-
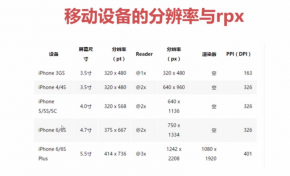
pt:屏幕物理像素(屏幕实际宽度像素) px:屏幕分辨率 pt和px关系:iphone6plusppi密度高,1pt里有3px,iphone6 1pt里有2px。 iphone6宽度 (物理像素) :375pt,1pt含有2px, 分辨率(设计图) 750...
2018-02-01浏览量 207 次 -
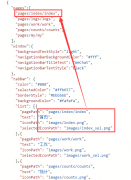
微信小程序学完了,给大家分享一些自己学小程序的心得,希望能帮到大家。 首先,我谈谈小程序数据绑定的那一块,所有从本地或者远程服务器的API传过来,都必须绑定到data: {}, 绑...
2018-02-01浏览量 285 次 -
产品背景 在微信中阅读各种资讯相信已经成为许多人的习惯了,在这些资讯内容中有能快速浏览完离开的,也有内容较长无法段时间结束浏览操作的。但是作为通讯类应用,消息处理才...
2018-02-01浏览量 465 次 -
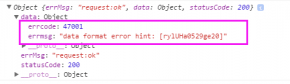
微信小程序 出现47001 data format error原因解决办法 看下错误: 主要原因是请求的数据不是json格式引起的 分享下我用的代码和函数: 发送模板消息 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 public fun...
2018-02-01浏览量 319 次 -
1、报错this.getUserInfo(this.setData) is not a function;at pages/index/index onShow function;at api request success callback function TypeError: this.getUserInfo i......
2018-02-01浏览量 281 次 -
1 微信小程序中调用豆瓣API接口时提示错误 GET http://api.douban.com/v2/movie/in_theaters 400 的解决方法如下 [plain]view plaincopy spanstyle=font-size:18px;loadMovie:function(){ varpage=t......
2018-02-01浏览量 287 次 -
微信小程序 支付功能开发错误总结 微信小程序支付终于踩完坑了,发现里面坑挺大的,现在发个贴,希望以后入坑的同学可以看一下 : https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chap...
2018-02-01浏览量 247 次 -
一位同学说要写五星评分.要有半颗星的评分. 于是我做了个玩具.有空了做模块化,这代码看不下去了. 代码: 1.index.wxml !--index.wxml--block wx:for={{stars}} image class=star-image style=left: {{item*150}}r...
2018-01-31浏览量 274 次 -
鉴于目前网络上都还找不到小程序下发模板消息的相关资源,在多次阅读了官方文档今天终于把小程序的模版消息给测通了,接下来介绍在不使用服务器的情况下,前端开发人员在本地...
2018-01-31浏览量 320 次 -
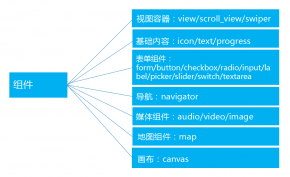
微信 小程序框架为开发者提供了一系列的组件和API接口。 组件主要完成小程序的视图部分,例如文字、图片显示。API主要完成逻辑功能,例如网络请求、数据存储、音视频播放控制,...
2018-01-31浏览量 262 次 -
在入口处的 app.js 中定义了一个获取用户 OpenId 的函数,在微信的登录接口 wx.login 中发起网络请求。这个函数传入一个回调函数 cb getOpenIdData: function ( cb ) { var that = this //调用登录接口...
2018-01-31浏览量 178 次 -
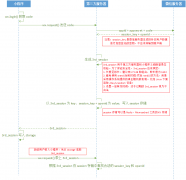
一. 官方登录时序图 二. 简单理解 这里仅按照官方推荐的规范来 0. 前置条件 一共有三端: 微信小程序客户端 第三方服务器端(自己搭建) 微信服务器端 1. 客户端获得code,并将code传...
2018-01-31浏览量 206 次 -
[C#] public string AES_decrypt(string encryptedDataStr, string key, string iv) { RijndaelManaged rijalg = new RijndaelManaged(); //----------------- //设置 cipher......
2018-01-31浏览量 262 次 -
请配合本站的其他关于https的文章共同排查你遇到的问题,在本站搜索内搜索https的帖子和文章即可; 微信小程序开放公测已经一个多月了,因官方需求文档要求后台使用HTTPS请求进行网...
2018-01-31浏览量 183 次 -
经过几天的踩坑,终于把微信小程序服务器配置好了,下面是具体的步骤,以下均按照阿里云的suse11 sp3服务器操作。 本文主要内容: 1、配置浏览器认可的HTTPS; 2、配置wss协议的webs...
2018-01-31浏览量 376 次 -
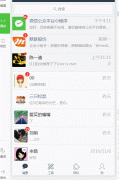
建行APP首页有个圆形菜单.仿了个玩具出来. 功能介绍: 1.一个圆形背景.六个item菜单.中间是微信用户的头像; 2.触摸滚动.速度较小时,随手指滚动,手指抬起,滚动停止;速度较大时,随手指滚动...
2018-01-31浏览量 281 次 -
微信小程序上传图片的时候,如果是多图片上传,一般都是直接用一个循环进行wx.uploadFile 这个在电脑上面测试与苹果手机上面都不会有什么问题 但当用安卓测试的时候,你会发现小程...
2018-01-31浏览量 198 次 -
证书的分类 按适用的域名数量 按认证等级 按签发主题 这里涉及到 证书链 的概念.这也是我们后续编程处理需要理解的一个概念 证书链 证书的验证流程 证书链的一些例子 百度的 123...
2018-01-31浏览量 331 次 -
我们都知道,小程序是一个跨系统的平台。这就意味着,小程序会在不同的设备上运行,但不同设备的分辨率会有差异。 在小程序中,如何在分辨率不同的设备上保证视觉元素的正常显...
2018-01-31浏览量 622 次 -
需要修改以下三个步骤 1. Content-Type: application/json用在get请求中没问题. POST请求就不好使了.需要改成: Content-Type: application/x-www-form-urlencoded 2. 加上method: POST 3.data: { cityname:......
2018-01-31浏览量 328 次 -
关键js代码如下: //关闭所有列表的的activecloseLeftActive : function(sendUserId){var front__lists = this.data.front__lists,lists = this.data.lists,result;const fllen = front__l......
2018-01-31浏览量 353 次 -
show内容展示 尝试用微信小程序的template组件实现。同时,尝试页面间转跳时传参,在目标页面引入模板文件实现写的更少,做的更多篇幅有限详细代码此处省略 view class=show-warp block w...
2018-01-31浏览量 247 次 -
幻灯片 使用微信小程序原生组件swiper实现。 swiper indicator-dots={{indicatorDots}} autoplay={{autoplay}} interval={{interval}} duration={{duration}} block wx:for={{imgUrls}} wx:k......
2018-01-31浏览量 161 次 -
一:tabBar小坑 tabBar 是一个数组,只能配置最少2个、最多5个 tab。 tabBar页面只要设置的内容与pages路由中定义的页面才会被显示 二:实现cryptobase64加密 关键字:base64 crypto 首先使用npm包...
2018-01-31浏览量 239 次 -
1、view的并排 根据官网的说明,增加样式:style=flex-direction:row;,但是并没有生效 ,于是去demo种扒了下样式,增加:.flex-wrp{display:flex;},完成并排 2、view的隐藏与显示 没有找到获取vi...
2018-01-31浏览量 450 次 -
为了方便大家发现一些注意点,官方文档中最近的一次更新1123版本时,增加了一些提示信息,我现在将这些信息集中一下,以便同学们查看; 本文由小程序联盟社区天下雪整理,如需转...
2018-01-31浏览量 239 次 -
微信小程序里的canvas 非 h5 canvas有很多不一样的地方,以下把微信小程序的canvas叫做wxcanvas 下面全是我一点点测试出的干货,耐心看: 1.wxcanvas,不像h5canvas那样有width和height属性和width和...
2018-01-31浏览量 304 次 -
一.小程序应用分析 简单介绍 小程序是一种微信开发不需要下载安装即可使用的应用。 实质 微信小程序就是Hybrid技术的应用。 Hybrid App(混合模式移动应用)。 小程序能够更多的可以更...
2018-01-31浏览量 239 次 -
该文章纪录了我在开发小程序支付过程中的具体流程 1. 申请微信支付 小程序认证后进入微信支付申请小程序的微信支付 填写企业信息对公账户并上传凭证后,微信支付会打一笔随机金...
2018-01-31浏览量 264 次 -
因为小程序的限制,所以直接选用时间选择器作为选择定时器的小时和分钟。唯一的缺点就是不能选择秒。 一开始的想法是选择的到一个字符串以后,截取字符串转换成数字然后和以前...
2018-01-31浏览量 294 次