- 本节目标:通过之前的讲解,相信大家对于微信小程序本身有了一定的认识。本篇将专注于讲解IDE的调试功能。
- 目标用户:无编程经验,但对微信小程序感兴趣的同学。
- 学习目标:了解并使用微信开发工具的调试功能。
- 案例分析:helloworld小程序。
- 备注:有编程经验或看过微信官网简易教程的同学,请酌情略过该章节。
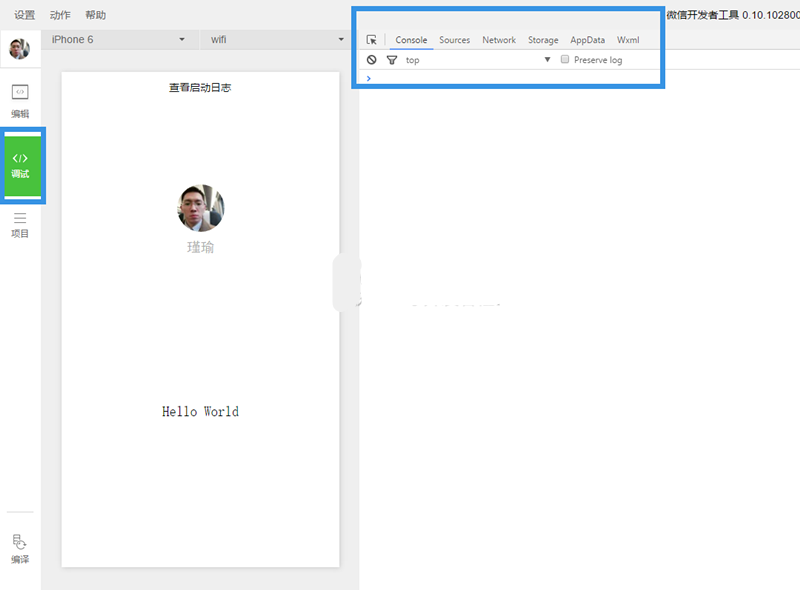
2. 调试区
如下图:

调试工具分为6 大功能模块:Wxml、Console、Sources、Network、Appdata、Storage。
熟悉Chrome浏览器(F12)的同学,可能眼前一(没错,基本一致)。
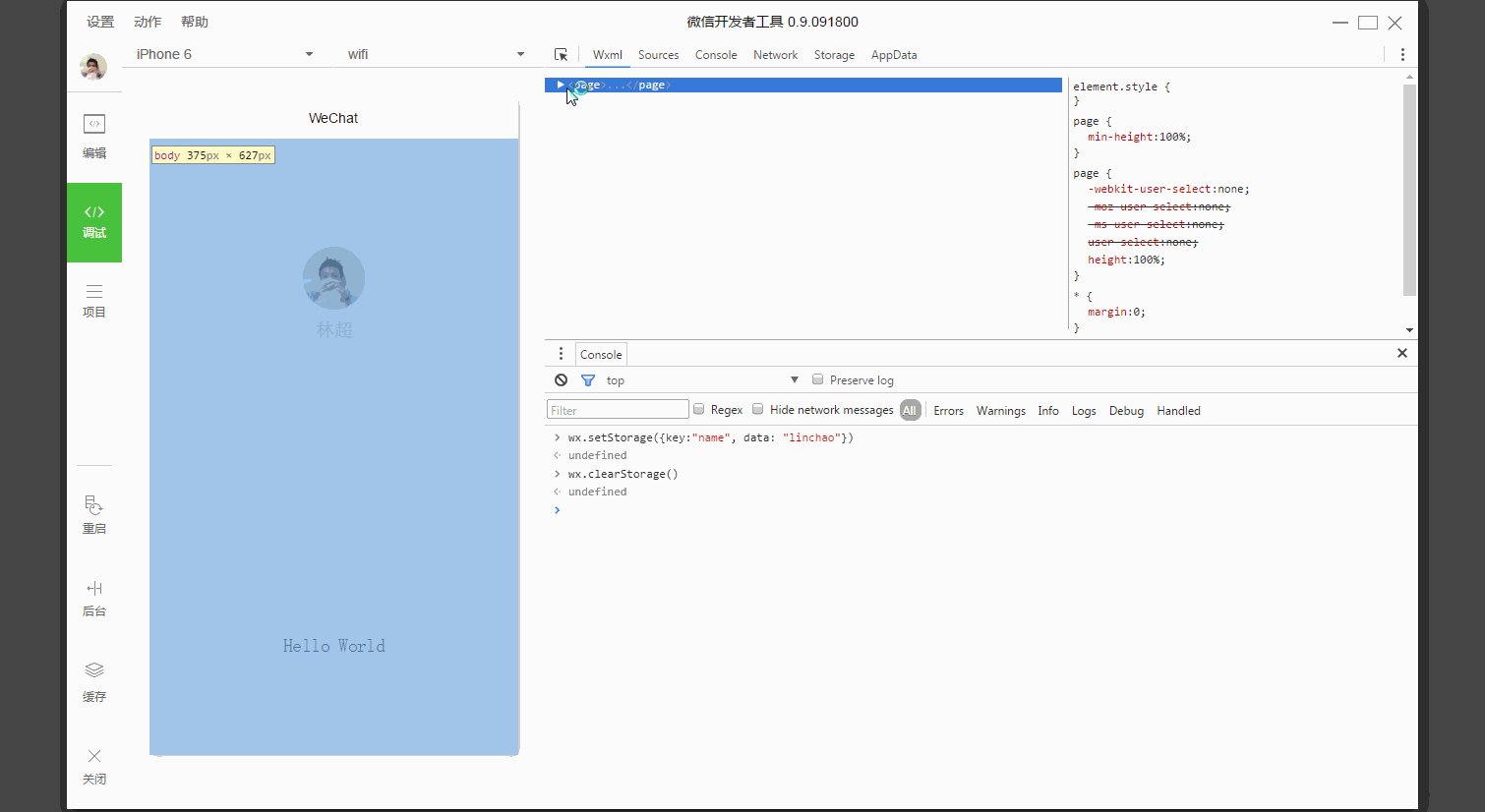
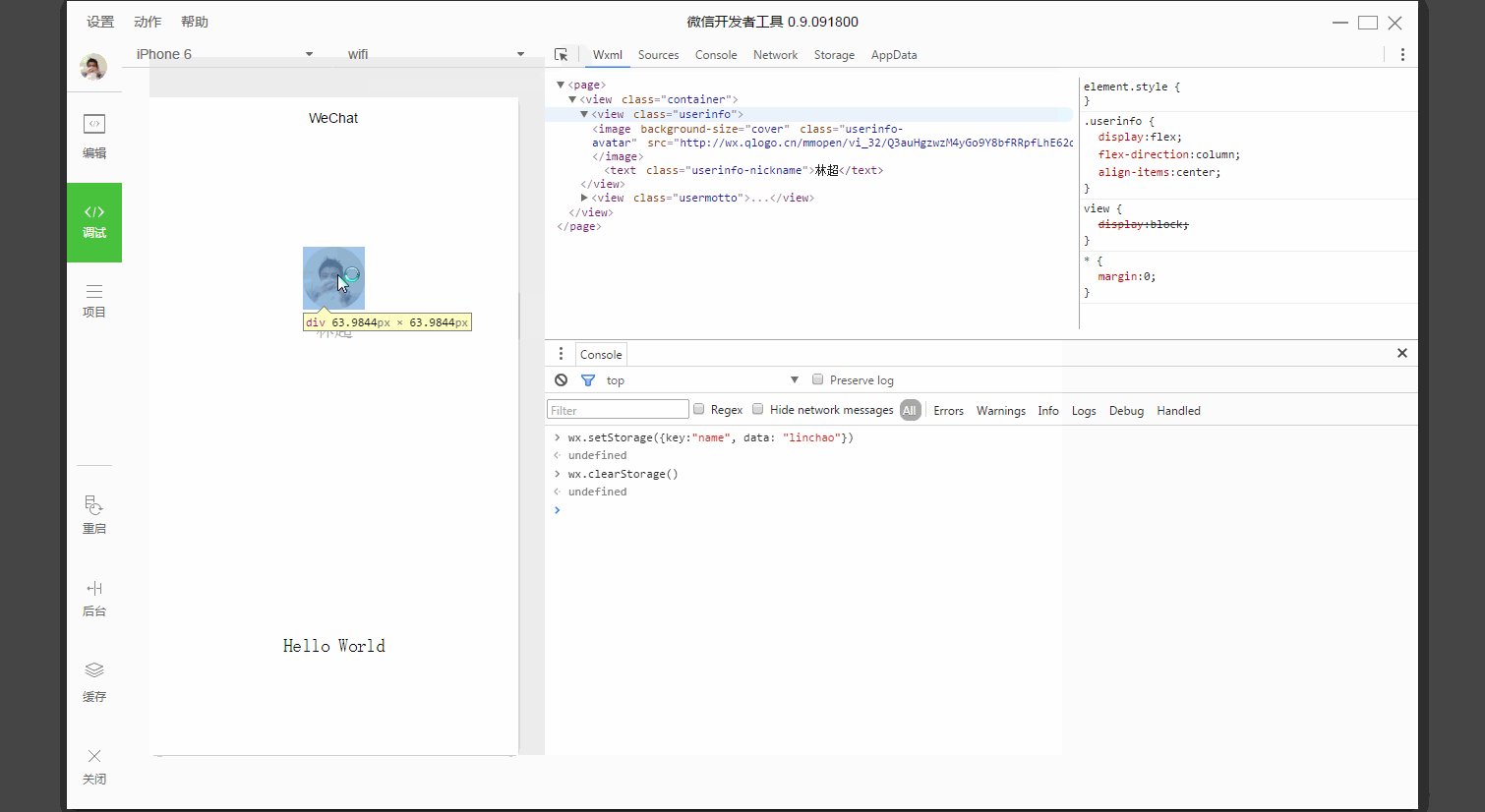
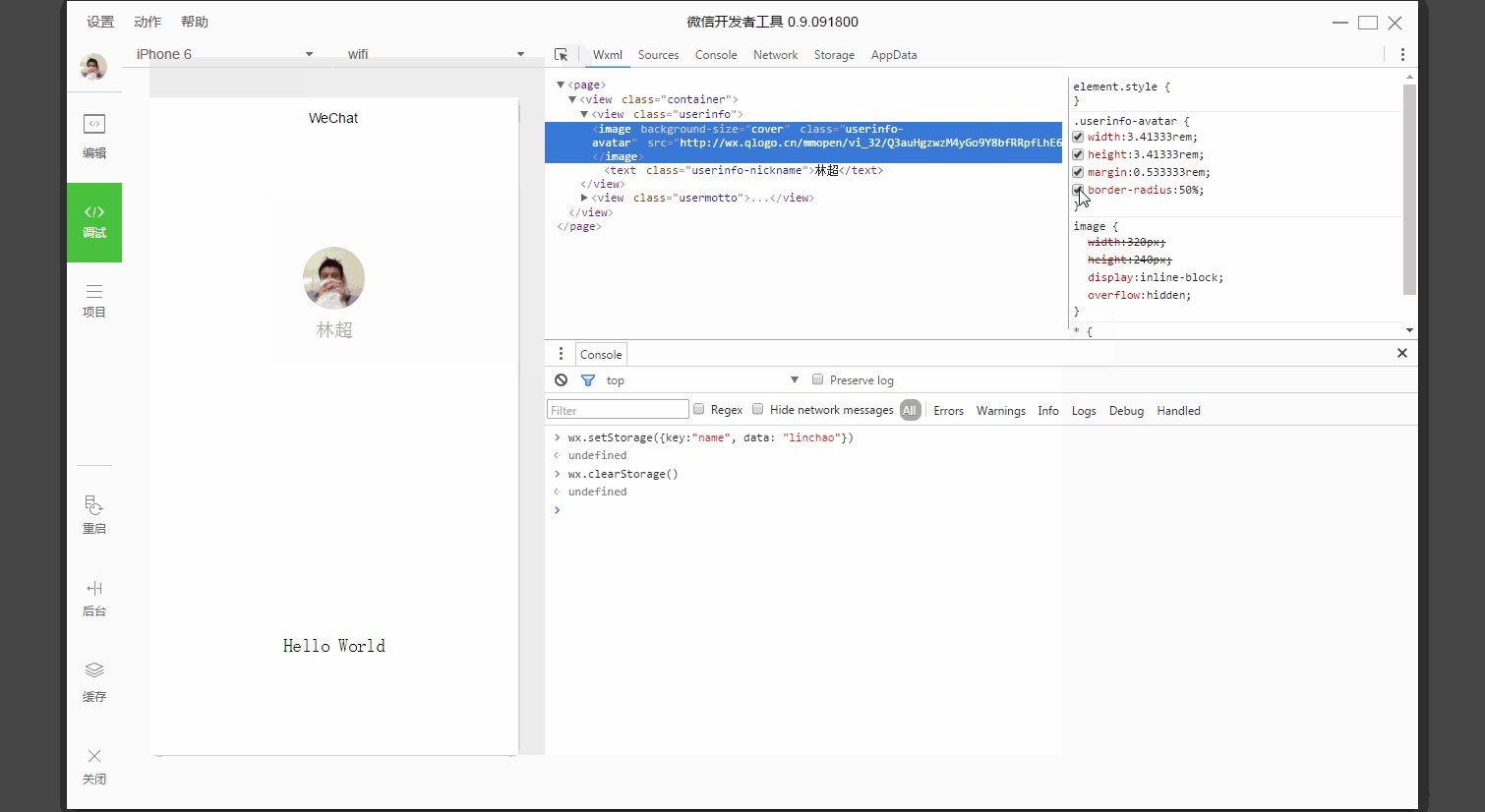
3. Wxml panel
Wxml panel:用于帮助开发者开发 Wxml 转化后的界面。
通过对于页面结构及对应的 wxss 属性的修改,可以在模拟器中实施查看效果。
通过调试模块左上角的选择器,可快速定位页面中组件对应的 wxml 代码。

(图片来自于官网)
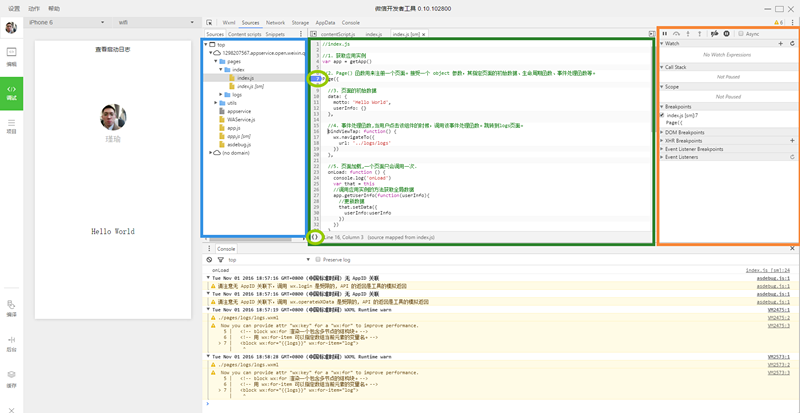
4. Sources panel
Sources panel:用于显示当前项目的脚本文件。
同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,开发者看到的文件是经过处理之后的脚本文件,
开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。

- 代码导航栏(蓝色区域部分)
top下为域名列表。每个域名中包含与其相关的脚本文件。
- 代码显示区(绿色区域部分)
代码区的左侧,通过点击可以下断点。
左下角的【{}】可以format代码结构。
- 调试区(橙色部分)
Watch:可以添加要查看的expressions(变量、表达式)。
Call Stack:查看调用堆栈。
其它部分留着以后详谈。
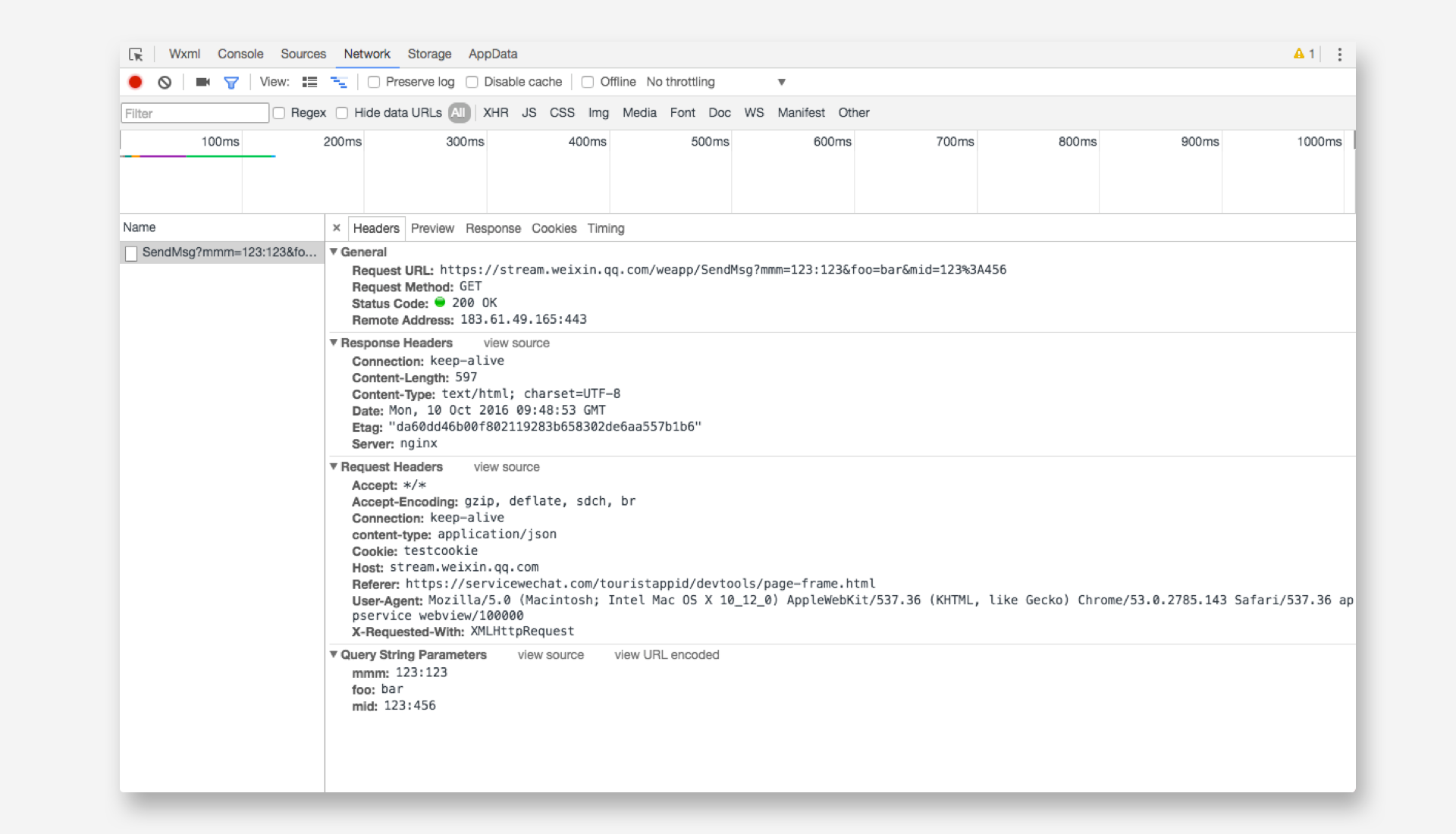
5. Network panel
Netwrok Pannle 用于观察和显示 request 和 socket 的请求情况。后章节详细讨论。

(来自于官网)
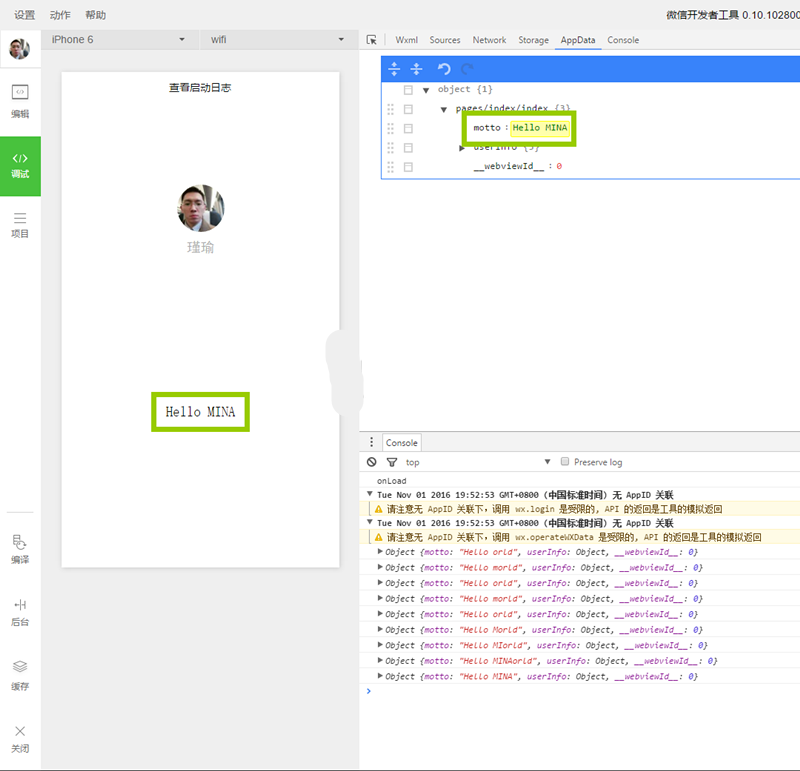
6. Appdata panel
Appdata panel 用于显示当前项目当前时刻 appdata 具体数据,实时地反馈项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。

上图将【Hello World】更改为【Hello MINA】
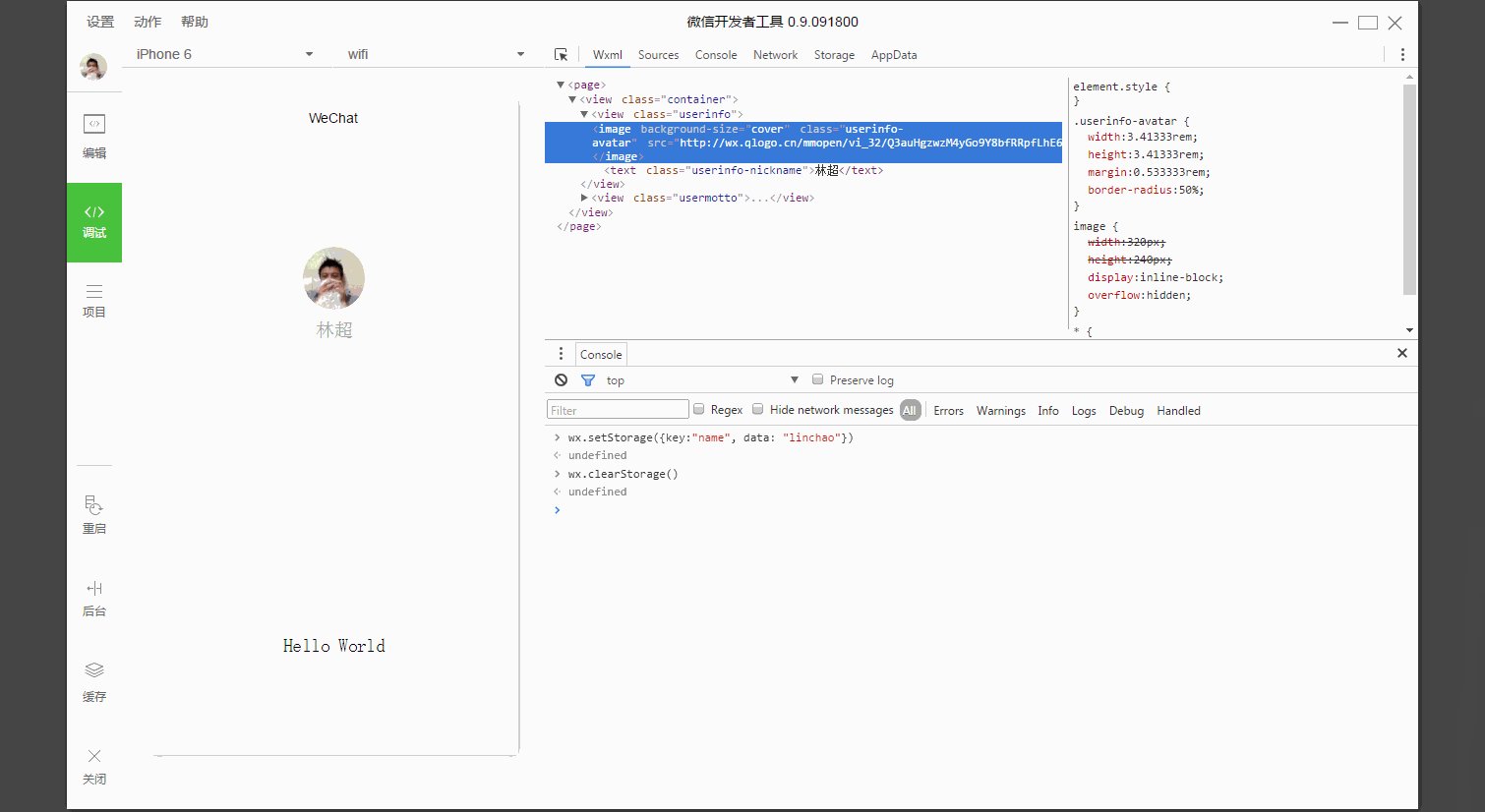
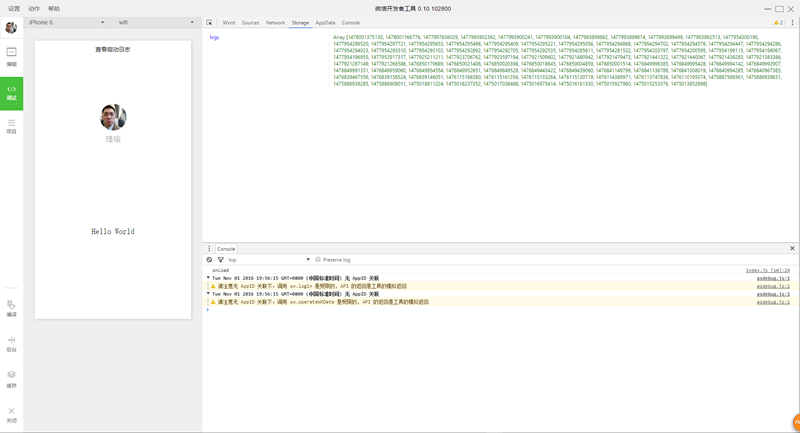
7. Storage panel
Storage panel 用于显示当前项目的使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况。本项目为log,见下图:

8. Console panel
Console panel:输出小程序的log或者输入,调试代码,如下图绿色部分。
通过点击console中右侧椭圆部分,可以快速定位到相应的文件中(【index.js [sm]:24 onLoad】)。
橙色部分为调试代码的例子。
9. 小结
注意:多动手来习惯于用调试工具来解决项目的问题。
10. 预告
下一篇将对入门篇做一个总结。
 |
helloworld(2).rar |












