小程序开发框架提供丰富的API,可以方便地调用微信提供的功能,比如获取用户信息,本地存储,微信支付等功能。目前,小程序的API分成下面几个大类:网络、媒体、数据、位置、设备、界面、开放接口。
看千遍,不如自己做一遍。做一遍后,就能更加深刻地认识小程序的某个API,然后举一反三,通过查询腾讯的API文档,就能掌握其他API了。好了,下面开始干活。
1、wx.request
wx.request发起的是https请求。一个微信小程序,同时只能有5个网络请求连接。wx.request的参数如下:
|
参数 |
类型 |
是否必填 |
说明 |
|
url |
String |
是 |
开发者服务器接口地址 |
|
data |
Object、String |
否 |
请求的参数 |
|
header |
Object |
否 |
设置请求的 header , header 中不能设置Referer |
|
method |
String |
否 |
默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
|
success |
Function |
否 |
收到开发者服务成功返回的回调函数,res = {data: '开发者服务器返回的内容'} |
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
我们请求这个restful API:https://news-at.zhihu.com/api/4/news/latest,
然后把数据显示出来。
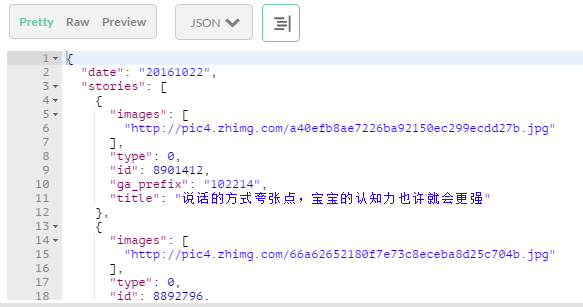
⑴ 我先用postMan测试下这个restful API,看下显示的数据是什么?
⑵ 在app.js中添加一个getHttpRequest()函数。
- getHttpData: function(){
- return “测试wx.request”
- },
⑶ index.js的onLoad()函数修改成:
- onLoad: function () {
- var that = this
- var httpData = app.getHttpData()
- that.setData({username:httpData})
- }
⑷ 编译后,能看到如下界面:
⑸ 我们把getHttpData的代码进行升级,如下所示:
getHttpData: function(callback){
wx.request({
url: 'https://www.yangfuhai.com/api',
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
callback(res.data)
}
})
}
|
⑹ index.js的onLoad()函数修改成:
onLoad: function () {
var that = this
app.getHttpData(function(data){
console.log(data.date)
that.setData({username:data.date})
})
}
|
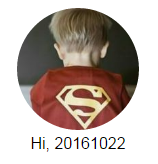
⑺ 编译后,能看到如下界面:
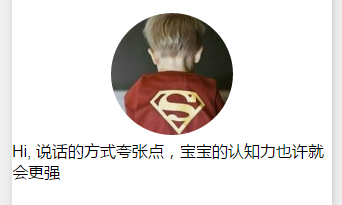
⑻
把that.setData({username:data.date})修改成:
that.setData({username:data.stories[0].title})
编译后,看到如下界面:
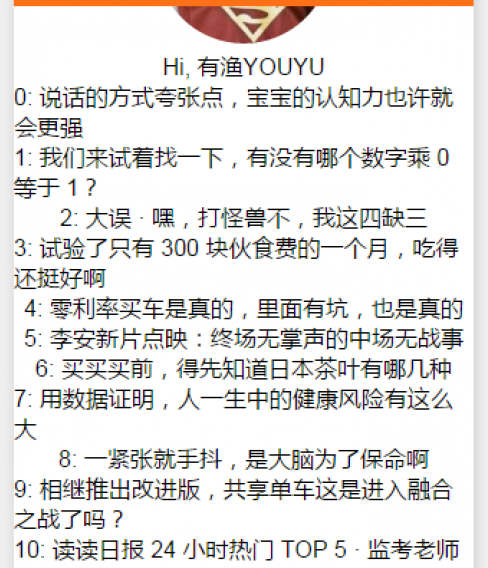
在前面的例子中,data.stories返回的是个数组列表,我们通过data.stories[0].title得到了数组的第1个对象的title。现在让我们回顾下小程序的渲染功能,用wx:for把data.stories循环地列出来。
⑴ index.wxml里添加如下代码:
<view wx:for="{{items}}">
{{index}}: {{item.title}}
</view>
|
⑵ index.js的onLoad()函数修改成:
onLoad: function () {
var that = this
app.getHttpData(function(data){
that.setData({items:data.stories})
})
}
|
编译后,看到如下界面: