- 如果你很幸运,有APPID,那么你就可以在真机上预览,但同时你发送的请求必须是合法域名,而假如你没有APPID,那么你就不能在真机上预览,因此你就没有所谓合法域名的限制。
- 使用bind事件绑定不会阻止冒泡事件向上冒泡,而catch事件绑定可以阻止冒泡事件向上冒泡。
- 使用竖向滚动时,需要给 scroll-view 一个固定高度。
- 一个应用同时只能打开5个页面,当已经打开了5个页面之后,wx.navigateTo不能正常打开新页面。请避免多层级的交互方式,或者使用wx.redirectTo。
- 循环加载JSON数据集合时,如果其中有项是null,在开发工具中加载正常,但是在手机中浏览时显示空白页,并且调试时没有错误信息,所以需要对可能为null的数据进行判断。
- 个人开发者无法申请微信小程序;目前微信仅支持企业、政府、媒体、其他组织申请。
- 一个小程序账号只有一个管理员(可修改),可以绑定10位开发者。
- JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件。
- 样式表不支持级联选择器。WXSS支持以.开始的类选择器;可以使用标签选择器,控制同一类组件的样式。
- 本地资源无法通过 css 获取。background-image:可以使用网络图片,或者 base64,或者使用标签。
- 可以在app.josn中设置各种网络请求的超时时间,或者打开debug选项。
- "networkTimeout": {
- "request": 10000,
- "connectSocket": 10000,
- "uploadFile": 10000,
- "downloadFile": 10000
- },
- "debug": true
- 页面是通过Page对象来渲染的,每个页面对应的js文件必须要创建page,最简单的方式就是在js文件下写入Page({}),在page中有管理页面渲染的生命周期,以及数据处理,事件都在这完成。所以:养成创建页面的同时在js文件先创建Page的习惯。
- 如果遇到 tabBar 设置不显示的情况,原因有很多,直接去app.json这个文件
- 页面数据传递
微信小程序路由(页面跳转)是通过API wx.navigateTo或者wxml中组件实现的,不管哪种实现都会有一个重要的参数就是url,它指定了要跳转的页面,并且页面之间数据传递 也是通过url来实现的,这个数据传递有点类似于我们使用的get网络请求,把参数都拼接在要跳转界面地址的后面并以“?”连接。然后将要传入的数据以键和值的形式追加 在”?”后面,多个参数直接用”&”符合。
- <navigator url="/pages/dynamic/dynamic?title={{item.title}}&message={{item.message}}">
而数据接收是在js文件的page里接收的,page生命周期有一个onLoad函数,它就是做一些初始化数据的工作,onLoad函数有一个参数options,我们就可以通过key将数据获取.
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- console.log(options.title) //这里是接收参数
- console.log(options.message)
- }
- 重力感应。
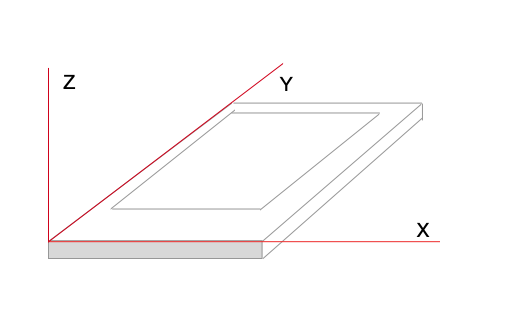
重力监听函数监听重力数据,频率为:5次/秒,有X,Y,Z三个参数,X,Y,Z的取值都有一个范围[-1,1]。
把手机看成一个长方形,屏幕左下角为圆点,短边向右为X,长边为Y,垂直于屏幕为Z。哪个轴对着天就是-1,对着地就是1。比如,上图所示,X,Y都等于0,Z等于-1。因为只 有Z轴对着天,而X,Y既没有对着天,也没有对着地,所以值是0。
- wx.onAccelerometerChange(function(res) {
- console.log(res.x)
- console.log(res.y)
- console.log(res.z)
- })

- 声音播放。
微信小程序对于声音方面的内容提供了录音,音频播放(wx.playVoice),音乐播放(wx. playBackgroundAudio)三个大类。
在调用网络音频资源时,wx.playVoice均不能正常播放,而官方的用法是播放录音的文件,所以可以大胆的猜测wx.playVoice是为了播放录音的音频,而不能播放音乐。
wx. playBackgroundAudio,官方是只要求dataUrl这一个参数是必须的,但是在真机环境下,必须加上title这个参数,还有就是不知道是不是手机支持问题,在手机端不支持 wav音频文件,MP3能正常使用。
简单总结就是: wx. playBackgroundAudio在真机环境下最好引用mp3类音频,并且加上title属性。
- 分割线用1rpx的时候有时候有些分辨率不显示,记得将单位改成px就可以了。
- Page中的function方法名不能设置为setData,否则函数将不能正常工作
- 如果你遇到这个报错: "Parse app.json error: SyntaxError: Unexpected token / in JSON at position 332",那么很可能是因为你在 .json 文件中用了注释,该文件是不能有任何注释的。
- 在清空输入框时要注意:input的初始值不能设置为空(''),否则清空时会失效。
- 当你尝试用第三方API作为自己的数据来源时,你不得不面临授权登陆的问题,而小程序是不支持解析原始HTML的,因而你没办法渲染第三方API让用户输入用户名和密码的界面,所以尝试第三方API时,请慎重考虑。












