-
作者:艺龙,来自github 预览图片: 目录结构 ├── README.MD├── app.js├── app.json├── app.wxss├── components├── image├── pages├── service└── utils ├── api.js ├──...
2018-04-14浏览量 357 次 -
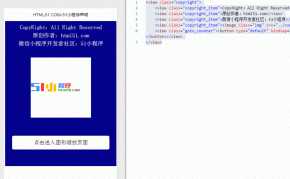
本文用于辅助这个问题的解答: 服务器的同学,一个服务器怎么运行多个小程序 分享者:孟星魂,原文地址 最近自己动手做了一个微信小程序,是直接买的腾讯云的小程序解决方案,...
2018-04-14浏览量 249 次 -
安装证书 Tomcat支持JKS格式证书,从Tomcat7开始也支持PFX格式证书,两种证书格式任选其一。 文件说明: 证书文件214043592950638.pem,包含两段内容,请不要删除任何一段内容。 如果是证书...
2018-04-14浏览量 174 次 -
作者:BillyJiang,来自 原文地址 页面的生命周期 页面跳转的数据传递 1.了解页面的生命周期(利用quickstart项目) index.wxml view class=container view class=usermotto text class=user-motto 文章1/text /view...
2018-04-14浏览量 242 次 -
小程序的项目结构介绍 3.1 组成小程序项目的元素 再来说一下项目结构,整个项目由以几部分组成: app.js 主要是全局公共的js方法声明及调用所在的文件,是小程序的脚本代码。我们可...
2018-04-14浏览量 308 次 -
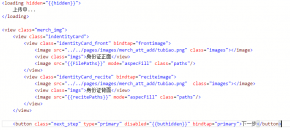
目标: 图片上传 步骤: 用户点击身份证正面照,背面照,得到图片,然后将图片进行上传。、 代码: wxml代码截图 js代码截图 wxml代码 loading hidden={{hidden}} 上传中... /loading view class=m...
2018-04-14浏览量 273 次 -
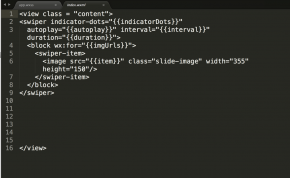
作者:ruicoding,来自原文地址 之前Android开发时,顶部导航用到viewPage,微信小程序里想要达到同样的效果,可用swiper来实现; 先看效果图 上代码: 1.swiperTab.js Page({ data: { // tab切换 cur...
2018-04-14浏览量 260 次 -
ES6 对 Promise 有了原生的支持,但微信开发者工具更新版本(0.11.112200)后, 移除了开发者工具对 ES6 中 Promise 特性原生的支持, 理由是因为实体机器是不支持 Promise 的, 所以需要引入第三...
2018-04-14浏览量 238 次 -
作者:lu521 一、从服务器获取数据 1.设置config HTTP_BASE_URL_JSON :https://api.bssolution.cn/apis 2.请求服务器(三个get post unload) function PostJSON (url,data, cb ){ wx.request({ met......
2018-04-14浏览量 216 次 -
前言 最近摩拜单车小程序需求越来越多,多人协作,甚至多个项目并行。如何合作的更顺畅,提升团队成员开发效率,这便是这段时间思考的问题。 其中很重要的一点就是,小程序功...
2018-04-14浏览量 380 次 -
作者:优美丽生活,来自 原文地址 大家在手机流量页面的时候,应该也看到过各种看起来很科幻的各种变化的图形,看久了就会出现眩晕的感觉。那么这种图片是怎么做出来的呢?今...
2018-04-14浏览量 358 次 -
Generator函数是ES6提供的一种异步编程解决方案,语法行为与传统函数完全不同。Generator 生成器允许你通过写一个可以保存自己状态的的简单函数来定义一个迭代算法。Generator 是一种可...
2018-04-14浏览量 225 次 -
作者介绍:李超,美团点评前端开发工程师,2年WEB开发经验,现在是美团点评点餐团队的一员。 纸上谈兵很容易,打好胜仗才是关键。今天由我来为大家分享在实际开发大众点评点餐...
2018-04-14浏览量 382 次 -
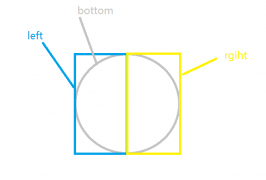
这篇文章里面使用jquery实现,但原理是一样的,在小程序中只要定义并改变相应的变量就行了 另,文中的图片是window自带的工具绘制的,使用起来不方便。如果有好用的绘图软件,请浏...
2018-04-14浏览量 310 次 -
x2js是一个 实现 XML 与 JavaScript 对象之间相互转换的工具库。转换并不一定是无损的,但十分便利。 x2js XML 转换为 JavaScript 对象 var x2js = new X2JS(); var document = x2js.xml2js(fooa1/a/foo); console....
2018-04-14浏览量 402 次 -
openssl官网 https://www.openssl.org/source/下载最新的文件 2017-Feb-16 12:03:39 openssl-1.1.0e.tar.gz 安装的时候,可能由于以前没有安装gcc,导致编译错误,再提醒安装 使用yum安装gcc yum -y install gcc y...
2018-04-14浏览量 294 次 -
分享者:17dian,来自原文地址 未高亮显示的效果 不过幸好sublime可以直接设置它的高亮显示。 1、打开Status Bar 打开 Status Bar 2、在Status Bar中点击右下角 点击右下角 3、然后将设置所有文...
2018-04-14浏览量 219 次 -
每当写完大量的样式代码的时候,因为css本身的层叠性,在观察其显示出的效果,因为某些原因可能出现了与之前设想有些出入的地方,该从那些地方如说去查找下这些问题来源。在这...
2018-04-14浏览量 241 次 -
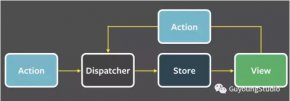
Redux 是 JavaScript 状态容器,提供可预测化的状态管理。 Redux 是在 Flux 的基础上产生的,基本思想是保证数据的单向流动,同时便于控制、使用、测试。Redux 并不依赖于其它 JavaScript 库。...
2018-04-14浏览量 265 次 -
作者; 剪影Boy,来自授权地址 今日头条App的Topbar是一个典型的频道管理和切换组件,自己前段时间研究了一番,在微信小程序上也实现了类似的效果。 我们先看具体效果好了 这个项目...
2018-04-14浏览量 287 次 -
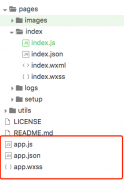
作者:北辰,来自原文地址 相关文章:跳坑《一百零五》map组件,地图使用相关问题 根目录下 app.js, app.json, app.wxss解释 2.1 app.js小程序的逻辑 2.2 app.json小程序的公共设置 2.3 app.wxss 小程...
2018-04-14浏览量 255 次 -
Underscore.js 和 Lodash 是最常用的JavaScript库。 Underscore.js 它提供了一整套函数式编程的实用功能提供了100多个函数,包括常用的:map、filter、invoke 当然还有更多专业的辅助函数,如:函数...
2018-04-14浏览量 363 次 -
一:json时间格式化处理 分享者:大侠,原文地址 //打开微信小程序后,部分模板绑定数据是通过接口调取的,当遇到数据的时间被json格式化后,需要正常的显示。可以通过扩展一个方法...
2018-04-14浏览量 332 次 -
XRegExp 是一个开源的 JavaScript 库提供一个参数化、可扩展的支持各种浏览器的正则表达式的实现库,支持附加语法、标志以及方法。 XRegExp XRegExp是一个为JS的正则表达式提供扩展功能的...
2018-04-14浏览量 204 次 -
Moment.js是一个JavaScript的日期、时间处理工具类,其对于JavaScript的日期时间处理功能非常强悍和全面。可以用在浏览器环境中使用,也可以在Node.js中。 Moment.js Moment.js对Date对象的扩展不...
2018-04-14浏览量 755 次 -
特别说明:小程序仅支持微信支付;而微信支付需要认证后才可以使用,需要花费300元认证费用; 官方说明: 微信支付的调试 最新版本的开发者工具已经支持微信支付的调试,但是为...
2018-04-14浏览量 211 次 -
作者:michael_ouyang,来自授权地址 微信提供了一个toast的api wx.showToast() 相关连接: https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html#wxshowtoastobject 本来是比较好的,方便使用,但是这个t...
2018-04-14浏览量 161 次 -
一:弹框、模态框代码 作者:未知,来自原文地址 效果图: view class=wxapp-modal style={{modal_style}} view class=content /view view class=mask bindtap=closeModal/view /view /*模态框*/ .wxapp-......
2018-04-14浏览量 364 次 -
作者:YangAlas ,来自 github 配合阅读文章:跳坑《一百一十三》组件系列:scroll-view scroll-view的高度问题 有时候会遇见一个功能需求,就是在整个可视窗口需要有一个滚动区域,而我们...
2018-04-14浏览量 196 次 -
作者:幼年程序猿,来自原文地址 movie.js Page({ data: { movies:null, scrollTop : 0, scrollHeight:0 }, onLoad: function (options) { // 生命周期函数--监听页面加载 // 这里要非常注意,微信的scroll-view必须......
2018-04-14浏览量 264 次