-
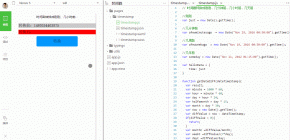
本文为一些杂项的聚合; 首先wxml代码: view class = myToast hidden = {{nullHouse}} 暂无有关信息 /view view bindtap = clickArea 点击此处 /view 注:hidden属性用于切换比较频繁的地方。 wxss代码设置弹窗...
2018-02-06浏览量 297 次 -
话不多说,我们来看一下效果图: 要实现的效果:点击到第几颗星,就要显示到第几颗星, 接下来直接查看源码: view class = l-evalbox row text class = l-evaltxt 满意度: /text view class = l-evali...
2018-02-06浏览量 363 次 -
前言 小程序上线刷爆了朋友圈,但是最近渐渐消沉了,很少有动静!最近公司项目需要,体验了一下微信小程序,制作了几个功能,布局感觉很简单,但是交互和动画等写起来确实很费...
2018-02-06浏览量 236 次 -
一:MD5 方法js 更多md5相关内容,可以查看此帖:MD5加密中文的结果不一致 生成的文件可以放在 utils文件中哦!!! /* * A JavaScript implementation of the RSA Data Security, Inc. MD5 Message * Digest Al...
2018-02-06浏览量 225 次 -
相关文章:跳坑《一百一十一》canvas相关问题说明 以下所有 set 打头的方法均为微信 小程序特有, 去掉 set 即为 CanvasRenderingContext2D 的属性名. .stroke() 描出当前路径 .setStrokeStyle(color) 设置...
2018-02-06浏览量 280 次 -
最近开始学习小程序的开发,以前写代码基本都是C++这样的后端处理,写起小程序的前端真的不习惯。比如我要实现下图这样的功能: 想在小程序里实现如上的UI,遇到这几个问题:...
2018-02-06浏览量 445 次 -
一:跳转传参数 传对象 分享者:幼年程序猿,原文地址 一般都是传字符串到下一页,如果要想传对象怎么办呢? 我的解决办法是先将对象转换为json字符串然后到下个页面将json字符串...
2018-02-06浏览量 249 次 -
一:后台传回的json数据含有html标签,无法在wxml正确显示 引用插件 htmlToWxml.js // xxx.js var R_htmlToWxml = require ( ../../util/htmlToWxml.js ); //引入公共方法 将html内容转成json数据 // xxx.js onLoa......
2018-02-06浏览量 235 次 -
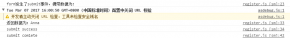
目标: 按钮倒计时 步骤: 用户点击按钮,提示下发短信,按钮进行倒计时 代码: wxml view input type = number name = linkTel bindblur = blurTel value = {{agentTel}} placeholder = *手机号码 maxlength = 11 ......
2018-02-06浏览量 267 次 -
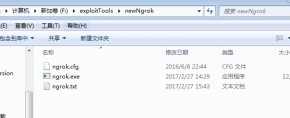
我们建议下载的时候最好把文件放在一个比较容易找的地方,如果是我,我会更改一下文件名,而且是英文的。 第二步、解压到相应文件夹 建议直接解压到d盘根目录,这样你就可以直...
2018-02-06浏览量 231 次 -
wx . request ({ url : https://l网址er.aspx , data : { openId : wx . getStorageSync ( openId ), requestType : query }, success : function ( response ) { // //conso......
2018-02-06浏览量 249 次 -
一:顶部导航栏的实现 view class = swiper-tab view class = swiper-tab-list {{currentTab==0 ? on : }} data-current = 0 bindtap = swichNav 11 /view view class = swiper-tab-l......
2018-02-06浏览量 335 次 -
左滑删除效果在app的交互方式中十分流行,比如全民应用微信 微信左滑删除 再比如曾引起很大反响的效率app Clear Clear左滑删除 从技术上来说,实现这个效果并不困难,响应一下滑动操...
2018-02-06浏览量 251 次 -
一:wx.showToast() var pageObject = { onLoad : function () { wx . showToast ({ title : 成功 , //标题 icon : loading , //图标,支持success、loading image : ../image/img.png ......
2018-02-06浏览量 295 次 -
var timestamp = Date . parse ( new Date ());timestamp = timestamp / 1000 ; //当前时间戳为:1403149534 console. log ( 当前时间戳为: + timestamp); // 获取某个时间格式的时间戳 var stringTi......
2018-02-06浏览量 338 次 -
小程序request接口的封装(本质上是对request回调函数再次回调) module . exports . getData = function ( url ) { var data = arguments . length 1 arguments [ 1 ] !== undefined ? arguments ......
2018-02-06浏览量 156 次 -
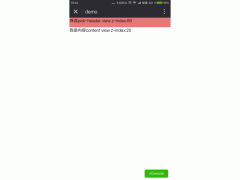
可以直接拷贝就用,这只是一个壳,可以往里面填充自己的内容 在 pick-header 里添加筛选项,在 pick-container 添加被筛选的选项内容, content 里显示真正的内容。 content 的高度是会在 js...
2018-02-06浏览量 340 次 -
前言 2017年前端火了,微信 小程序、weex、reactnative,就连支付宝也搞起了小程序,总感觉这是原生要毁灭的节奏啊,我也乘热上车万一波。 上效果图(GI动态图) 微信小程序动画 当我看到...
2018-02-06浏览量 382 次 -
点击添加按钮,新添加的元素保持在底部小demo的实现 WXML代码: !--index.wxml-- button type = primary bindtap = addItemFn 添加 /button scroll-view class = scroll scroll-y = true scroll-top = ......
2018-02-06浏览量 289 次 -
作为后端屌对于前端确实讳莫如深,JS中的类型Object竟然不能直接通过POST传入到后台Flask中,您会发现获取的是[object Object],这货在Flask中只是个Str,哈哈... 于是,开始寻求解决方案:...
2018-02-06浏览量 252 次 -
众所周知,微信小程序在发布的时候,对提交的代码有 2 MB 大小的限制。所以,如果你正在写一个功能稍微复杂一点的小程序,就必须得时刻小心注意你的代码是不是快触及这个底线了...
2018-02-06浏览量 294 次 -
由于怕 小程序传输数据被抓包,因为我做的淘宝客,所以有些数据连用户本身都需要加密不让看的,所以在网上找了许多办法,大多数都是AES加密的方式,但是生成的字符太多放弃了,...
2018-02-06浏览量 300 次 -
元素按照显示方式主要可以分为块级元素和行内元素,元素的显示方式由display属性控制。 块级元素特点总结: 1、总是在新行上开始 2、宽度的默认为width+margin-left+margin-right+padding-lef...
2018-02-06浏览量 325 次 -
今天在做微信 小程序时,设置wx.navigateTo页面跳转并传参数,点击始终没有效果,代码如下: //事件处理函数 newsDetail : function ( event ) { console . log ( event ), //带id跳转到指定的页面,这里...
2018-02-06浏览量 248 次 -
创建方法 Tools-Developer-New Snippet 配置内容 Sublime自动帮我们创建好一个模板文件 将它成自己想要的内容如下 snippet content 小程序-灵动云课堂 * 关注订阅号【huangxiujie85】,第一时间收到教...
2018-02-06浏览量 188 次 -
最近老师留了一个作业,写一个天气查询的 小程序,中间遇到了一些问题,json数据取不出来。 json数据格式如下 data : { yesterday : { date : 13日星期二 , high : 高温 27℃ , fx : 东风 , low : 低温...
2018-02-06浏览量 278 次 -
1、客户端关键代码 页面布局代码(index.wxml) 1 2 3 4 input placeholder=请输入您的用户名 bindinput=getUserName/ input password={{password}} placeholder=请输入您的密码 bindinput=getPassword/ bu......
2018-02-06浏览量 251 次 -
小程序由于微信提供了一些组件,在微信中的一些体验确实不错,对于开发来说,由数据驱动的开发模式也是挺爽的。 概要介绍 其实就是类似于VUE REACT的 MVVM模式,专注于数据和逻辑。...
2018-02-06浏览量 216 次 -
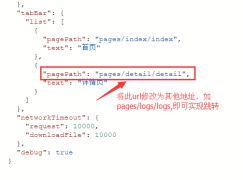
个例子,比如从商品管理列表页,相对自己发布的商品进行修改,点击修改按钮,通过 activityId 唯一标识进行修个这个商品, 这个activityId 我们可以通过 页面跳转传值, 在onLoad 里获取...
2018-02-06浏览量 264 次