就用我最常用的来做例子: 一个一个来解读: 首先,我...
2018-04-18浏览量 281 次 -
步骤: 1.调用wx.login得到code 返回的结果示例: { code:051nI5Pa1XJkDs0773Pa1OWYOa1nI5PF errMsg:login:ok} 2.拿code换取session_key与openid 这里使用服务端来请求,以php为例 $code = $this-input-post(......
2018-04-18浏览量 336 次 -
小程序的开发注意事项: 1、js文件 每个页面对应的js文件可以定义页面onReady,onLoad,onShow,onHide,onUnload,还有页面的数据,自定义的函数要写到一块,内部约定是都写到默认函数的后...
2018-04-18浏览量 257 次 -
如果说小程序API里面最重要一个接口是哪一个?那么首推wx.request()。相当于在小程序内请发起一个https请求(本地调试模式下支持HTTP)。HTTP协议中共定义了八种方法或者叫动作来表明对...
2018-04-18浏览量 550 次 -
WebSocket是什么(简述) 微信的WebSocket接口和HTML5的WebSocket基本一样,是HTTP协议升级来的,做为一个新的Socket在B/S上使用,它实现了浏览器与服务器全双工通信。 因为这里是做小程序,...
2018-04-18浏览量 170 次 -
一个超轻量级的微信小程序状态管理库 An super lightweight state management tool for Weapp. Redux太复杂了,有没有! 好吧,其实我只想同步一下全局变量所绑定的视图而已。那么试试这个轻量的状...
2018-04-18浏览量 443 次 -
微信小程序实现楼层锚点跳跃,点击不同的锚点进行位置跳跃: 利用:scroll-into-view 来实现 效果图如下: WXML: [html] view plain copy print?在CODE上查看代码片派生到我的代码片 scroll-view cla...
2018-04-18浏览量 315 次 -
wx-promise-request 是对微信 小程序 wx.request 方法的异步封装。 解决问题 支持 Promise (使用 es6-promise库)。 管理请求队列,解决 request 最大并发数超过 10 会报错的问题。 下载 npm install wx-pr...
2018-04-18浏览量 309 次 -
基于微信生态的产品,微信登陆、模版消息、微信支付、微信分享已经成为标准配置,可以依赖微信强大的用户基础和庞大的社交网络来实现业务目标。 使用微信登录就是为了获取op...
2018-04-18浏览量 657 次 -
最近在学习微信小程序的开发,在一个练手项目中,需要使用一个第三方开源的库xmorse.js,在使用是调用了xmorse.js中的一个方法decode(),结果出现如下报错: WAService.js:3 thirdScriptError decod...
2018-04-18浏览量 296 次 -
小程序之所以能有优秀流畅的表现,另一方面是依托微信宿主,从网络层面保证充足的带宽和速度响应,要知道当年为了对抗MSN。QQ单点突破,对网络基础设置到技术架构做了众多的优...
2018-04-18浏览量 552 次 -
背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xampp SSL服务 lets encript 步骤 安装certbot-auto: wget https://dl.eff.org/cer...
2018-04-18浏览量 159 次 -
先告诉你,本质上都是string类型传递。但是对于对象和数组集合的传递需要小小的处理一下传递时的数据和接收后的数据。 1,传递基本数据类型 index.js 发送页JS [javascript] view plain cop...
2018-04-18浏览量 218 次 -
分享者:kingrome2017,来自原文地址 一:带字母滑动的listview wxml !--字母滑动-- view class=letter-position wx:if={{filterType == name}} hidden={{letterShow?true:}} style=z-index:{{Zind......
2018-04-18浏览量 268 次 -
分享者:秋子, 原文地址 一:用户拒绝授权使用 wx.openSetting({}) 重新调起授权用户信息 场景模拟: 用户进入微信小程序-程序调出授权 选择拒绝之后,需要用到用户授权才能正常使用...
2018-04-18浏览量 654 次 -
.wxml页面 view class=section form bindsubmit=bindFormSubmit bindreset=formReset text日期选择/text view class=textareaT name=userName text class=textriqi{{dateValue}}/......
2018-04-18浏览量 345 次 -
分享者:kingrome2017,来自原文地址 var root = https://testapi.bidata.com.cn/platform/v3; var env = dev; var _getURL = function(url) { if(env == mock) { return url + .json;......
2018-04-18浏览量 375 次 -
分享者:kingrome2017,来自原文地址 滑动tab选项卡 高度不能自适应问题 wxml swiper id=swiper1 bindchange=intervalChange current={{mycurrent}} style=height: {{clientHeight?clientHeight+px:a......
2018-04-18浏览量 359 次