写在前面新的一年,祝大家新年快乐!当然对于程序员来说,新的一年,也要有新的改变。因此灯灯决定凑热闹编写微信小程序啦!上一篇文章《记一次小程序开发过程》中,灯灯大致写了下 ...
写在前面
新的一年,祝大家新年快乐!当然对于程序员来说,新的一年,也要有新的改变。因此灯灯决定凑热闹编写微信小程序啦!
上一篇文章《记一次小程序开发过程》中,灯灯大致写了下自己第一次开发小程序的感受和流程。这一次灯灯会详细记录下自己制作一个小程序的思路、遇到的问题、涉及到的代码等和大家分享。
要做个什么
首先我们要确定做一个什么小程序,我决定先做一个很常规的新闻App练练手,样式就模仿头条啦!
开发分为两次进行,第一次完成新闻列表、内容阅读这两个常规功能,不涉及用户交互。第二次完善功能,加上评论、收藏等互动功能。
本文就和大家一起来制作第一个无用户系统版本。
应用构架非常简单,就是2个页面:新闻列表、新闻详情。

今日头条截图
当然样式不一定要做那么复杂先,比如我们就统一1幅封面预览图,暂时不做3幅图的item。
动手开发
首先是首页,即新闻列表
布局上,顶部一个悬浮固定的分类条,用横向的scroll-view即可实现。下面是列表,循环渲染每个item即可。

顶部分类效果
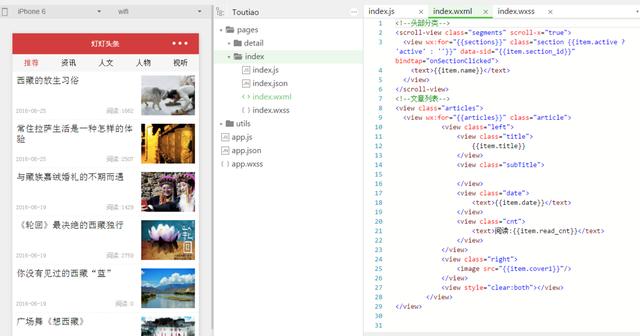
分类布局代码如下:
<scroll-view class="segments" scroll-x="true">
<view wx:for="{{sections}}" class="section {{item.active ? 'active' : ''}}" data-sid="{{item.section_id}}" bindtap="onSectionClicked">
<text>{{item.name}}</text>
</view>
</scroll-view>
分类布局代码如下:
.segments{
width:100%;
height:35px;
background: #f6f6f6;
white-space: nowrap;
font-size:15px;
position: fixed;
top: 0;
z-index:1;
}
.section{
width:20%;
height:100%;
text-align: center;
color:#000;
display: inline-block;
line-height: 35px;
}
.section.active{
color:#d43d3d;
}
注意这边有个active类,就是当前选中的分类,我把字体颜色设为了红色,当然你也可以加个横线。
文章列表布局如下:
<!--文章列表-->
<view class="articles">
<view wx:for="{{articles}}" class="article" data-aid="{{item.article_id}}" bindtap="onArticleClicked">
<view class="left">
<view class="title">
{{item.title}}
</view>
<view class="subTitle">
<!--这边可以加副标题-->
</view>
<view class="date">
<text>{{item.date}}</text>
</view>
<view class="cnt">
<text>阅读:{{item.read_cnt}}</text>
</view>
</view>
<view class="right">
<image src="{{item.cover1}}"/>
</view>
<view style="clear:both"></view>
</view>
</view>
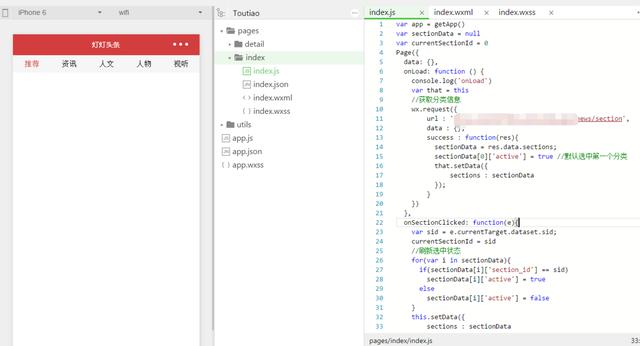
Js逻辑代码如下:
var app = getApp()
var sectionData = null
var currentSectionIndex = 0
Page({
data: {},
onLoad: function () {
var that = this
//获取分类信息
wx.request({
url : 'https://你的服务器/news/section',
data : {},
success : function(res){
sectionData = res.data.sections;
sectionData[0]['active'] = true //默认选中第一个分类
that.loadArticles(sectionData[0]['section_id'])
that.setData({
sections : sectionData
});
}
})
},
onSectionClicked: function(e){
var sid = e.currentTarget.dataset.sid;
//刷新选中状态
for(var i in sectionData){
if(sectionData[i]['section_id'] == sid){
sectionData[i]['active'] = true
currentSectionIndex = i
}
else
sectionData[i]['active'] = false
}
this.setData({
sections : sectionData
});
//加载文章
if(sectionData[i]['articles']){
this.setData({
articles : sectionData[i]['articles']
});
}else{
this.loadArticles(sid)
}
},
loadArticles: function(section_id){
var that = this
//获取文章列表
wx.request({
url : 'https://你的服务器/news/article',
method: 'POST',
data : {
section_id:section_id,
start_id:0,
limit:10
},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success : function(res){
var articleData = res.data.articles;
sectionData[currentSectionIndex]['articles'] = articleData
that.setData({
articles : articleData
});
}
})
},
onArticleClicked: function(e){
var aid = e.currentTarget.dataset.aid
wx.navigateTo({
url: '/pages/detail/detail?article_id='+aid
})
}
})
解释一下,就是从服务器获取分类信息,然后根据分类的section_id再去获取分类下的文章列表,这边照理说是要实现下拉刷新和无限加载的,第一版暂时不做,所以参数里面start_id和limit我写死了。
这边我为了防止重复请求服务器,把每次分类请求完的数据都记录下来了,详情见onSectionClicked事件的处理。
注意:POST请求时,header参数要写成'Content-Type': 'application/x-www-form-urlencoded',不然服务器得不到post参数,很奇怪
这边有个问题是横向的scroll-view不能隐藏滚动条,非常难看,我没有查到解决办法,希望知道的朋友留言说下。
最终效果图(数据是我以前做的一个藏文化App的数据,不要见怪哈哈):

文章列表
然后是文章详情
这边我本来要放弃去做了,因为当时做后台接口的时候文章content是以html代码形式记录的,然后客户端直接webview去解析。但是现在微信小程序并不支持富文本、也不支持iframe、也不支持外链视频。但是偶然间我看见了一个神器:
wxParse微信小程序富文本解析 Github
正好实现了我需要的富文本解析功能,而且图片还自带懒加载、自带全屏浏览功能,感谢作者。
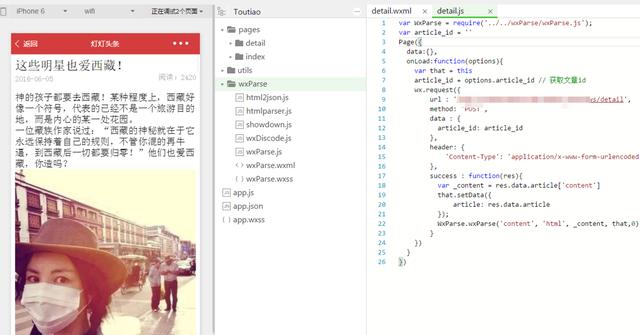
所以详情页的JS代码非常简单:
var WxParse = require('../../wxParse/wxParse.js');//引入解析库
var article_id = ''
Page({
data:{},
onLoad:function(options){
var that = this
article_id = options.article_id // 获取文章id
wx.request({
url : 'https://你的服务器/news/detail',
method: 'POST',
data : {
article_id: article_id
},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success : function(res){
var _content = res.data.article['content']
that.setData({
article: res.data.article
});
WxParse.wxParse('content', 'html', _content, that,0);//富文本解析
}
})
}
})
布局代码中:
<!--引入库-->
<import src="../../wxParse/wxParse.wxml"/>
<!--...其他布局省略-->
<!--解析生成-->
<template is="wxParse" data="{{wxParseData:content.nodes}}"/>
当然别忘了在样式代码里也引入:
@import "/wxParse/wxParse.wxss";
最终效果图,点击图片还支持全屏浏览,非常人性化:

详情页
总结
至此,一个简单的头条的就开发完了。看起来很容易但实际做的时候会遇到很多莫名的bug,主要原因还是微信提供的那一套东西问题太多了。例如:不支持富文本、不支持外链、滚动条不能隐藏、百分比布局有时候有问题......
当然我相信之后微信也会一次次迭代一次次修复加强的,所以也不用太担心,毕竟微信小程序的理念就是简单,设计得太复杂就没有意义了。
Todo
-
增加3幅图片的item样式
-
增加下拉刷新、无限加载
-
增加用户登陆
-
增加收藏功能
-
增加评论功能
这些功能灯灯会在开发完成后继续和大家分享,目前源码由于功能不完整暂时没有在Github上开源,等做完后我再一起开源。对了,整个后台系统是用ThinkPHP做的,其实并不难,有兴趣的同学可以自己学学。












