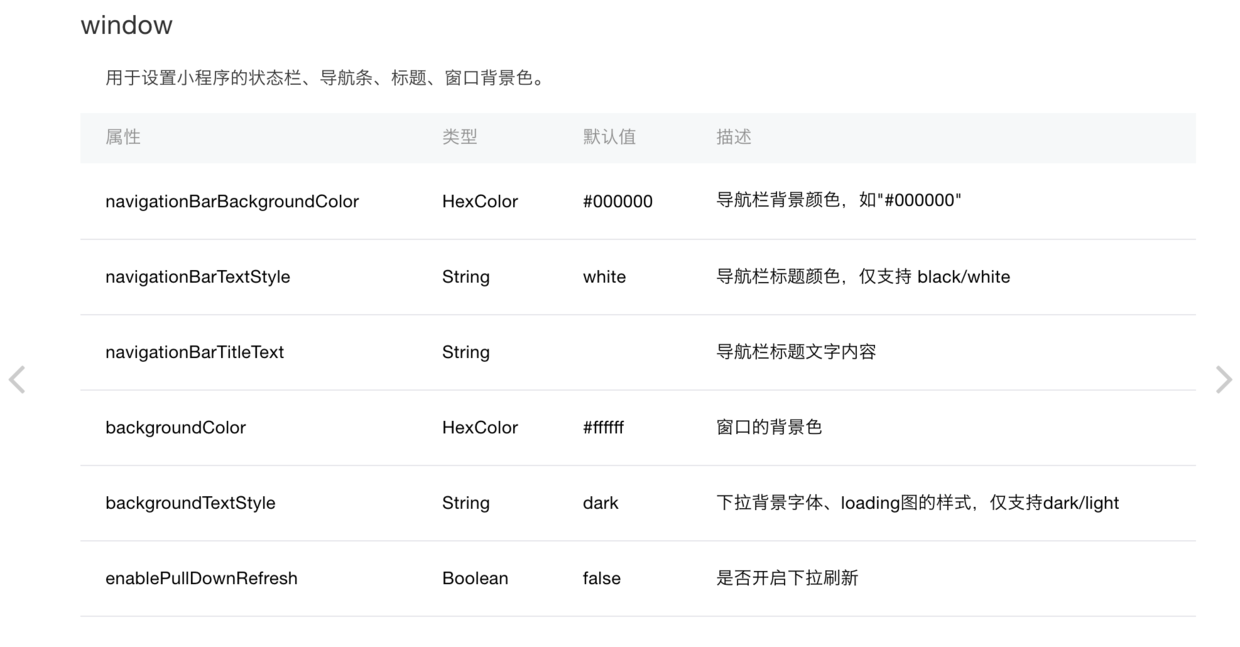
在微信小程序中想要实现下拉刷新,是很方便的。但是如何使用,在文档上找起来却不是很方便。话不多说,直接上文档截图
很明显,enablePullDownRefresh 这个属性设置为true。就默认开启了下拉刷新。enablePullDownRefresh可以 写在app.json 中 和页面的***.json
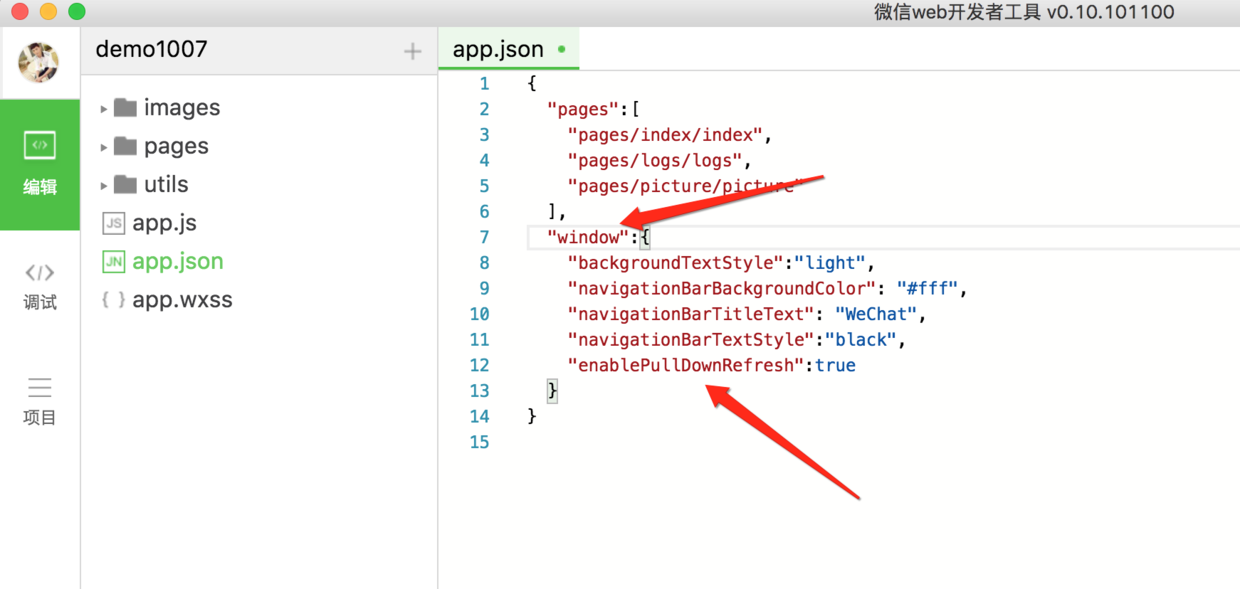
app.json
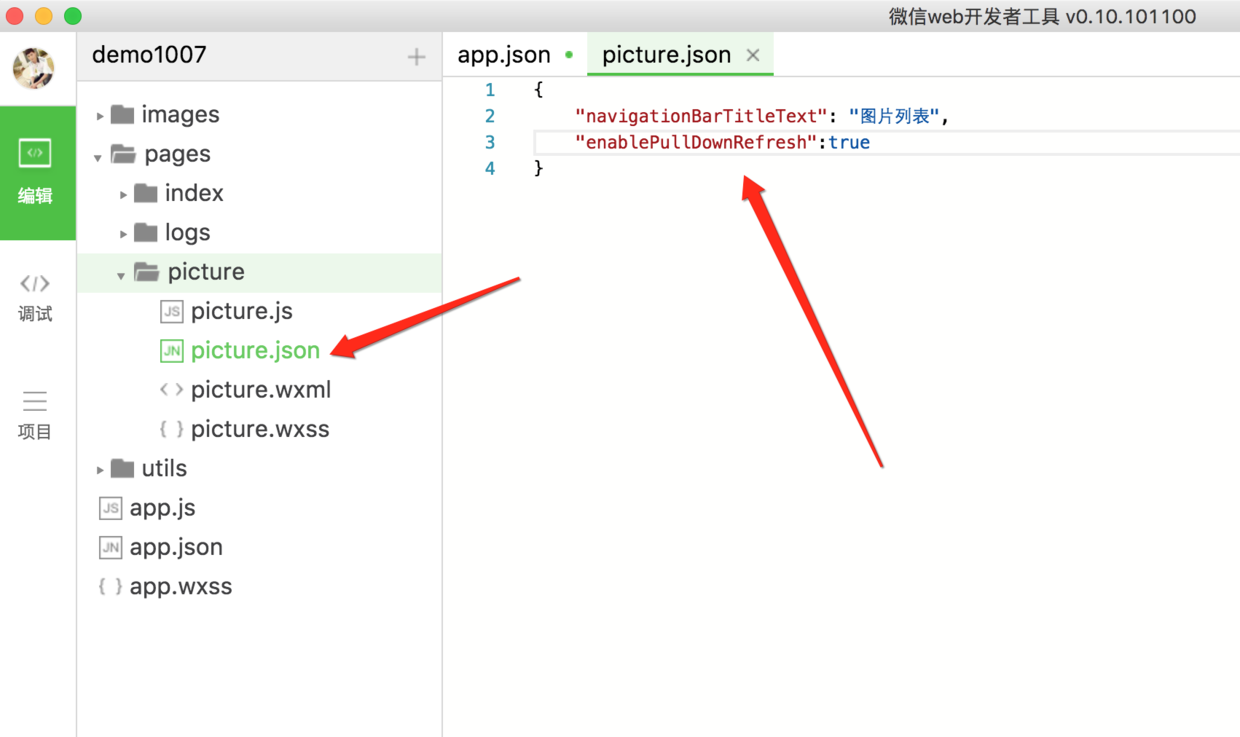
***.json
两者的区别是,app.json 是全局型的下拉刷新,而***.json 是单个页面的下拉刷新,只能设置window相关的配置项,以决定本页面的窗口表现,所以无需写window这个键。
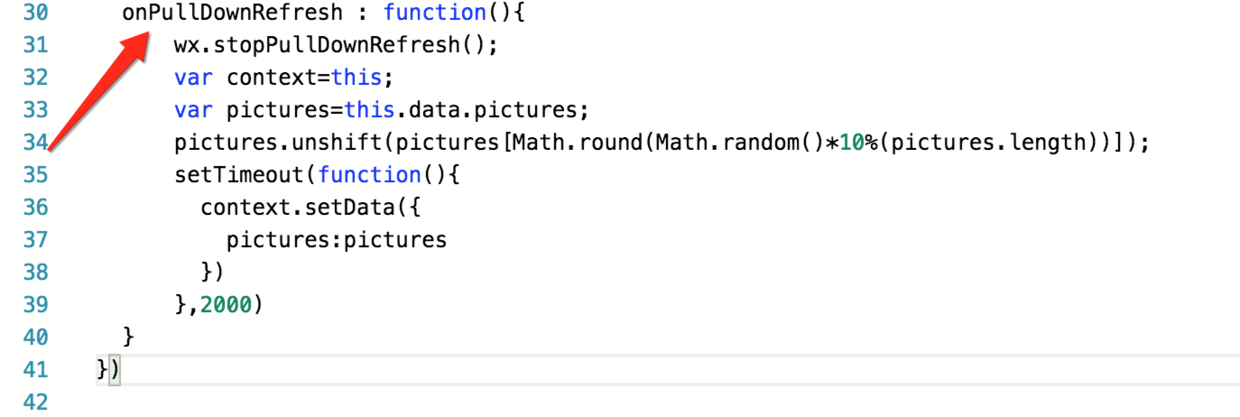
剩下的就是监听下拉刷新了,直接上代码。
wx.stopPullDownRefresh() 是隐藏下拉刷新动画icon。剩下的就是下拉刷新后你要写的逻辑了