-
本系列重要是从活动中将参与者分享的代码片断凝成一个系列: 你可以在这里分享自己的代码片断,会在下一篇文章中加入你的分享的代码片断: 分享实用代码片断活动,分享5个片断...
2018-04-16浏览量 226 次 -
作者:Gavin_雷,来自原文地址 微信小程序已经火了一段时间了,之前一直也在关注,就这半年的发展来看,相对原生APP大部分公司还是不愿意将主营业务放到微信平台上,以免受制于腾...
2018-04-16浏览量 167 次 -
本系列主要是从活动中将参与者分享的代码片断凝成一个系列: 你可以在这里分享自己的代码片断,会在下一篇文章中加入你的分享的代码片断: 分享实用代码片断活动,分享5个片断...
2018-04-16浏览量 148 次 -
目的 将文件(我主要的是图片)保存在本地,这样可以快速的取到图片,节约用户的流量和时间 保存图片,我认为有两处需要保存 1、选择图片的时候,使用wx.chooseImage选择图片的时候...
2018-04-16浏览量 232 次 -
kissy.js 提供小程序开发中一些常用的工具函数,有完整的接口文档。 下载地址:http://7te9kq.com1.z0.glb.clouddn.com/wxapp/kissydocs.html 本站下载:kissy.js 示例: var S = require(../../utils/kissy.js) Pag...
2018-04-16浏览量 263 次 -
作者:ITDragon龙,原文地址 这章谈谈搜索和本地缓存。主要功能有,点击搜索显示搜索输入框同时显示搜索历史记录,点击右侧搜索按钮搜索数据同时保存到搜索历史记录中,清除历史...
2018-04-16浏览量 227 次 -
一:当一个元素上同时绑定了bindtap与bindlongtap的时候触发bindlongtap同时依然会触发bindtap 分享者:bug_zero,原文地址 解决方案: 由于目前在微信小程序上bindlongtap被放置在bindtap后面触发...
2018-04-16浏览量 367 次 -
天下雪:越了解微信内的设计原则,就越方便小程序的设计; 微信小程序开闸后果然立即成为这个雾霾格外严重的冬天中的一抹亮色,关于小程序将如何给互联网应用生态带来冲击的讨...
2018-04-16浏览量 202 次 -
作者:TheBeauty,来自51小程序 当用户打开一个页面时,假设后台数据量庞大时,一次性地返回所有数据给客户端,页面的打开速度就会有所下降,而且用户只看上面的内容而不需要看后...
2018-04-16浏览量 241 次 -
作者:小天努力学java,原文地址 注册页面的实现 需求:用户点击注册按钮,进入注册页面,输入注册信息,完成注册动作。 动画演示: 代码实现: register.wxml !--注册第一步-- view wx...
2018-04-16浏览量 235 次 -
作者:秀杰, 授权地址 效果图: 场景:生成一个带用户参数的二维码,显示在小程序端或打印输入,其他人扫码进入识别用户来路 **后端:**php实现 调用接口: https://api.weixin.qq.com/...
2018-04-16浏览量 348 次 -
作者:ITDragon,原文地址 上一章介绍了微信小程序的UI框架 weui-wxss 这章就谈谈微信小程序的数据交互---wx.request 官方文档中明确说明,wx.request发起的是https的请求,如果你的服务器是...
2018-04-16浏览量 210 次 -
游戏效果图 大家的时间都很宝贵,话不多说, 直接进入主题 前阵子公司的app刚上架,这段时间比较空闲, 就稍微研究了一下微信小程序...(本人iOS开发, 对h5,js语法也是略懂略懂---会前端的同...
2018-04-16浏览量 352 次 -
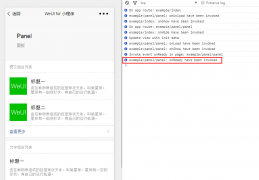
一:Wxml Panner失效的问题 分享者:Zuozuo, 原文地址 微信小程序刚出来火了一把之后,然后突然就这么风平浪静了,也没有怎么听人提起,差点以为死了。这几天,领导突然要求写一个...
2018-04-16浏览量 196 次 -
小程序补坑路上的一些小小体会: 一. 跨页面传值. 1 . 用 navigator标签传值或 wx.navigator, 比如: 这里将good_id=16 参数传入detail页面, 然后detail页面的 onload方法内接收 如果需要传输多个参数...
2018-04-16浏览量 271 次 -
作者:ITDragon龙,原文地址 一:文章列表 这章内容先讲解 如何使用 template 和 wx:for 完成文章列表的骨架。然后下章谈谈 如何使用weui-wxss UI框架美化页面。 微信小程序官网的api介绍很详...
2018-04-16浏览量 373 次 -
天下雪:有兴趣的同学可以去申请一个内测玩玩。。。A/B测试还是挺专业的东西,不过小规模的个人开发者应该用不到这么精细化的测试工具,系统自带流量分析玩转已经很不错了。。...
2018-04-16浏览量 221 次 -
WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。 目前官方为开发者和设计师提供了Sketch和P...
2018-04-16浏览量 318 次 -
感谢鎏嫣宫守护同学的分享,正好我在做button的跳坑:跳坑地址: 跳坑《一百四十六》button按钮组件使用说明 项目需求,登陆界面的button需要使用橙色的bg,而在输入手机号码的时候,...
2018-04-16浏览量 187 次 -
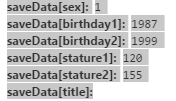
参数对象: var saveData = { sex: , birthday1: 1987, birthday2: 1999, stature1: 120, stature2: 155, title: } util.get(url ,saveData ,{},{} ) 如上图,这是浏览器显示的非小程序的网络请求的提交参......
2018-04-16浏览量 443 次 -
作者:kchris,来自 授权地址 前言 微信小程序的开发,我应该算是赶上了第一波,所以,自然是一路踩坑而来 =。= 一月九日,小程序正式上线,早早地就到公司开始改bugs~ 前不久,我又...
2018-04-16浏览量 559 次 -
作者,山水之间,来自原文地址 一:实现页面跳转: 1、//index.wxml navigator url=../news/new点击我进行跳转/navigator 2、//app.json page:[ pages/index/index, pages/news/new ] //new.wxml text跳转后的页面......
2018-04-16浏览量 241 次 -
本文写于16年11月份,转载只为增加ios开发者学习参考的内容,所以其中内容仅供参考,如有与最新内容不符合者,以最新官方文档为准; 0.序言 当前端在谈论微信小程序的时候,iOS 开...
2018-04-16浏览量 278 次 -
上面一张图是编辑款项页面,下面一张图是点击了编辑款项页面中选择好友的图标后打开的子页面。这个时候点选子页面的某个好友时,需要把好友的名字传递回编辑款项父页面。 采取...
2018-04-16浏览量 303 次 -
基本上,在微信小程序里面很多人用的都是rpx作为单位,但是小程序里面也可以用em 和 rem 作为单位,只不过他们相对于rpx来说看起来是有点麻烦了些。自己就来摸索下若果使用相对单...
2018-04-16浏览量 270 次 -
小程序的项目结构介绍 3.1 组成小程序项目的元素 再来说一下项目结构,整个项目由以几部分组成: app.js 主要是全局公共的js方法声明及调用所在的文件,是小程序的脚本代码。我们可...
2018-04-16浏览量 259 次 -
1.组件的生命周期 对于一个Page的页面生命周期,在官网文档讲解很详细: 官网注册页面链接: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/page.html?t=2017112 2.语巷项目的功能分析:...
2018-04-16浏览量 222 次 -
前言 最近摩拜单车小程序需求越来越多,多人协作,甚至多个项目并行。如何合作的更顺畅,提升团队成员开发效率,这便是这段时间思考的问题。 其中很重要的一点就是,小程序功...
2018-04-16浏览量 158 次 -
作者:Di,来自 原文地址 本文相关文章:跳坑《一百三十七》模版template使用 模板 WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。 介绍及使用方法:...
2018-04-14浏览量 276 次 -
一:登陆页面toast做判断 分享者:山水之间,来自原文地址 //index.xml form bindsubmit=formBindsubmit bindreset=formReset view style=display:flex; label用户名:/label input name=userName place......
2018-04-14浏览量 173 次