|
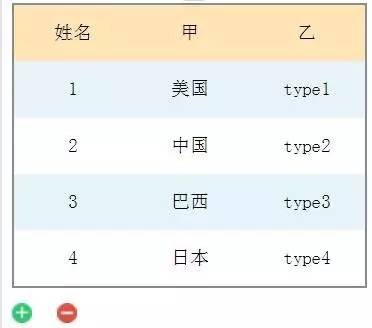
最近开始学习小程序的开发,以前写代码基本都是C++这样的后端处理,写起小程序的前端真的不习惯。比如我要实现下图这样的功能: 想在小程序里实现如上的UI,遇到这几个问题:
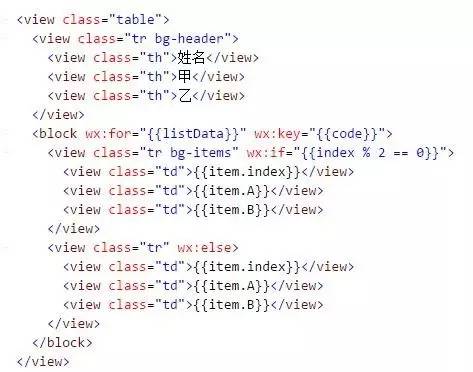
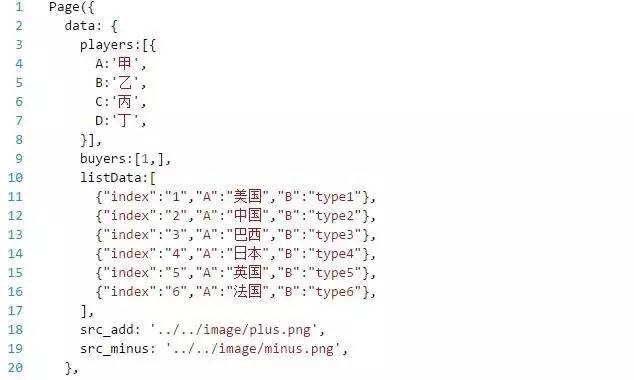
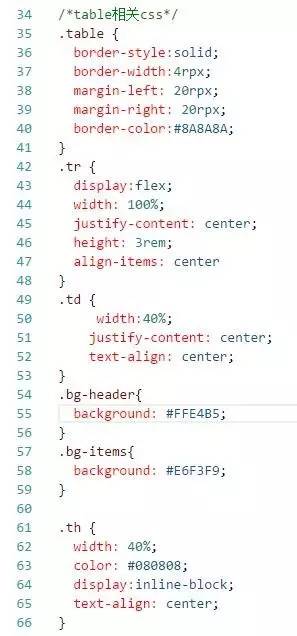
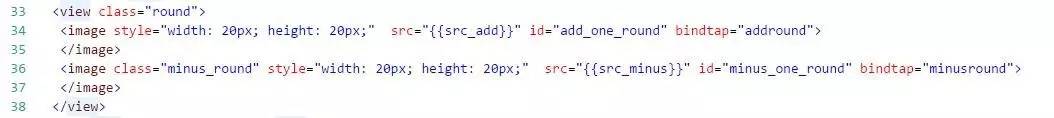
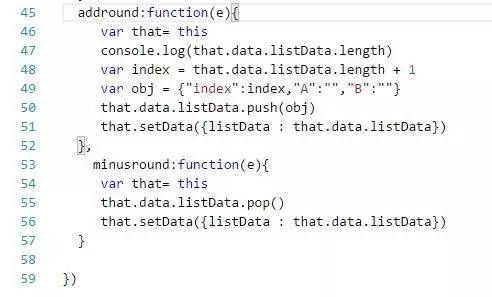
首先,小程序视图层XML,通过wx:for循环读取逻辑层的数据,把数据渲染到前端: 然后,逻辑层中,初始化需要展示的数据: table的CSS通过flex设置样式: 然后,下方的加号减号图片,都通过侦听点击,触发事件,使得逻辑层改变数据: 最后,逻辑层收到事件后,更改table中的表格数据,通过setData函数更新视图层: 以上就是小程序中生成表格,动态增加减少行的功能。如果要实现列的动态增减会稍微复杂。 二:微信小程序文本两端对齐
分享者:w568273102,来自原文地址
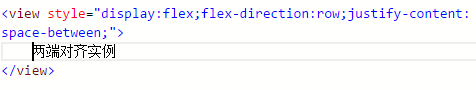
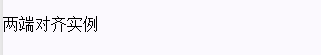
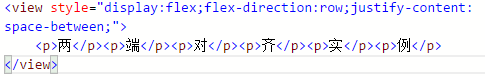
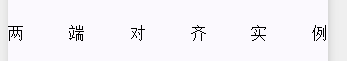
代码中“两端对齐实例”这段文字被识别为一个整体,space-between的排布作用在整段文字上,两端对齐并未实现。我使用了笨办法,代码如下: 效果如下: |
小程序中实现动态处理表格,文本两端对齐
发布:2018-02-06 15:41浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08