- 本节目标:通过上一节的讲解,相信大家对小程序框架MINA有了初步了解。接下来将会对其进行深入介绍。
- 目标用户:无编程经验,但对微信小程序感兴趣的同学。
- 学习目标:了解MINA框架的目录结构和配置。
- 案例分析:helloworld小程序。
备注:有编程经验或看过微信官网简易教程的同学,请酌情略过该章节。
2. 目录结构概述


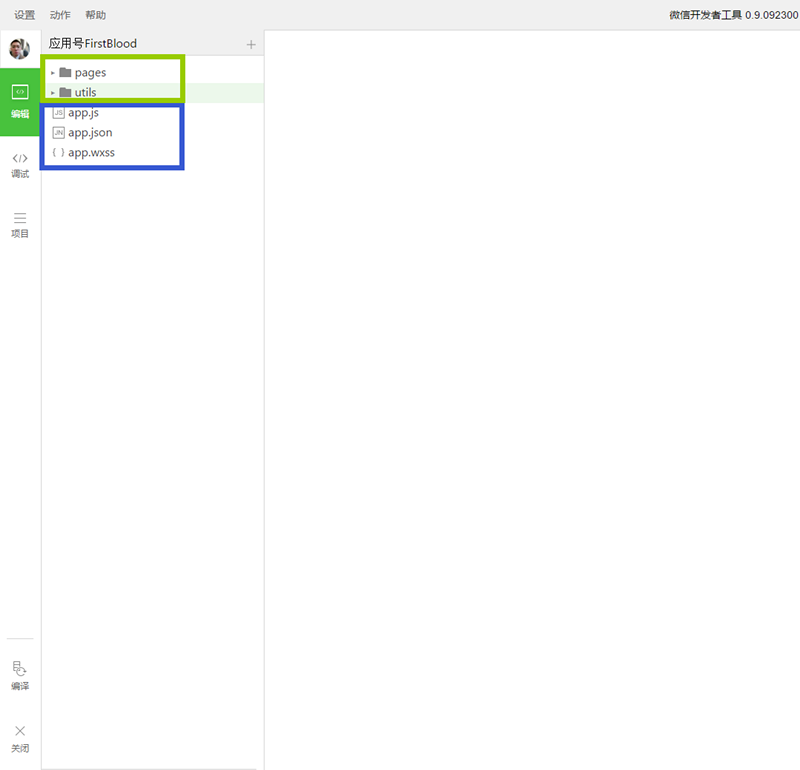
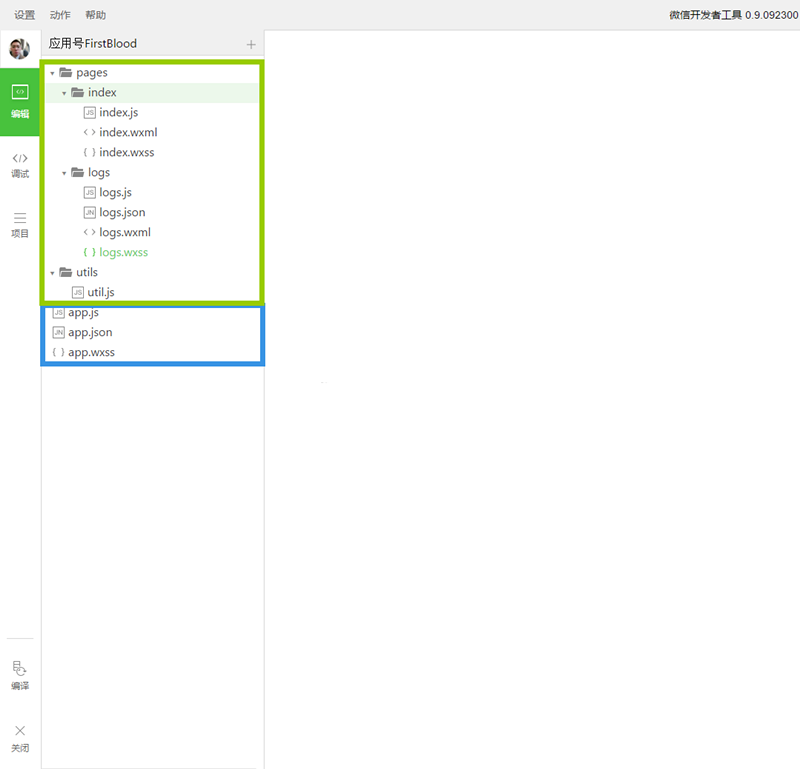
如上图所示,MINA框架的文件结构分为两部分。其中,绿色为业务逻辑部分,蓝色为程序主体部分,即app部分。
- 业务逻辑部分
对于不同的项目,根据其具体的业务逻辑表现,文件有不同的组织方式,但基本元素(页面Page)的结构不变。
在helloworld项目中,如上图绿色所示为:pages/utils。
pages:该文件夹下存放不同的业务逻辑页面,在这里为index文件夹(主页面),logs文件夹(log页面)。
utils:该文件夹下存放工具类函数,并通过module.exports导出formatTime来供其他文件调用。
- 程序主体部分
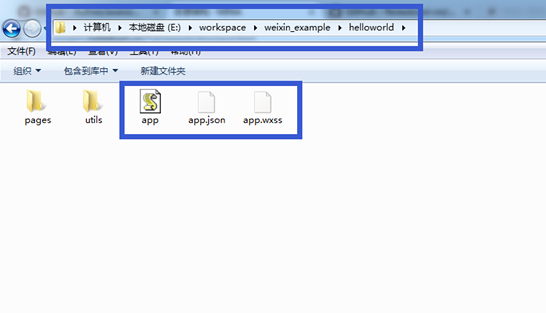
由三个文件组成,必须放在项目的根目录,如下图:


(该图来源于官网)
3. 配置文件-app.json
- 名词解释
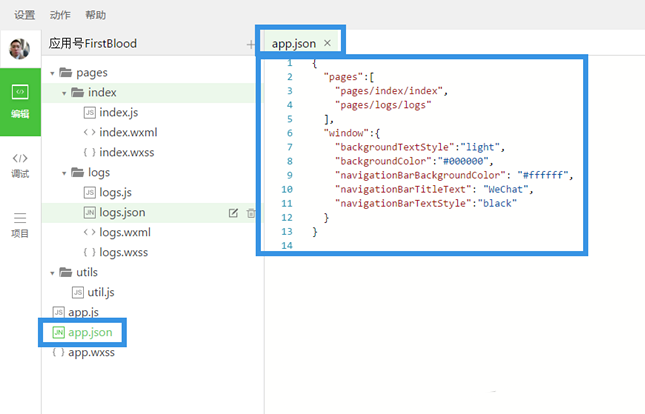
app.json是微信小程序的全局配置文件,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。本项目app.json如下图:

该文件为json文件,对于json文件不熟悉的同学,请点击传送门,去了解下。
配置项列表

(该图片来自于官网)
pages:pages接受一个字符串数组,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。
小程序中新增/减少页面,都需要对pages数组进行修改。pages中的路径为相对路径。文件名不需要写文件后缀,因为MINA会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
本项目pages代码如下:
- "pages":[
- "pages/index/index",
- "pages/logs/logs"
- ],
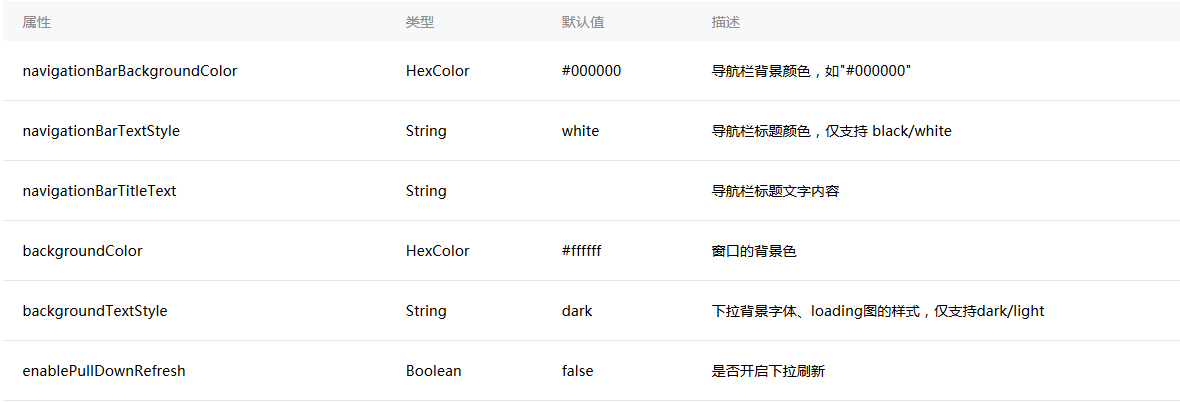
window:用于设置小程序的状态栏、导航条、标题、窗口背景色。具体配置项如下:

(该图来源于官网)
注:HexColor(十六进制颜色值),如"#000000",黑色。"#ffffff",白色。
本项目window代码如下:
- "window":{
- "backgroundTextStyle":"light",
- "backgroundColor":"#000000",
- "navigationBarBackgroundColor": "#ffffff",
- "navigationBarTitleText": "WeChat",
- "navigationBarTextStyle":"black"
- }
backgroundColor:背景颜色为【白色】。当切换两个page的时候,显示背景色。比如:点击page1上按钮,page1消失,出现背景色【白色】,page2出现。
navigationBarBackgroundColor:导航栏背景颜色为【黑色】。
navigationBarTitleText:导航栏标题文本为【WeChat】。
navigationBarTextStyle:导航栏文本样式为【black】。
 |
helloworld.rar |












