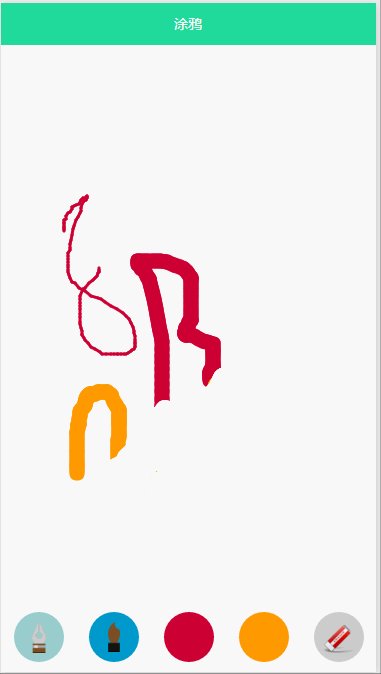
<view class="container"> <!--画布区域--> <view class="canvas_area"> <!--注意:同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作--> <canvas canvas-id="myCanvas" class="myCanvas" disable-scroll="false" bindtouchstart="touchStart" bindtouchmove="touchMove" bindtouchend="touchEnd"> </canvas> </view> <!--画布工具区域--> <view class="canvas_tools"> <view class="box box1" bindtap="penSelect" data-param="5"></view> <view class="box box2" bindtap="penSelect" data-param="15"></view> <view class="box box3" bindtap="colorSelect" data-param="#cc0033"></view> <view class="box box4" bindtap="colorSelect" data-param="#ff9900"></view> <view class="box box5" bindtap="clearCanvas"></view> </view> </view>
手指滑动代码
//手指触摸动作开始
touchStart: function (e) {
//得到触摸点的坐标
this.startX = e.changedTouches[0].x
this.startY = e.changedTouches[0].y
this.context = wx.createContext()
if(this.isClear){ //判断是否启用的橡皮擦功能 ture表示清除 false表示画画
this.context.setStrokeStyle('#F8F8F8') //设置线条样式 此处设置为画布的背景颜色 橡皮擦原理就是:利用擦过的地方被填充为画布的背景颜色一致 从而达到橡皮擦的效果
this.context.setLineCap('round') //设置线条端点的样式
this.context.setLineJoin('round') //设置两线相交处的样式
this.context.setLineWidth(20) //设置线条宽度
this.context.save(); //保存当前坐标轴的缩放、旋转、平移信息
this.context.beginPath() //开始一个路径
this.context.arc(this.startX,this.startY,5,0,2*Math.PI,true); //添加一个弧形路径到当前路径,顺时针绘制 这里总共画了360度 也就是一个圆形
this.context.fill(); //对当前路径进行填充
this.context.restore(); //恢复之前保存过的坐标轴的缩放、旋转、平移信息
}else{
this.context.setStrokeStyle(this.data.color)
this.context.setLineWidth(this.data.pen)
this.context.setLineCap('round') // 让线条圆润
this.context.beginPath()
}
},
//手指触摸后移动
touchMove: function (e) {
var startX1 = e.changedTouches[0].x
var startY1 = e.changedTouches[0].y
if(this.isClear){ //判断是否启用的橡皮擦功能 ture表示清除 false表示画画
this.context.save(); //保存当前坐标轴的缩放、旋转、平移信息
this.context.moveTo(this.startX,this.startY); //把路径移动到画布中的指定点,但不创建线条
this.context.lineTo(startX1,startY1); //添加一个新点,然后在画布中创建从该点到最后指定点的线条
this.context.stroke(); //对当前路径进行描边
this.context.restore() //恢复之前保存过的坐标轴的缩放、旋转、平移信息
this.startX = startX1;
this.startY = startY1;
}else{
this.context.moveTo(this.startX, this.startY)
this.context.lineTo(startX1, startY1)
this.context.stroke()
this.startX = startX1;
this.startY = startY1;
}
//只是一个记录方法调用的容器,用于生成记录绘制行为的actions数组。context跟<canvas/>不存在对应关系,一个context生成画布的绘制动作数组可以应用于多个<canvas/>
wx.drawCanvas({
canvasId: 'myCanvas',
reserve: true,
actions: this.context.getActions() // 获取绘图动作数组
})
}
以上是一部分代码展示,下面做核心原理说明:
1、能画出不同颜色的线条 主要是以下三个方法 setStrokeStyle(画笔的颜色) moveTo(把路径移动到画布中的指定点,但不创建线条) lineTo(添加一个新点,然后在画布中创建从该点到最后指定点的线条) 这样就可以从A点坐标到B点坐标 画出不同颜色的线条啦!!!
2、橡皮擦的原理:之所以能擦掉画布上的图像就是通过把要擦掉的区域绘制成与画布一样的颜色 这样就可以”欺骗”自己的眼睛 达到橡皮擦的效果啦!!!