|
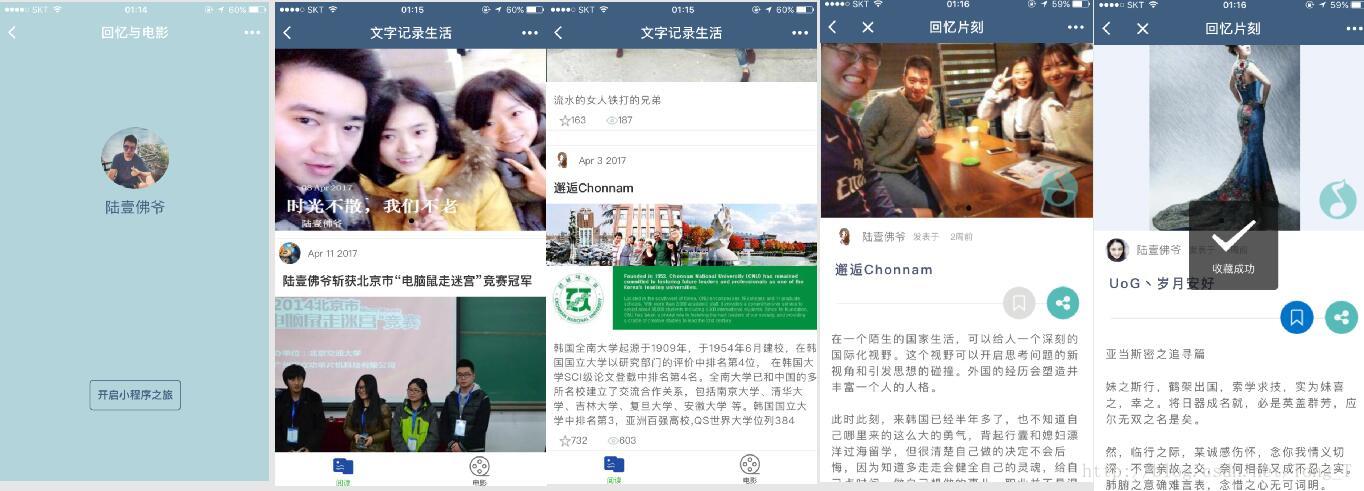
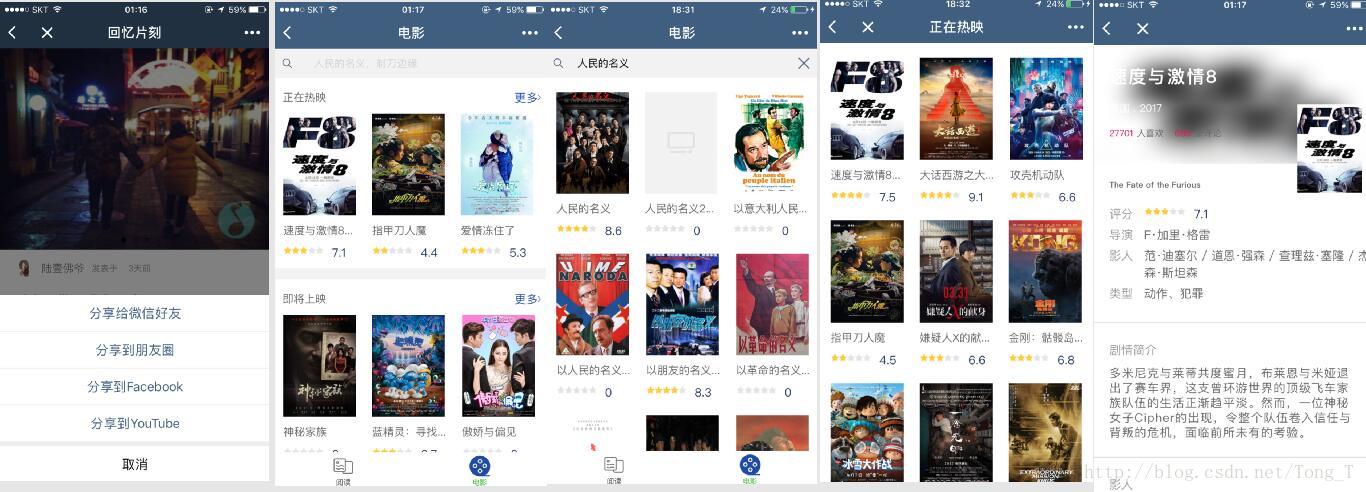
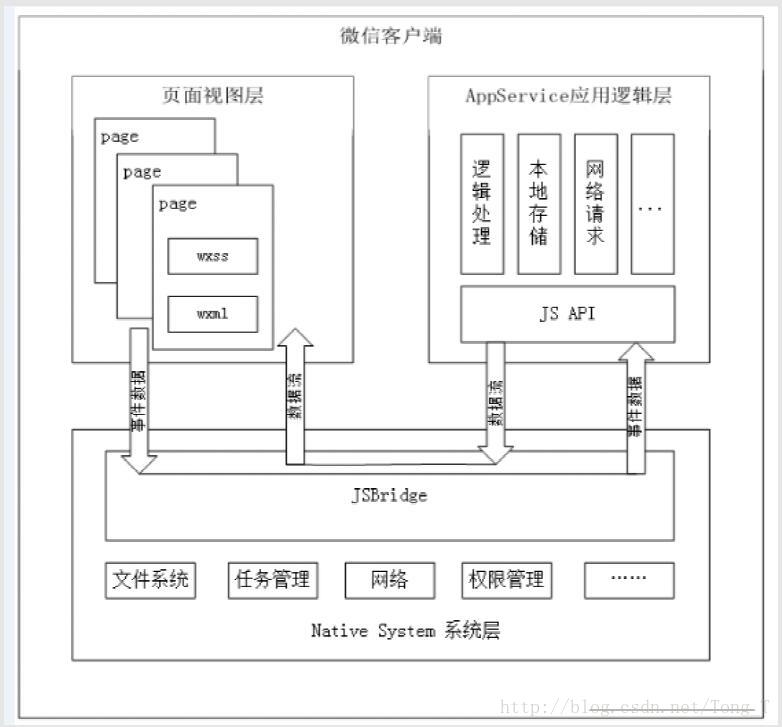
作者:Tong_T,来自授权地址 序言:微信之父张小龙说:“小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不关心是否安装太多应用的问题。应用将无处不在,随时随地可用,但又无需安装卸载。” 我个人觉得张小龙是一个十分有情怀的互联网人士,2017年3月27日微信终于向个人开发者提供开发账号和平台,对于计算机专业的我,也是在忍不住想体验一下这个未来将取代原生App的应用(自己开发一段时间后才慢慢发现,未来不会大面积取代,而是两者有机结合,准确点说:小程序是一种介于原生app、和web app的hybrid); 于是在慕课网上学习小程序的开发,也跟着教程实战开发了一个“文章阅读器和电影信息”的项目,并取名《回忆与电影》,这个小程序目前只是体验版,也并不希望能上线,毕竟创意不是自己的,而是自己在学习过程中的认识和理解,所以在博客中记录从4月1日到4月10 日,这十天的开发过程和心得。未来规划在一个月之内开发一个自己创意的小程序上线玩玩。实战项目就得有成果,在序言这块先把效果图放上来: 第一章:准备工作一个软件开发项目的开发第一步必然都是寻找平台,自然要寻找代码编辑器(IDE),框架,代码编写语言,配置环境变量等等。 小程序也不例外,AppID也就是微信开发账号,网上也有很多关于此的申请步骤,再此不多赘述,其实把微信公共平台(https://mp.weixin.qq.com/)中小程序这一栏里面的信息都填好后,跟着步骤一步步就可以完成。 接下来那就是IDE的下载,官方给的IDE就是“微信web开发者工具”,和webstorm,pycharm都差不多(这里我个人真的很高兴,我们中国终于有自己封装的开发工具,可能是我孤陋寡闻,在研究生学习阶段中,用的编辑器都是国外的),虽然这个IDE名字很low,版本管理,还有使用情况的确值得改善,但是起码有,而且用的是自己的框架封装,作为中国人,真的很骄傲。(创建项目方法自行摸索) 慕课网上说:学习小程序,其实是在学习MINA框架。对的,MINA框架就像Jquery一样为开发提供了丰富的组件和API。(具体框架中的各种API,组件和方法都在微信开发官方文档中查询) 第二章:项目构架1、MINA和jquery不一样,jquery是典型的操作DOM,获取节点后实现js操作,而小程序从操作 DOM 转为操作数据,基于微信提供的一个过桥工具实现很多H5很难实现的功能,有点类似于hybrid开发,不同于 hybrid开发的方式是:微信开放的接口更为严谨,结构必须采用他提供给我们的组件,外部的框架和插件都不能在这里使用上,让开发者完全脱离操作 DOM,开发思想转变很大。 2、小程序的实现机制 小程序的开发是基于MINA框架进行开发的。微信通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供了一套完整的Javascript Api,使得开发者能够非常方便的使用到微信客户端提供的各种基础功能,快速构建一个应用。框架设计如下: 框架提供了自己的视图层描述语言 WXML(类似Html)和 WXSS(类似CSS)基于 JavaScript 的逻辑层框架,并在视图层与逻辑层之间通过单向数据绑定进行数据传输,使开发者更加聚焦于数据与逻辑上。 3、开发此项目要有Html5和CSS3和javascript的基础。 4、整个项目的项目骨架:
慕课网视频可以通过参与这个活动获得:最新免费视频分享活动 |
微信小程序项目总结《一》序言、准备工作、项目构架
发布:2018-04-18 09:34浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08