|
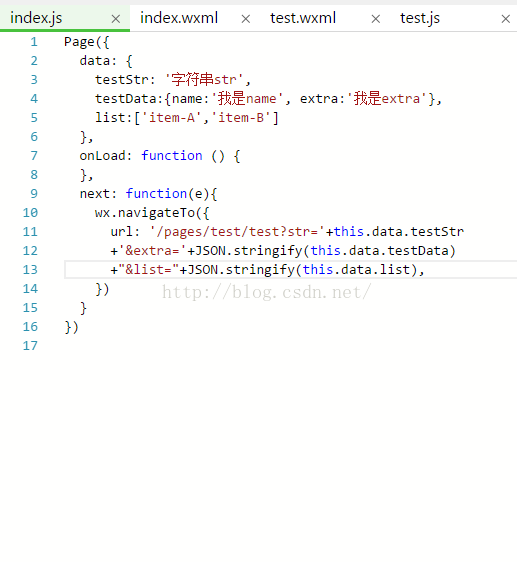
先告诉你,本质上都是string类型传递。但是对于对象和数组集合的传递需要小小的处理一下传递时的数据和接收后的数据。 1,传递基本数据类型index.js 发送页JS
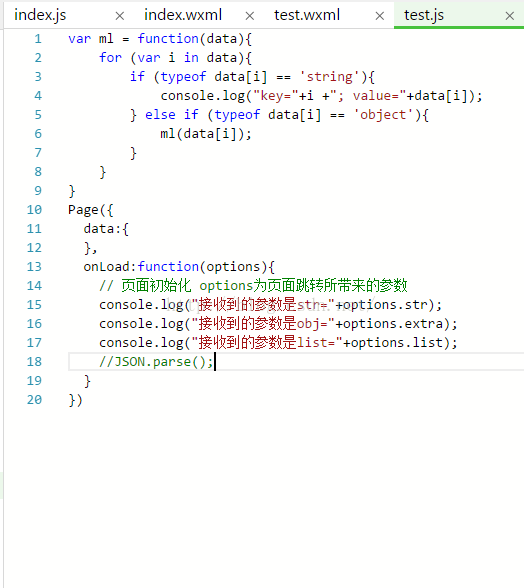
test.js 接受页JS
打印的Log如下: 接收到的参数是str=字符串str 2,传递对象{}index.js 发送页JS
test.js 接受页JS
打印的Log如下: test.js [sm]:16 接收到的参数是obj={"name":"我是name","extra":"我是extra"} 3,传递数组集合[]index.js 发送页JS
test.js 接受页JS
在CODE上查看代码片派生到我的代码片
打印的Log如下: test.js [sm]:17 接收到的参数是list=["item-A","item-B"] 另外,还可以通过缓存(wx.setStorage(OBJECT),wx.setStorageSync(KEY,DATA))来传递数据,只是保存后需要清除,防止缓存过大的情况. |
微信小程序---数据传递
发布:2018-04-18 10:46浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08