|
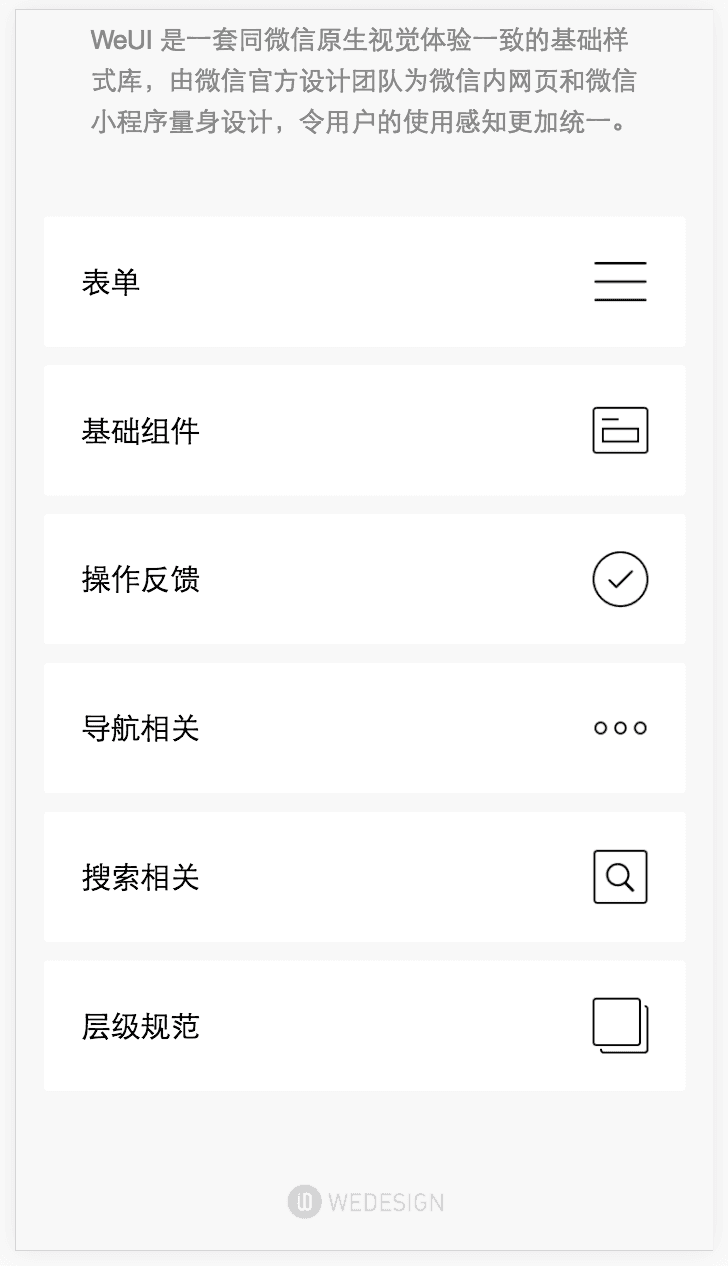
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
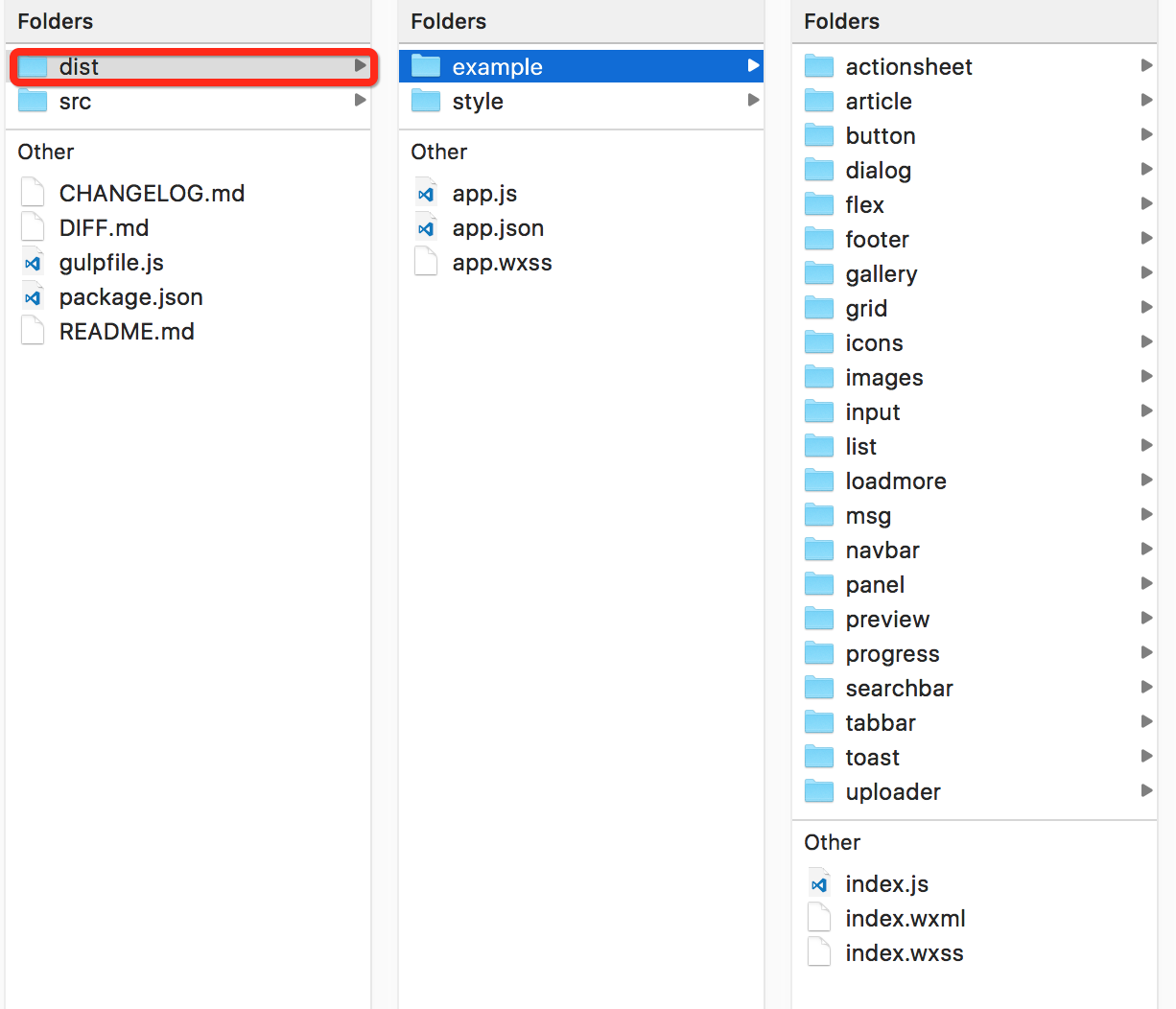
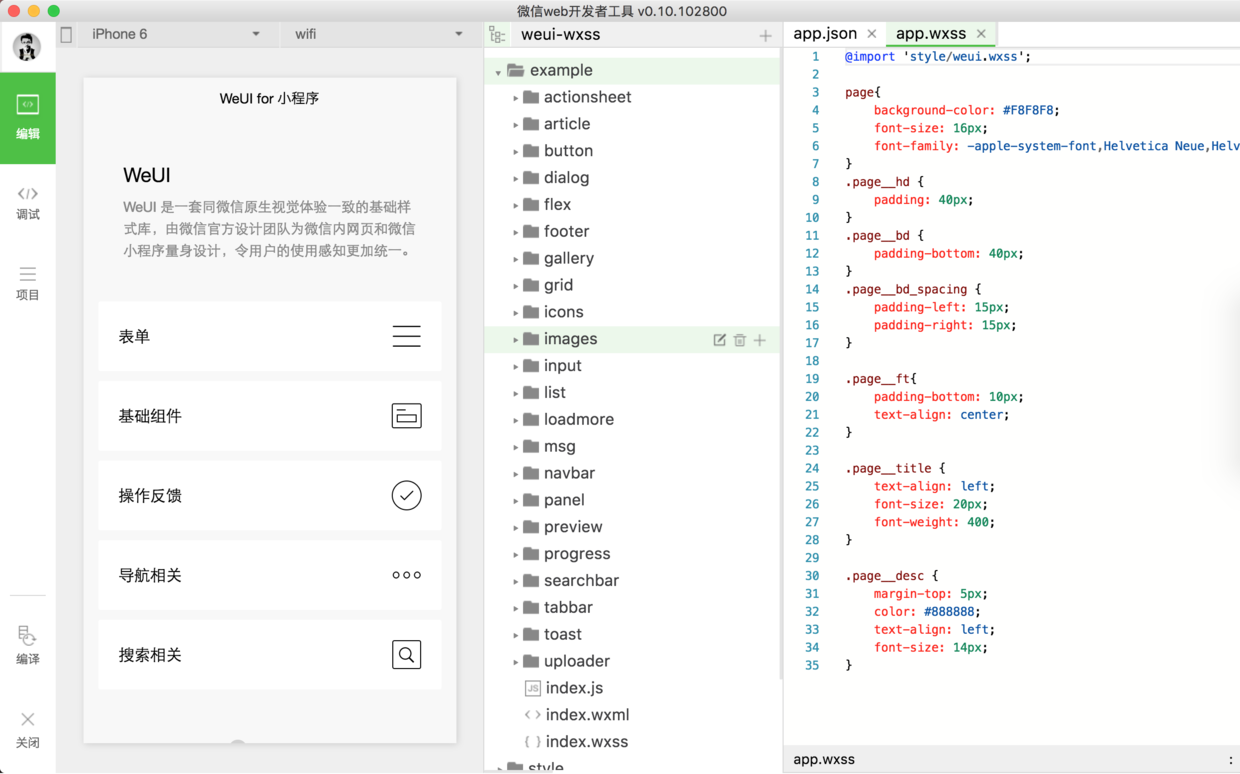
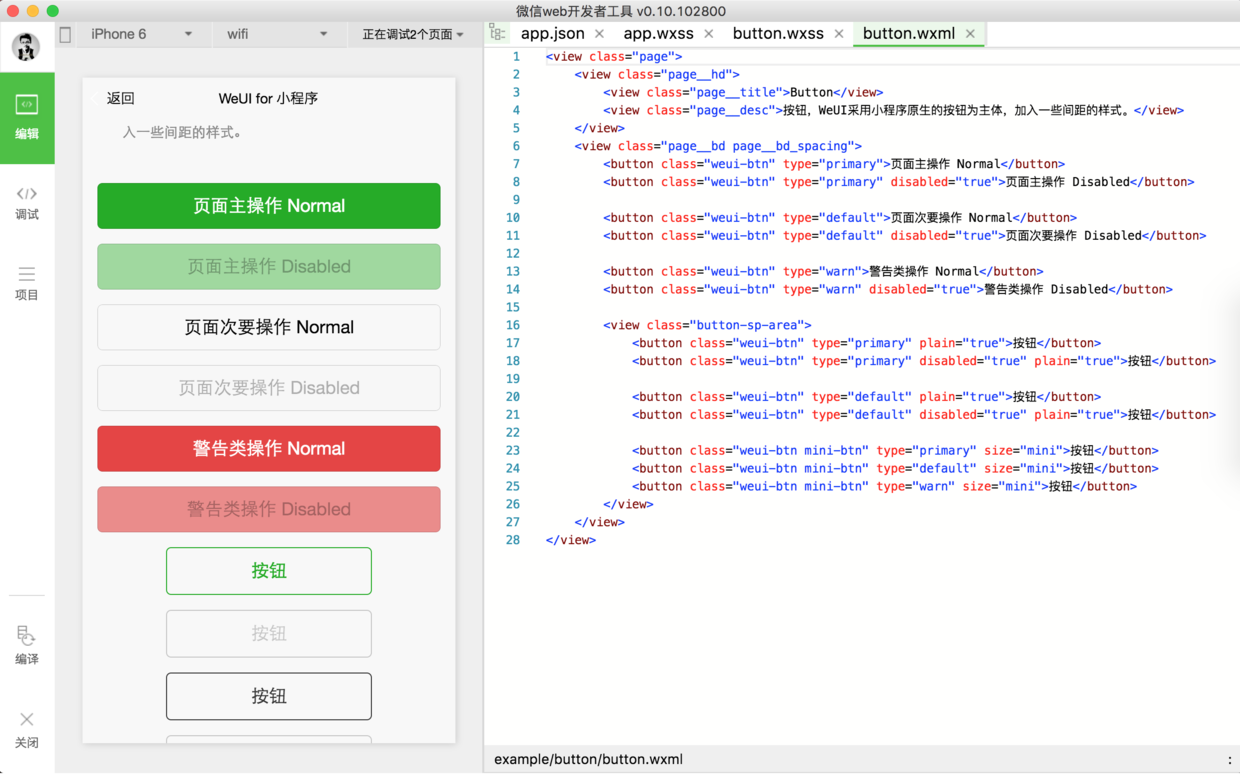
WeUI的官方演示地址是:https://weui.io/ WeUI最初是为HTML5的页面设计的样式库,现在微信小程序使用的样式机制也是css风格的样式机制(不过稍稍有些不一样的地方),WeUI理所当然的推出了WXSS版本。它的GitHub地址是:https://github.com/weui/weui-wxss 我们可以直接去Github上下载它的代码,也可以通过npm来方便的获取: npm install weui-wxss 下载下来的代码中,包含了weui的源代码以及一个基于weui的示例小程序的: 里面包含了丰富的使用weui的示例代码,可以很好的学习weui提供的各个样式的使用。 我们可以通过微信web开发者工具来打开这个示例代码: 你的小程序主要是通过在你的app.wxss中导入weui.wxss来导入WeUI的样式的: @import "style/weui.wxss"; 之后,就可以在小程序的各个地方使用WeUI中定义的样式了。 |
一斤代码系列《七》微信小程序中使用微信风格样式库-WeUI
发布:2018-01-29 09:40浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07