- 本节目标:通过上一节的讲解,相信大家对小程序框架MINA的目录结构和配置有了一定的了解。接下来将会讲解视图层,逻辑层及其之间的交互。
- 目标用户:无编程经验,但对微信小程序感兴趣的同学。
- 学习目标:了解MINA框架的视图层(View),逻辑层(App Service),及其之间的交互。
- 案例分析:helloworld小程序。
2. MINA结构基础
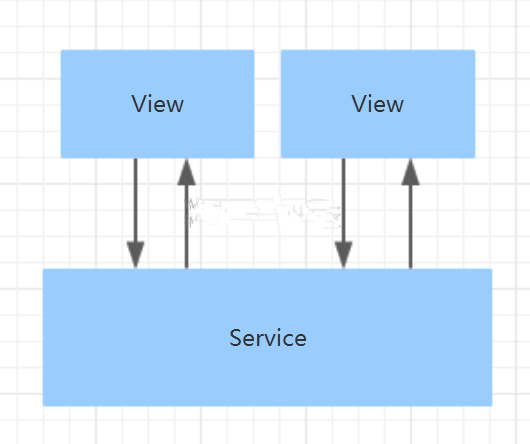
从某种程度来来讲,我们可以把MINA的结构简化如下图:

view模块:负责UI显示。它由开发者编写的wxml,wxss及微信提供的相关组件来组成。
service模块:负责应用的后台逻辑,它由小程序的 js 代码以及微信提供的相关辅助模块组成。
其中view模块由view thread进行驱动,service模块则由AppService Thread进行驱动。我们说view模块和service模块之间的交互,其实指的是线程间的交互。
一个小程序只有一个 service 进程,它在程序生命周期内后台运行。当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
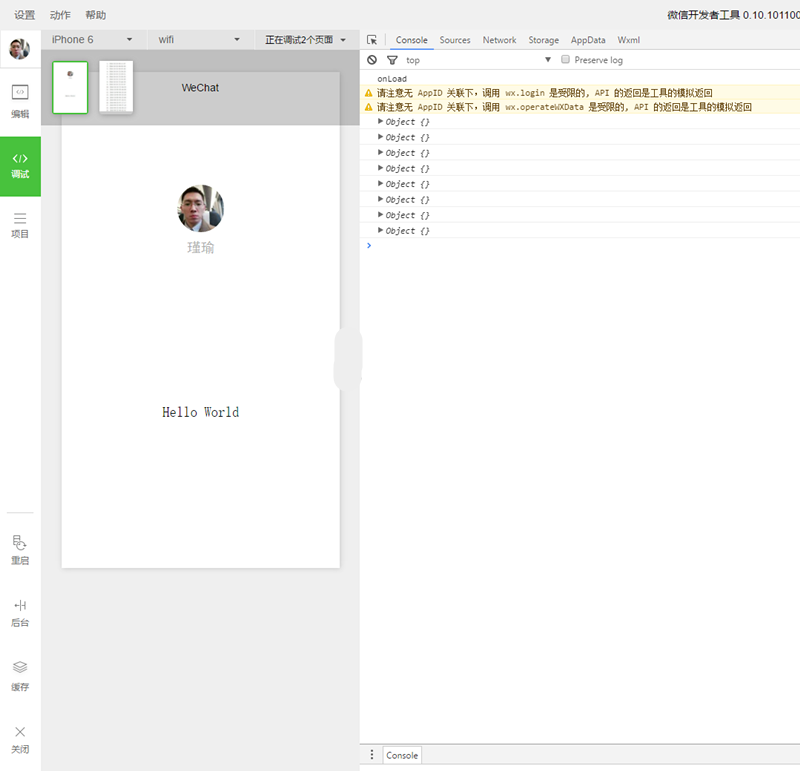
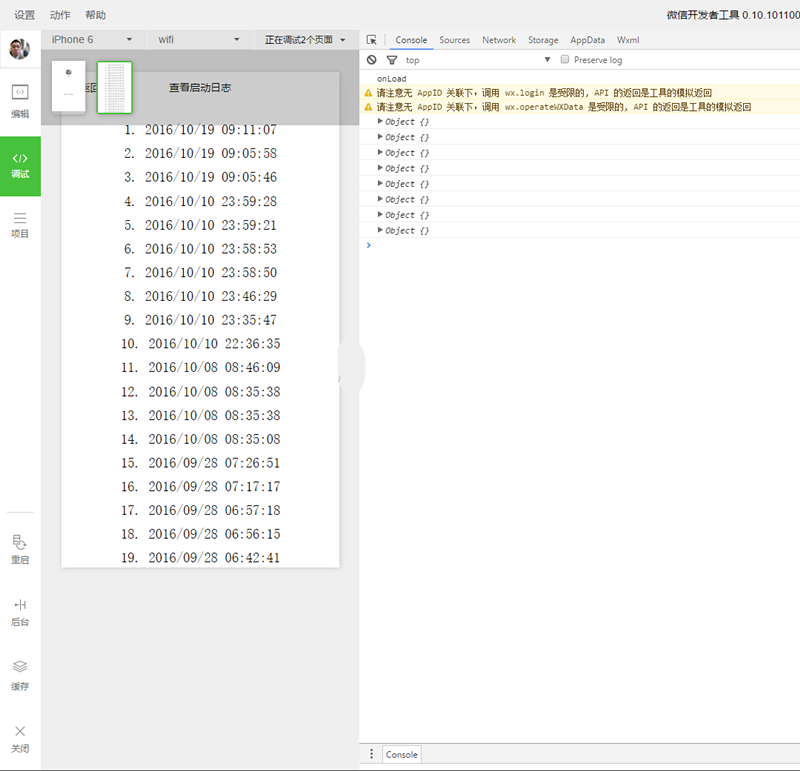
3. 案例展示


上图为该项目的两个页面。左面:主页面。右面:logs页面。
下面将分为三部分对helloworld进行讲解:启动流程,主页面,logs页面。
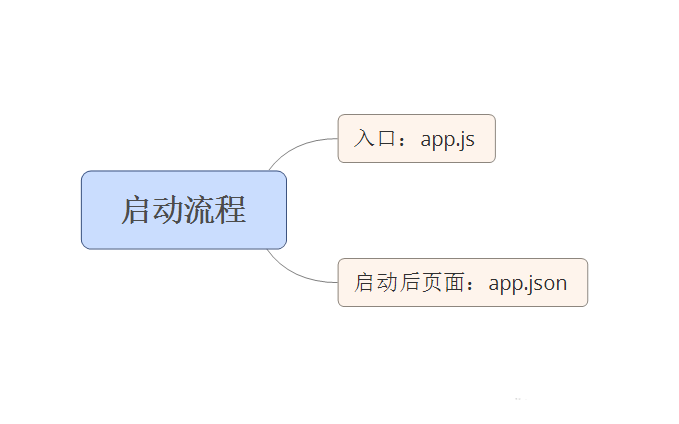
4. 启动流程

- 逻辑入口:app.js
app.js的代码如下:
- //app.js
- //1. App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。
- App({
- //2. 生命周期函数--监听小程序初始化,当小程序初始化完成时,会触发onLaunch(全局只触发一次)
- onLaunch: function () {
- //调用API从本地缓存中获取数据
- var logs = wx.getStorageSync('logs') || []
- logs.unshift(Date.now())
- wx.setStorageSync('logs', logs)
- },
- //3. 成员方法:获取用户数据。
- getUserInfo:function(cb){
- var that = this
- if(this.globalData.userInfo){
- typeof cb == "function" && cb(this.globalData.userInfo)
- }else{
- //调用登录接口
- wx.login({
- success: function () {
- wx.getUserInfo({
- success: function (res) {
- that.globalData.userInfo = res.userInfo
- typeof cb == "function" && cb(that.globalData.userInfo)
- }
- })
- }
- })
- }
- },
- //4. 全局数据
- globalData:{
- userInfo:null
- }
- })
- //注意:App()必须在app.js中注册,且不能注册多个。
- // 不要在定义于App()内的函数中调用getApp(),使用this就可以拿到app实例。
- // 不要在onLaunch的时候调用getCurrentPage(),此时page还没有生成。
其一:生命周期函数的定义(onLaunch/onShow/onHide)。
其二:自定义函数,通常用于操作全局数据或微信提供的用户等业务逻辑数据。
全局数据。
- 启动后的主页面:app.json
启动后的主页面,根据app.json中【pages】中的部分来决定。准备的来说,谁在上面则主页面是谁。在该项目中,代码如下:
- "pages":[
- "pages/index/index",
- "pages/logs/logs"
- ],
如果我们把index和logs更换位置,则主页面则由上图中的左图更换为右图。代码如下:
- "pages":[
- "pages/logs/logs",
- "pages/index/index"
- ],
5. 主页面

上图描述了启动后,进入主页面,小程序的调用流程。
- 文件层
找寻在路径【"pages/index/index"】中,后缀为.json,.js,.wxml,.wxss的文件,并进行整合。
- 代码层
对于路由后的主页面,调用onLoad,onShow。该项目中代目如下:
- //index.js
- //1. 获取应用实例
- var app = getApp()
- //2. Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
- Page({
- //3. 页面的初始数据
- data: {
- motto: 'Hello World',
- userInfo: {}
- },
- //4. 事件处理函数,当用户点击该组件的时候,调用该事件处理函数。跳转到logs页面。
- bindViewTap: function() {
- wx.navigateTo({
- url: '../logs/logs'
- })
- },
- //5. 页面加载,一个页面只会调用一次.
- onLoad: function () {
- console.log('onLoad')
- var that = this
- //调用应用实例的方法获取全局数据
- app.getUserInfo(function(userInfo){
- //更新数据
- that.setData({
- userInfo:userInfo
- })
- })
- }
- })
- <view bindtap="bindViewTap" class="userinfo">
- <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
- <text class="userinfo-nickname">{{userInfo.nickName}}</text>
- </view>
6. logs页面
- logs页面分析
logs.js代码如下:
- //logs.js
- //1. 加载模块
- var util = require('../../utils/util.js')
- Page({
- //2. Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
- data: {
- logs: []
- },
- //3. 页面加载,一个页面只会调用一次.
- onLoad: function () {
- this.setData({
- logs: (wx.getStorageSync('logs') || []).map(function (log) {
- return util.formatTime(new Date(log))
- })
- })
- }
- })
- logs.wxml如下:
- <!--logs.wxml-->
- <view class="container log-list">
- <!-- wx:for 在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。-->
- <!-- block wx:for 渲染一个包含多节点的结构块。-->
- <!-- 用 wx:for-item 可以指定数组当前元素的变量名。-->
- <block wx:for="{{logs}}" wx:for-item="log">
- <text class="log-item">{{index + 1}}. {{log}}</text>
- </block>
- </view>
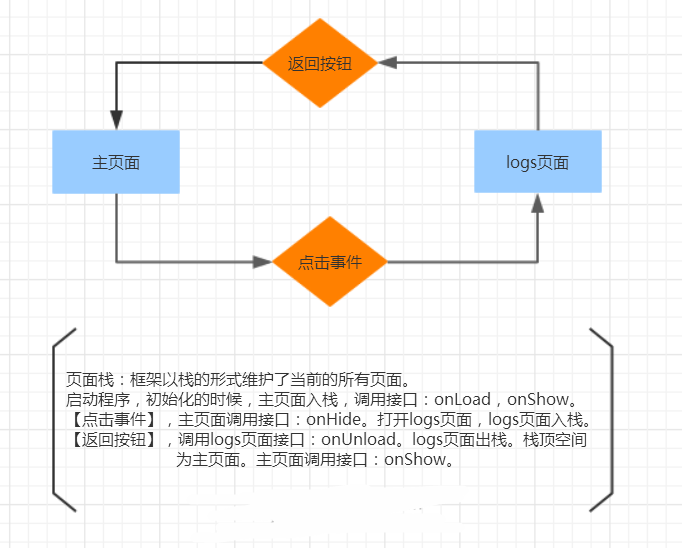
- 主页面和logs页面之间的跳转

7. 小结
知识点:了解MINA框架的视图层(View),逻辑层(App Service),及其之间的交互。
了解事件的基本使用方式。
了解界面之间的跳转方式及栈空间。
 |
helloworld.zip |












