mpvue是一个使用Vue.js 开发小程序的前端框架。框架基于 Vue.js核心, mpvue 修改了 Vue.js 的runtime 和compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
由来已久
一直以来,我都在用mpvue来编写小程序应用,虽然问题很多,不过都有替代方案。
比如在mpvue中,slot(插槽)中的内容不能动态的渲染,那我们可以放弃使用slot内使用动态数据。该问题在github中有多人反应。
再比如在mpvue中,自定义指令会直接导致编译报错,那么我们可以放弃使用自定义指令。该问题在github中也有多人反应。
但是今天的问题实在太严重,我一定要吐槽一下。
bug现象
我们在开发过程中,发现在某种情况下,页面UI层的更新时机全部错乱。即 数据变更后,只有在下次的onShow生命周期里有体现(有种“慢一拍”的感觉),整体的感觉就是 页面的展示和交互完全瘫痪 。
bug调查
我们花了整整一天的时间调查,最后发现问题是 在自定义组件上动态为v-if绑定值赋值上 。
将代码精简到十几行就可以复现bug。
bug再现
记住,这是一个mpvue项目。我在src/pages/目录下新建一个test页面,对应的index.vue文件的代码如下,逻辑很简单,就是利用v-if控制一个组件的显示:
<template>
<test v-if="show"></test>
</template>
<script>
import test from '@/components/posterTest.vue'
export default {
data () {
return { show: true }
},
onShow () {
this.show = false //在onShow生命周期里,先将v-if绑定值置位false,2秒再置位true
setTimeout(() => { this.show = true }, 2000)
},
components: { test }
}
</script>复制代码
其中引入了posterTest组件。为了调查bug,我将多余的操作处理全部去掉,只有一张图片,它的代码如下:
<template lang="html">
<div class="poster">
<img src="https://interactive-examples.mdn.mozilla.net/media/examples/firefox-logo.svg" alt="">
</div>
</template>
<script>
export default { }
</script>复制代码
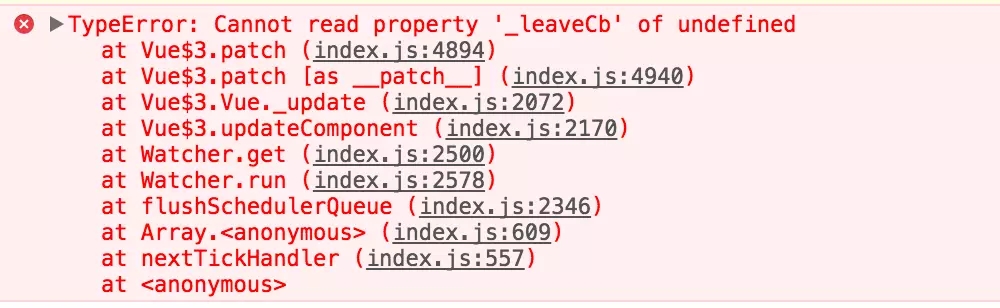
这个页面只要一加载,2秒后控制台就会报下面的错误。

而只要报了这个错误,其他页面也跟着挂了。就像前面提到的一样,结果是灾难性的——页面都挂掉了,双向绑定的更新总像慢了一拍。
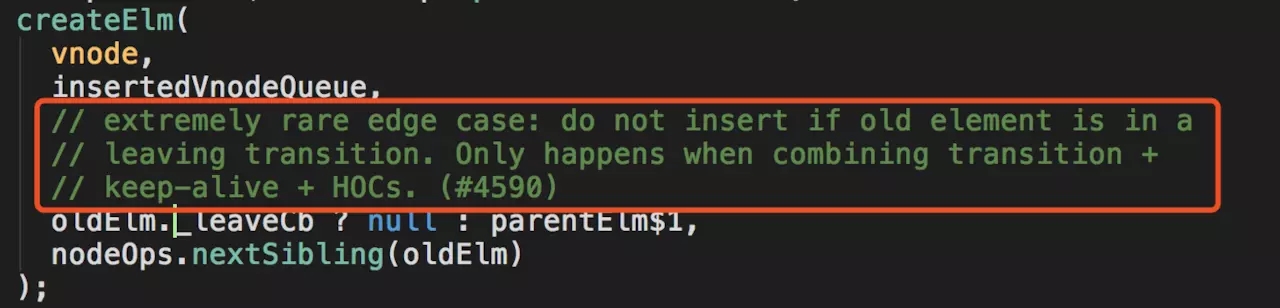
找到报错的代码,上面还有了一条有意添加的注释(也是vue源码的)

所以我怀疑是mpvue在调度上存在问题。
解决方法
mpvue还是要用的,但是以后不能再用v-if来操作组件的显示了,乖乖用v-show吧。但是话说回来,vue这样的操作可是一点毛病没有的。
总结
作为框架,作为一个“轮子”,我觉得不应该有这样“后果严重”的bug出现。再退一步说,一个页面的bug能导致到整个应用“瘫痪”,也是很恐怖的。
还是要感谢mpvue为我们带来的种种方便。












