- 本节目标:通过上一节的讲解,相信大家对微信小程序有了初步的了解。接下来将会对小程序的框架进行简单介绍。
- 目标用户:无编程经验,但对微信小程序感兴趣的同学。
- 学习目标:了解MINA框架的基本特征,并对数据绑定和页面(Page)有概念上的认识。
- 案例分析:对于helloworld小程序的进行讲解。
2. 框架概述
- 业务逻辑部分
MINA(MINA IS NOT APP)是在微信中开发小程序的框架。
- 框架结构
MINA框架由两部分组成:视图层(View)和逻辑层(App Service)。
逻辑层:由js(JavaScript)编写。逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
视图层:由WXML(WeiXin Markup Language)与WXSS(WeiXin Style Sheets)编写。将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
- 框架特征
响应式的数据绑定:用响应式数据绑定的方式,在视图层和逻辑层之间进行通信。从某种程度上,可以看成是MVVM模式。
页面管理:MINA在很高的层级上(页面:Page)对业务逻辑进行程序建模,即通过页面的组织方式来实现不同的业务逻辑,从而提高研发效率。赞!!!!!!!
从MINA本身来看,其通过管理整理小程序的页面路由来做到页面之间的无缝切换,并给以页面完整的生命周期。
从开发者的角度上看,我们只需聚焦于页面的数据,方法,生命周期函数的注册,其他的复杂的操作都交由MINA处理(从官网提供资料来看是这样)。
3. 响应式数据绑定-初探
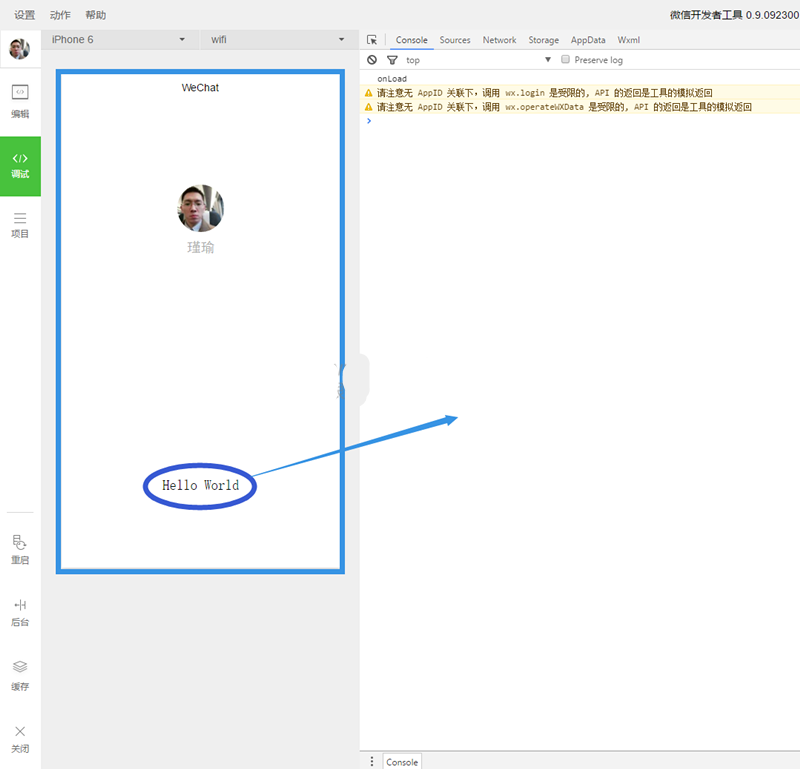
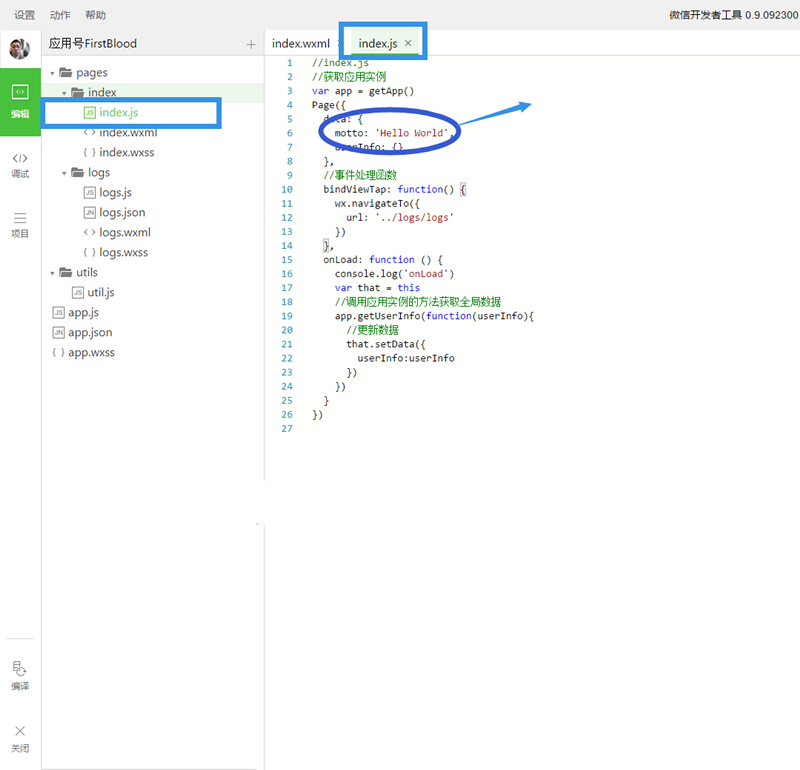
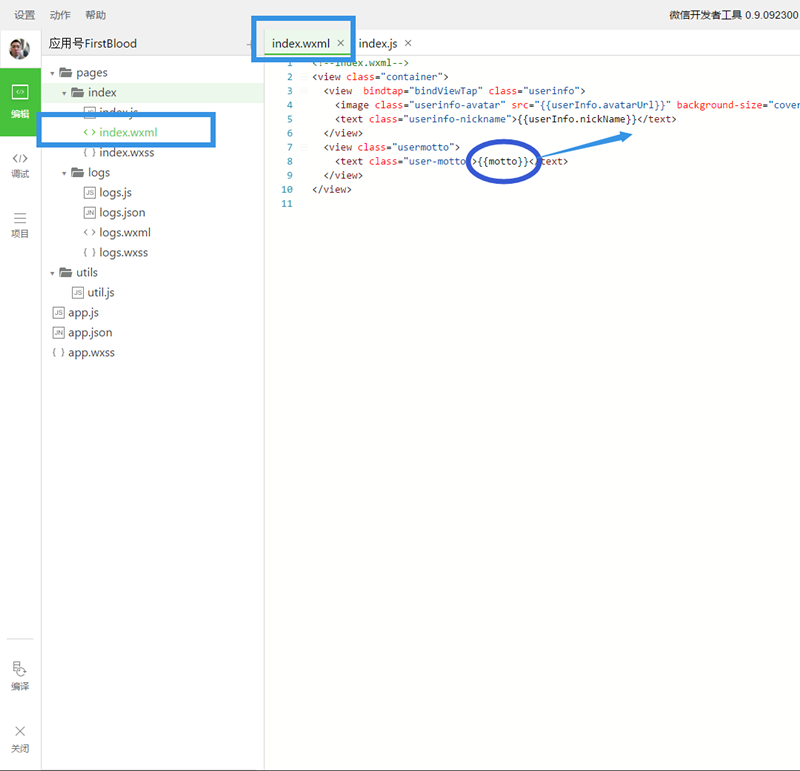
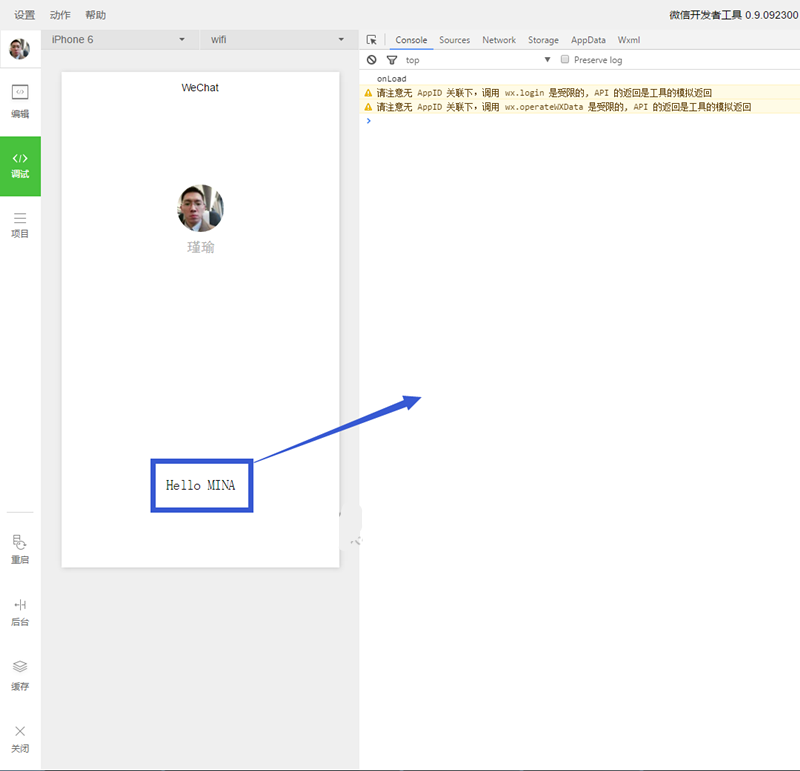
在例子helloworld中,我们通过【motto】将【视图层-view】和【逻辑层-app service】绑定在一起,从而在运行状态下,显示为【Hello world】,如下图所示:



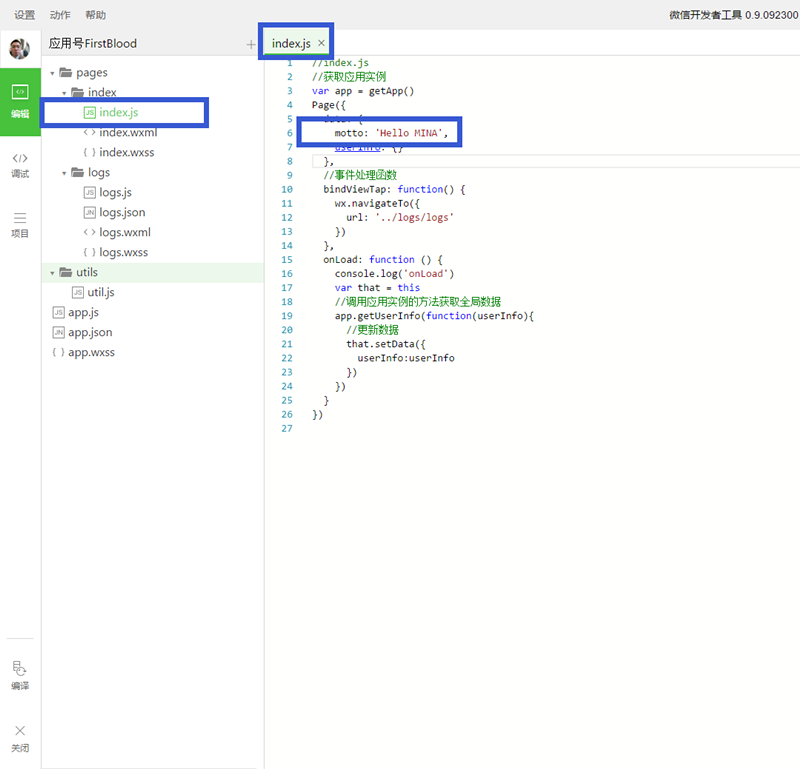
接下来我们将显示的【Hello World】更改为【Hello MINA】。
修改流程:在index.js中的第六行,将【motto: 'Hello World',】更改为【motto: 'Hello MINA',】,然后【保存-Ctrl+s】。依次点击【调试】,【重启】,我们会看到更改后的【Hello MINA】。具体如下图:


4. 页面-初探
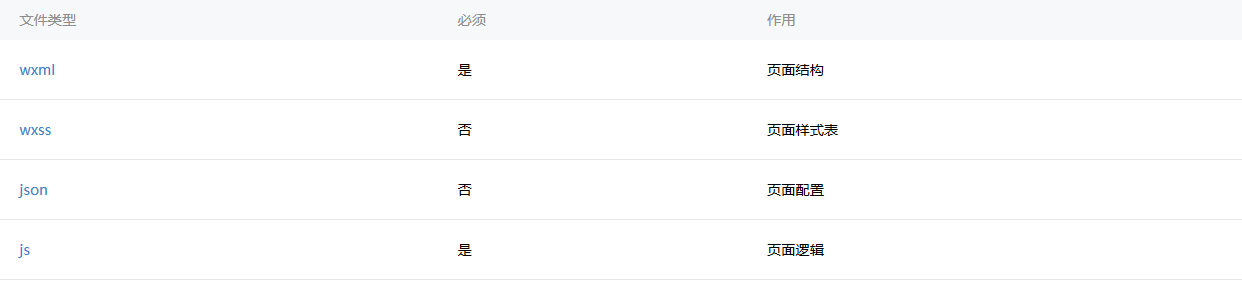
一个MINA页面由四个文件组成,如下图:
(来自于官网)

注意:为了方便开发者减少配置项,我们规定描述页面的这四个文件必须具有相同的路径与文件名。
5. 小结
知识点:了解MINA框架的基本特征,并对数据绑定和页面(Page)有概念上的认识。
 |
helloworld(1).rar |












