
上图就是一个简易的轮播图,是不是很简易.23333
主要是代码也很简单.
1.index.wxml
- <!--index.wxml-->
- <swiper class="swiper" indicator-dots="true" autoplay="true" interval="5000" duration="1000">
- <block wx:for="{{movies}}" wx:for-index="index">
- <swiper-item>
- <image src="{{item.url}}" class="slide-image" mode="aspectFill"/>
- </swiper-item>
- </block>
- </swiper>
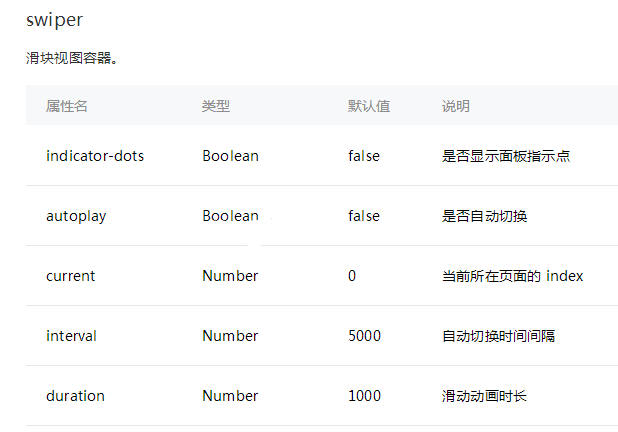
这里有几个属性需要说明.

微信小程序开发的循环用到了<block wx:for >
我这里是遍历movies[]数组.<swiper-item>就是item
2.index.js- //index.js
- //获取应用实例
- var app = getApp()
- Page({
- data: {
- movies:[
- {url:'https://img04.tooopen.com/images/20130712/tooopen_17270713.jpg'} ,
- {url:'https://img04.tooopen.com/images/20130617/tooopen_21241404.jpg'} ,
- {url:'https://img04.tooopen.com/images/20130701/tooopen_20083555.jpg'} ,
- {url:'https://img02.tooopen.com/images/20141231/sy_78327074576.jpg'}
- ]
- },
- onLoad: function () {
- }
- })
/**index.wxss**/
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
WXSS不多说,跟CSS没啥区别.












