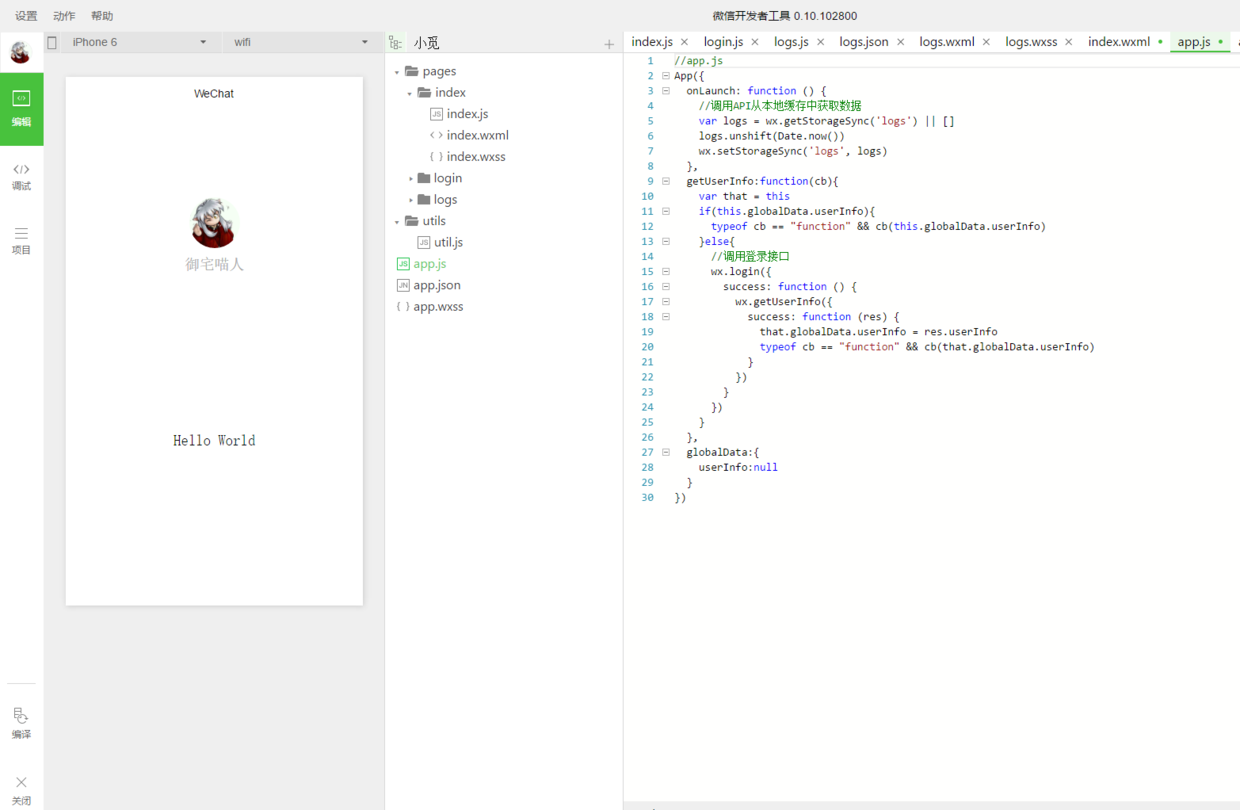
1、开发工具从微信公众平台官方网站下载安装小程序:开发工具下载。这是是基于微信自己的开发者工具,可以实现同步本地的文件,进行开发调试,项目管理,编译,动态预览和上传,发布等功能。由于是基于原生的系统层开发框架,不需要通过在浏览器中运行,这与H5开发是不同的,所以document和window等方法不可以使用。
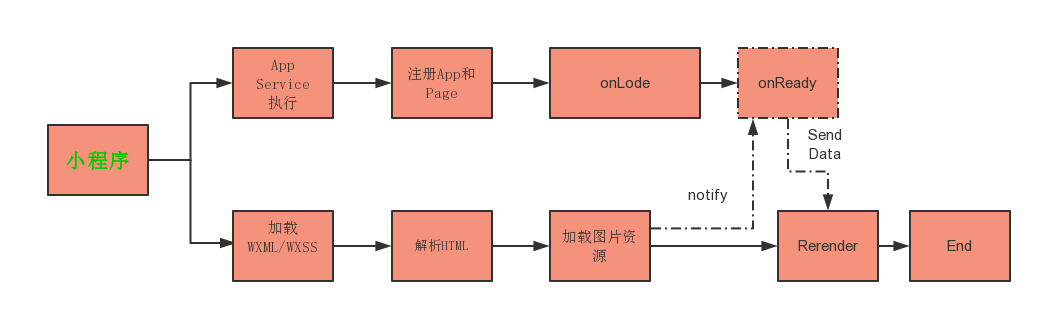
相比 H5加载时,需要按顺序加载HTML、CSS、JS。然后从服务器端返回数据,最后动态渲染页面显示到浏览器。用户需要等待时间,影响体验。 小程序是基于两个进程同步执行并加载。两个线程:Appservice Thread和View Thread是基于service层和view层的。甚至Appservice Thread会更早执行,当视图线程加载完,通知Appservice,Appservice 会把准备好的数据用setData的方法返回给视图线程。 小程序的这种优化策略,可以减少用户的等待时间、加快小程序的响应速度。
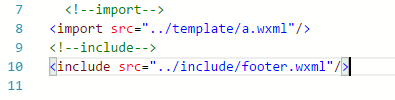
2、开发语言小程序自己开发了一套WXML标签语言和WXSS样式语言,并非直接使用标准的HTML5+CSS3。 WXML 1)标签 WXML在语法上更接近XML语言,遵循SGML规范,区别于HTML语言随意的标签闭合方式,WXML语言必须包括开始标签和结束标签,以image标签为例,以下2种写法都支持: <image src='' 2333 '' /> 或 <image src='' 2333 ''> </image> 注意:所有组件与属性都是小写,以连字符-连接。 2)文件引入 WXML提供两种文件引入方式,import和include。区别在于:import可以引入定义好的template模板,模板是有作用域的;而include就是拷贝一个公用的代码片段到目标文件中,适合做公共页面片的拆分,文件引入在小程序做模块化拆分的过程中非常重要。 WXSS 1)尺寸单位 WXSS支持的单位有px、rem和rpx,其中rem和rpx可以针对屏幕容器进行适配,px则为固定尺寸。 其中1rpx=0.5px,在WXSS和WXML中定义的rpx单位最终会转换为在手机端可以识别的rem单位。 建议:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。 所以工程师拿到750的设计稿,在PS中量取的容器大小,可以直接定义为rpx,不需要进行2倍尺寸的换算。
注意:rpx的单位不光在样式中会自适应,写在WXML的style里也会根据屏幕自适应。 2)样式引入
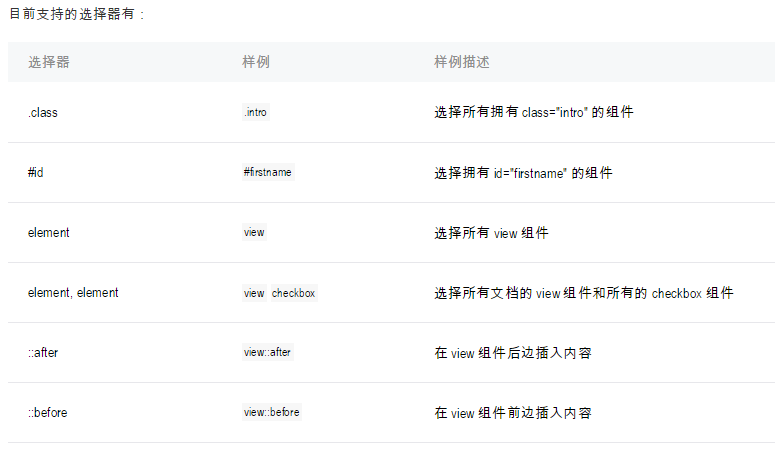
示例代码: /** common.wxss **/.small-p{padding:5px;} **/ /** app.wxss **/@import"common.wxss";.middle-p{padding:15px;} **/ 3)选择器 小程序支持的选择器在官方公布的文档中包括.class、#id、 element、element,element、::after(注意是双冒号)、::before这6种选择器。 小程序对于:first-child、:last-child、.class-a .class-b{},甚至更多层级的嵌套都是支持的。 不过官方并不推荐级联的这种写法,因为考虑到后面切Native的扩展可能,会没办法支持级联选择。 所以保险起见,不建议.class-a .class-b{}这种级联的写法,以免后期工具过滤导致页面错乱。 3、开发组件封装小程序有许多自己独立的开发的原生APP组件,可以直接调用。
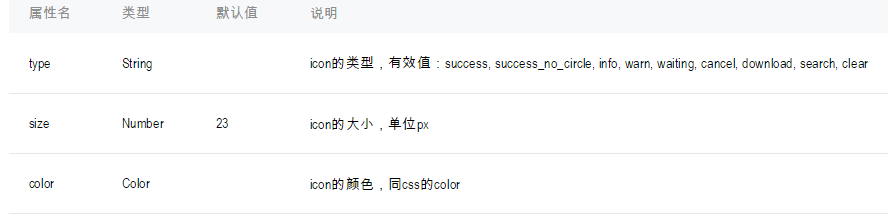
先来简单说明下: 1)view div和view都是盒模型,默认display:block 盒模型在布局过程中,一般推荐display:flex的写法,配合justify-content:center;align-items:center;的定义实现盒模型在横向和纵向的居中。 2)text 文本。<text/>组件内只支持<text/>嵌套。除了文本节点以外的其他节点都无法长按选中. 3)icon 图标。icon可以直接用微信组件默认的图标,默认是iconfont格式 4)表单组件 好多啦。。去查文档咯。 |
微信小程序新手开发记录文档《一》
发布:2018-01-29 09:41浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07