|
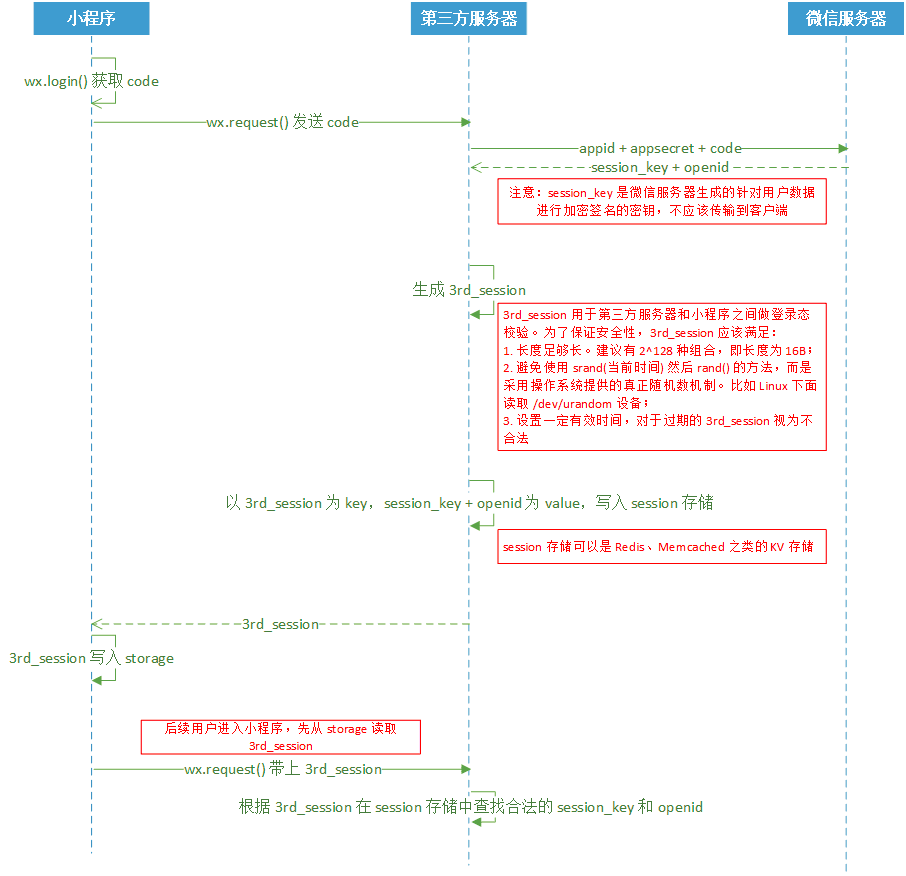
一. 官方登录时序图 官方的登录时序图 二. 简单理解 这里仅按照官方推荐的规范来
一共有三端:
微信小程序端调用wx.login,获取登录凭证(code),并调用接口,将code发送到第三方客户端
小程序端将code传给第三方服务器端,第三方服务器端调用接口,用code换取session_key和openid
第三方服务器端拿到请求回来的session_key和openid,先留着,不能给客户端;然后用操作系统提供的真正随机数算法生成一个新的session,叫3rd_session
将3rd_session作为key,微信服务端返回的session_key和openid作为值,保存起来
客户端只拿到3rd_session就够了,大人说话小孩别插嘴,小程序不需要知道session_key和openid
小程序每次请求都将3rd_session放在请求头里,第三方服务端解析判断合法性,并进行正常的逻辑处理。 用心写代码,不辜负程序员之名。
微信小程序特性:
1:小程序使用框架提供的wx.request接口发送https请求不会携带cookie信息,传统webserver的会话管理能力(session)在微信小程序无法直接使用,在这点上微信小程序更像CS架构的开发模式,开发者需要自己实现会话管理功能。如微信本地保存userID,下次进入,判断本地是否有userID,有则直接调接口请求数据,无则重新获取微信code,后台授权,重新登录。登录后再保存userID。 |
微信小程序登录流程图
发布:2018-02-02 10:12浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07