当点击图片时,当前图片放大预览,且可以左右滑动
需求:当点击图片时,当前图片放大预览,且可以左右滑动

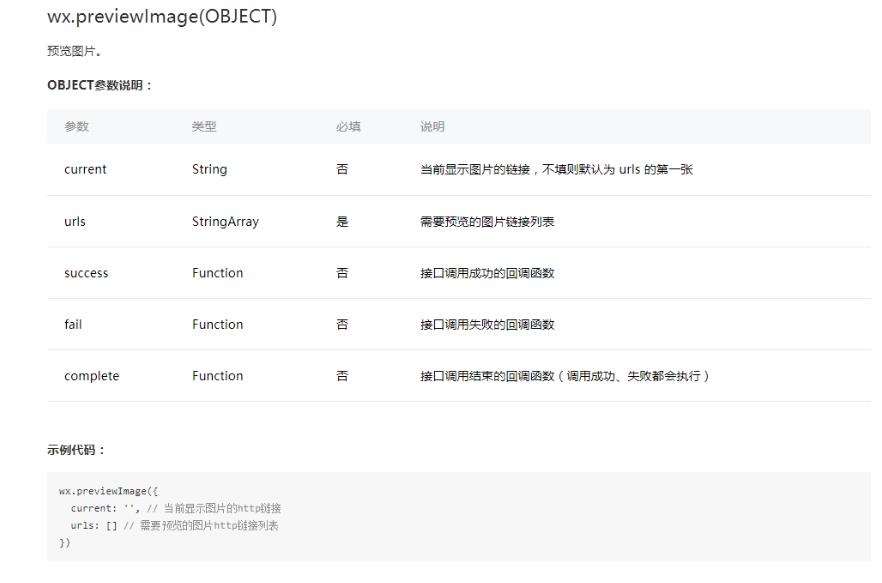
实现方式:使用微信小程序图片预览接口

我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中
wxml代码:
-
1 <!--图片描述--> -
2 <view wx:if="{{item.pictures}}" class="list-dImg"> -
3 <image bindtap="imgYu" data-list="{{item.pictures}}" data-src="{{dImg}}" wx:for="{{item.pictures}}" wx:for-item="dImg" src="{{dImg}}"></image> -
4 </view>
js代码:
-
1 //图片点击事件 -
2 imgYu:function(event){ -
3 var src = event.currentTarget.dataset.src;//获取data-src -
4 var imgList = event.currentTarget.dataset.list;//获取data-list -
5 //图片预览 -
6 wx.previewImage({ -
7 current: src, // 当前显示图片的http链接 -
8 urls: imgList // 需要预览的图片http链接列表 -
9 }) -
10 }
1.给图片添加一个点击事件(imgYu)
2.使用event.currentTarget.dataset.自定义属性名称 来获取data-的值 如event.currentTarget.dataset.src (获取data-src的值)
3.之后将获取的两个值 放到wx.previewImage接口 里面即可
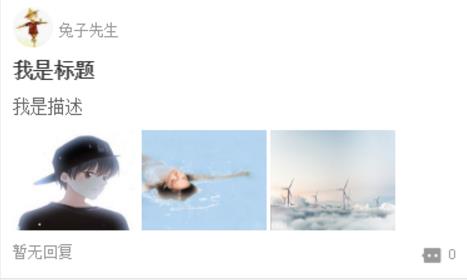
效果图片如下:可以左右滑动上一张下一张













