- 本节目标:旨在演示如何用开发者工具构建并运行简单的 helloworld 应用。
- 目标用户:无编程经验,但对微信小程序感兴趣的同学。
- 学习目标:开发者工具的基本使用流程,即创建、导入、删除、关闭项目。
- 案例分析:创建helloworld应用,相似于微信官网简易教程中的quickstart demo。
备注:有编程经验或看过微信官网简易教程的同学,请酌情略过该章节。
2. 案例演示
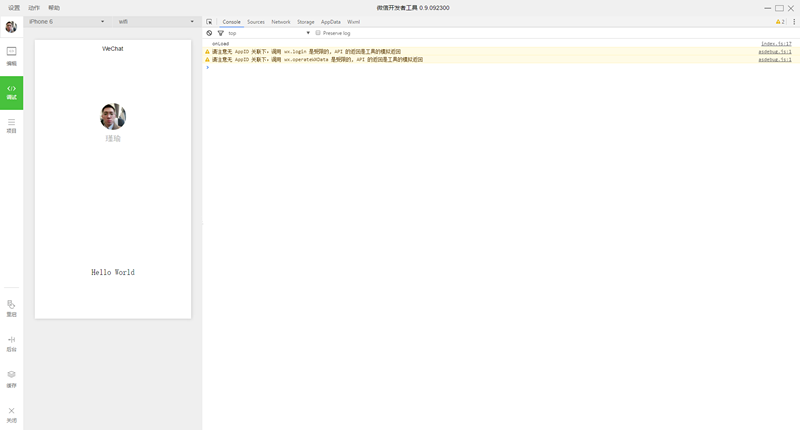
- helloworld 展示如下图

3. 构建此应用流程
- 环境准备
微信版本,无论是安卓 or IOS系统,都议将微信版本更新为6.3.27。
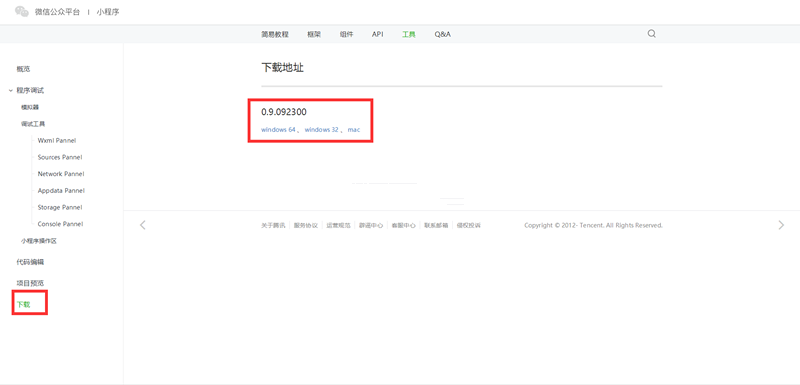
下载地址,https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1474974358244具体如下图:

注:请根据操作系统,选择正确的版本。
- 创建项目
开发者工具安装完成后,打开并使用微信扫码登录,如下图:

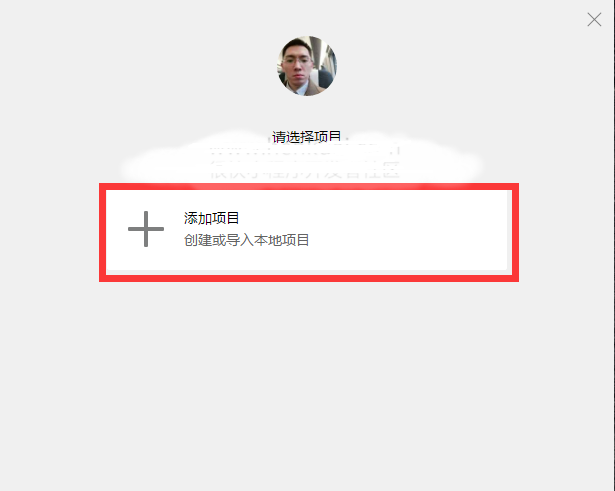
点击【添加项目】,如下图所示:

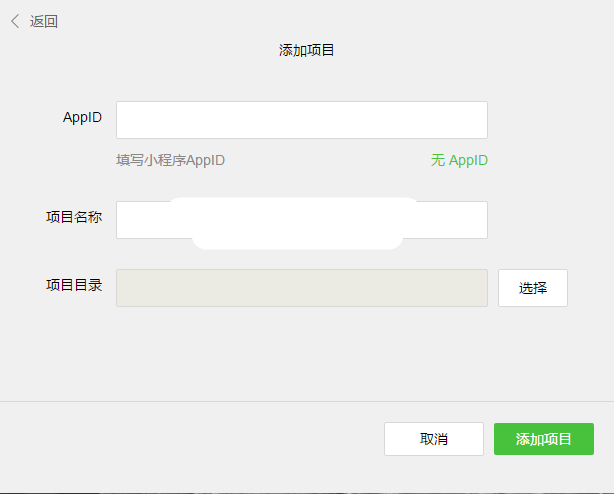
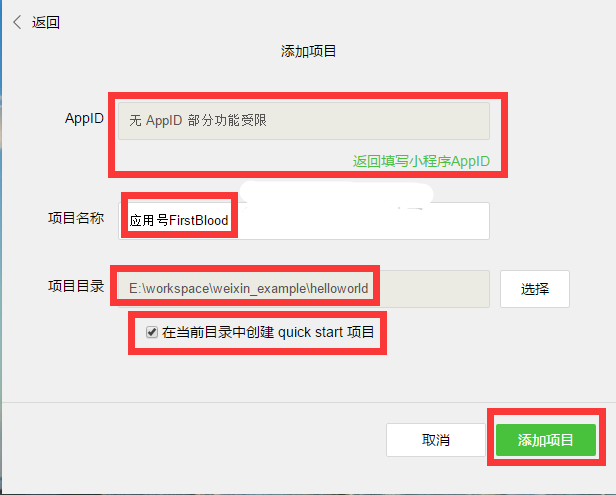
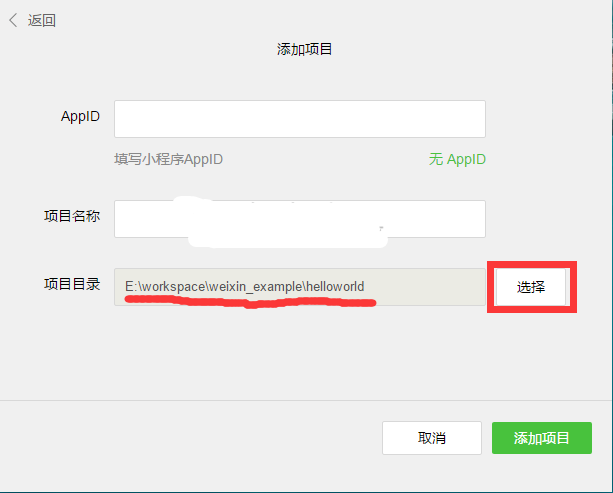
由于目前我们没有AppID,所以选择【无AppID】。项目名称(非小程序名称),“应用号FirstBlood”。项目目录为“E:\workspace\weixin_example\helloworld”,如下图:

注意勾选【在当前目录中创建quick start 项目】,开发者工具会帮助我们在项目目录中生成一个简单的Demo。
- 退出项目
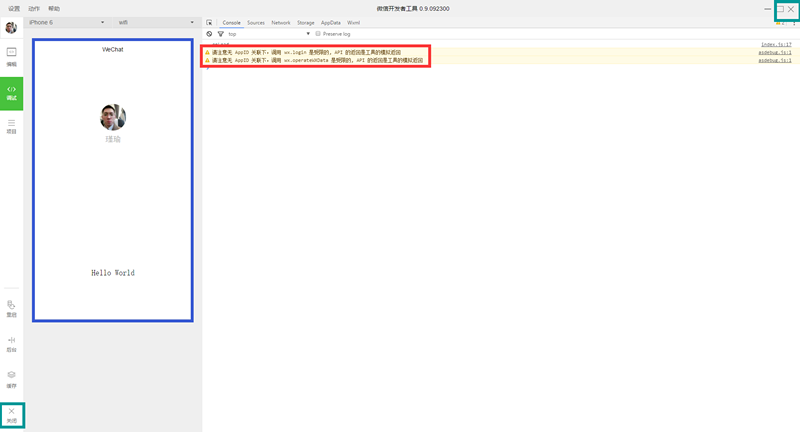
添加项目成功后,进入下面的调试页面,如下图:

其中蓝色区域为模拟器模拟微信小程序在客户端真实的逻辑表现。右面红色部分说明无AppID关联的影响。
右上角绿色方形部分,点击【X】,关闭开发者工具。左下角绿色方形部分,点击【关闭】,关闭当前项目并返回项目选择页面。如下图:

- 删除项目
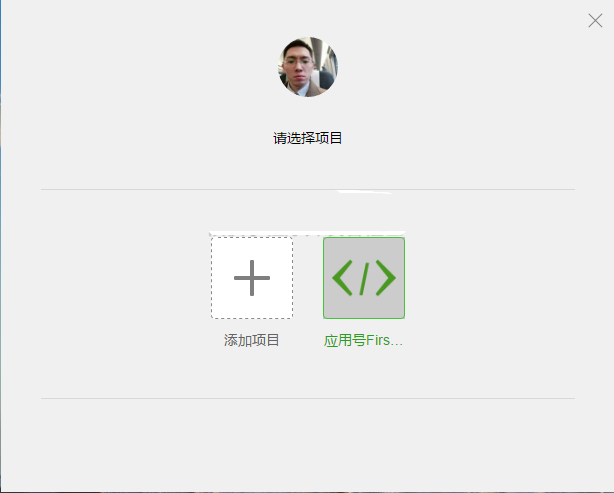
左侧选择项目后,如下图:

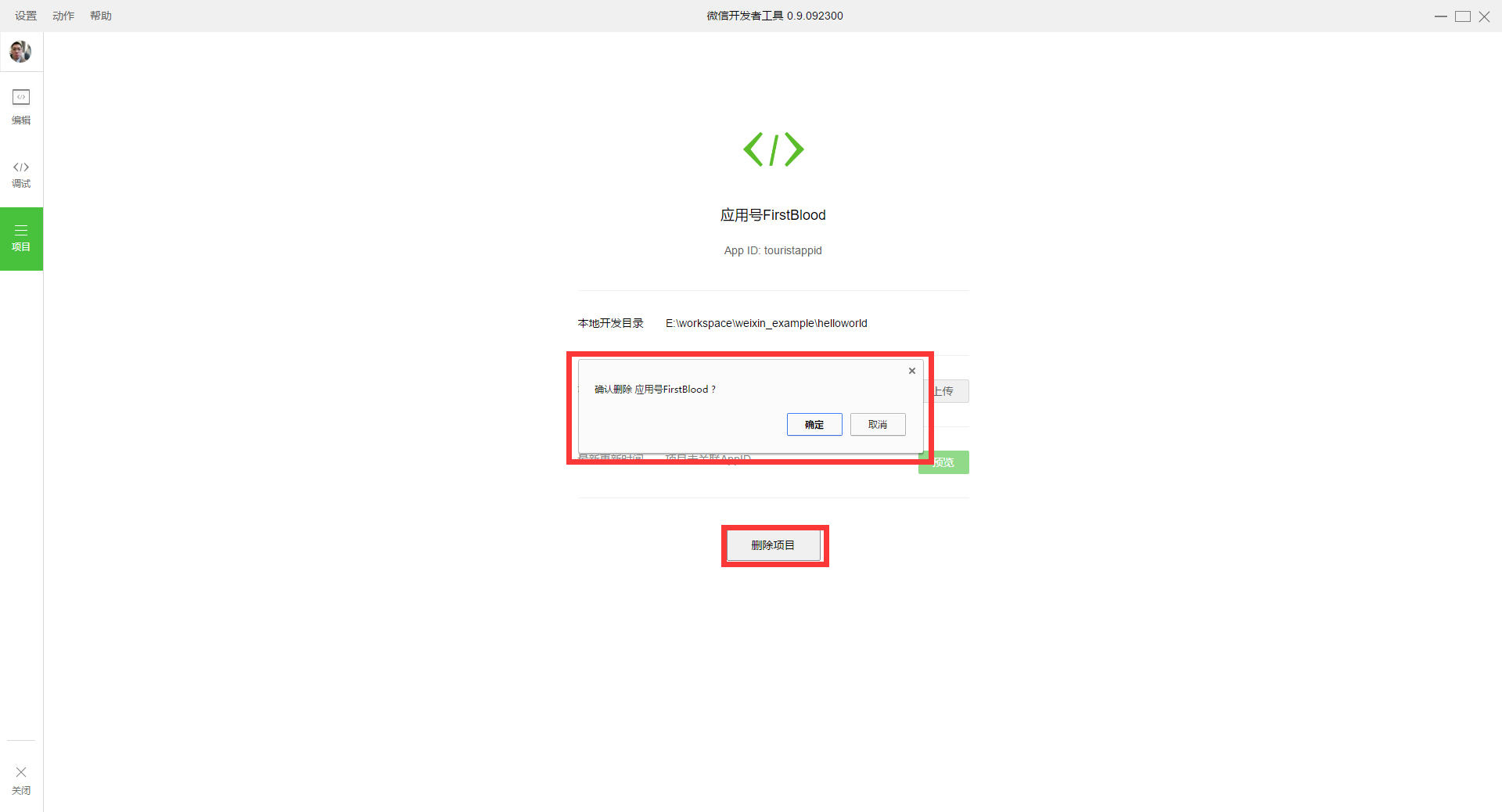
点击【删除】按钮,弹出对话框,选择是,则从【开发者工具】中删除该项目,但并未从硬盘上删除。如下图:

注意:上面删除操作的结果是笔者在win10环境下得到的结果。
4. 小结
知识点:开发者工具的基本使用流程:即创建、导入、删除、关闭项目。
 |
helloworld (1).rar |












