省份/城市/区县定位选择器:dash::rocket: 微信小程序,一行代码引入的省份/城市/区县定位选择器的库 主要功能
集成说明
快速使用在您要打开选择器地方用navigator组件,将url设置为 "/libs/citySelector/switchcity/switchcity" 或者,在 JS 代码里直接使用 wx.navigateTo 打开地区选择器
wx.navigateTo({
url: '/libs/citySelector/switchcity/switchcity',
});
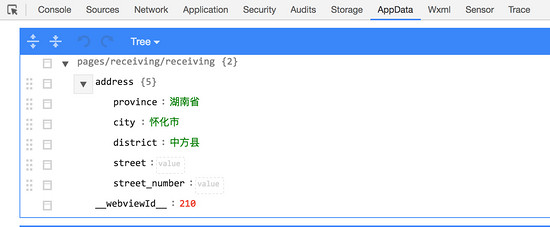
两种方法二选一即可 获取返回数据在switchcity页选择完地区之后,点击会自动返回,并且将省份/城市/区县数据设置到本页面的 this.data.address 内 如图所示修改颜色样式
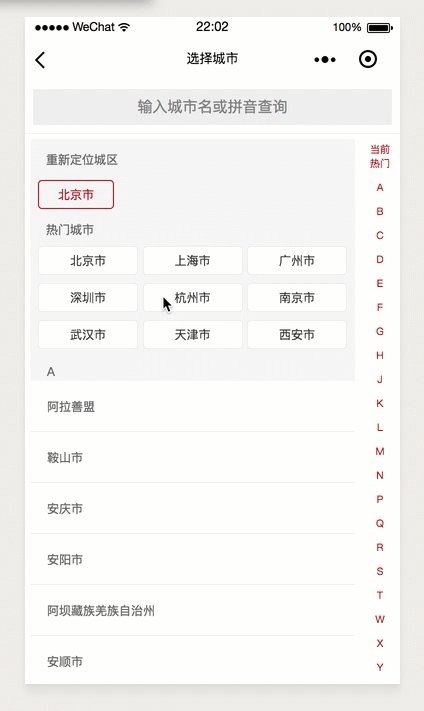
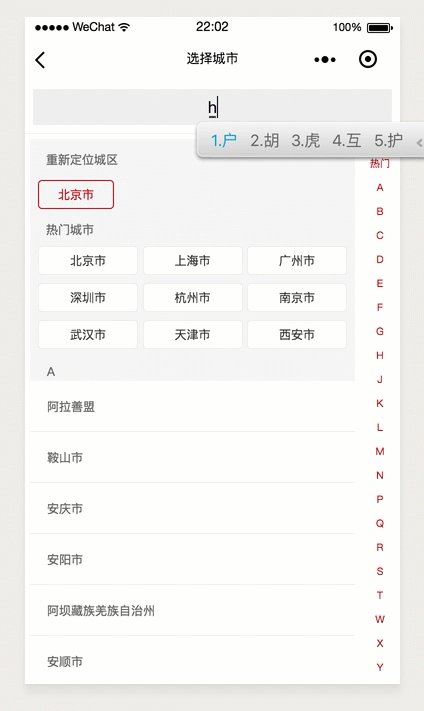
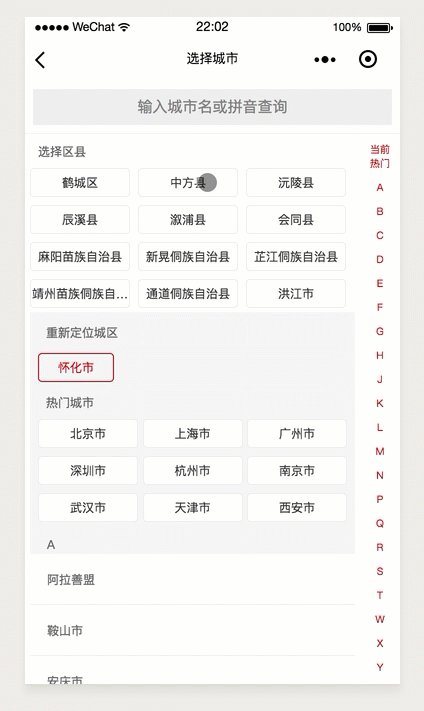
功能演示Gif有点卡,不过实际操作起来是超级流畅的如果对您有帮助,请star |
码云推荐 | 微信小程序的省市选择组件 citySelector
发布:2018-05-04 16:05浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08