|
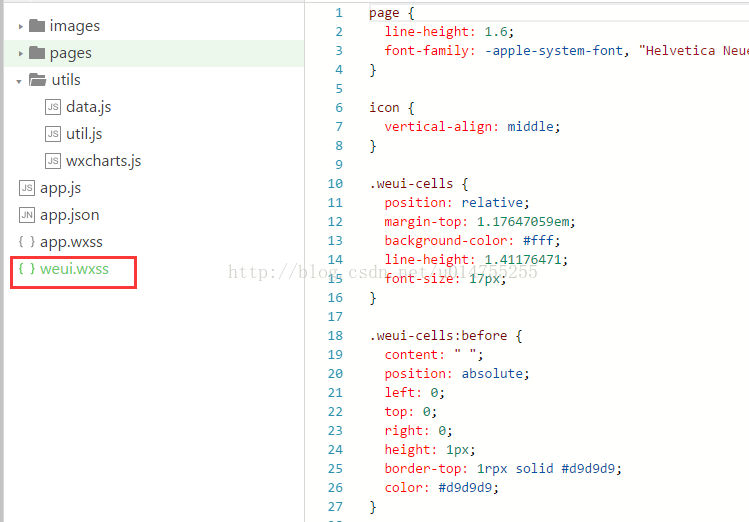
分享者:萌神哆啦A梦,来自原文地址 WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。 在微信小程序的开发过程中,涉及到的前端复杂的样式界面的问题,就需要使用个UI框架,这样可以省去以后很多麻烦。WeUI作为一个开源的移动端UI框架,由于它是微信官方提供的对微信的兼容性没有太大问题,而且和各组件的样式和微信一样,能够很好地和微信融合在一起,给用户较好的体验。 1.引入WeUI WeUI的Github地址:WeUI下载地址 下载 weui-wxss/dist/style/目录中的weui.wxss即可 下载完成后将weui.wxss文件放到小程序的主目录下: 2.使用WeUI a.在app.wxss中加入:
b. 根组件使用
|
微信小程序中WeUI的使用,swiper 制作选项卡
发布:2018-04-18 09:35浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08