今天说的是小程序的一个小功能,我赌五毛你之前一定看过类似的,先来一张淘宝图:
在gif里一张张图片的切换就是今天要说的小功能啦,在小程序里创建轮播图,今天由于太忙的原因就不录demo图了(好吧其实我是懒...)看本程序媛是怎么弄出来的吧~
一、组件 swiper
微信小程序提供了原生的轮播控件,在微信的文档中叫做“滑块视图容器”,只需要简单的配置就可以实现轮播的效果,非常的方便。在微信开发文档中我们可以看到这些属性:
然鹅,在开发的过程中,我发现还有一个属性 vertical ,其值接受Boolean型变量,默认值为false。当不设置 vertical 属性,或者 vertical=”false” 时,指示点在组件下部,图片轮播从左至右,效果如下:
当设置 vertical=”true” 时,指示点在组件右部,图片轮播就会变成从下至上,就是这么任性~
我们需要注意的是: swiper是一个容器类视图,但是其中只能放置
二、swiper-item
swiper-item的话就仅可放置在 swiper 组件中了,宽高自动设置为100%。代表轮播中一帧的页面,通常以循环的方式加载到页面中。
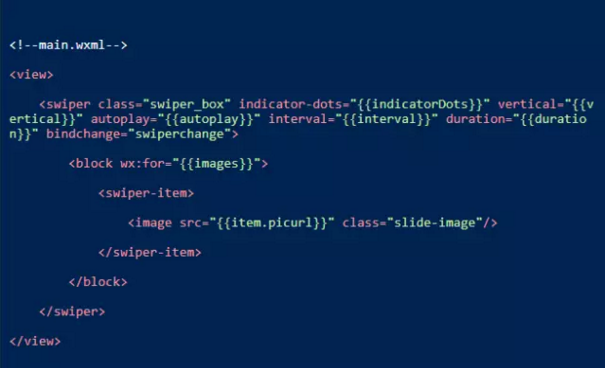
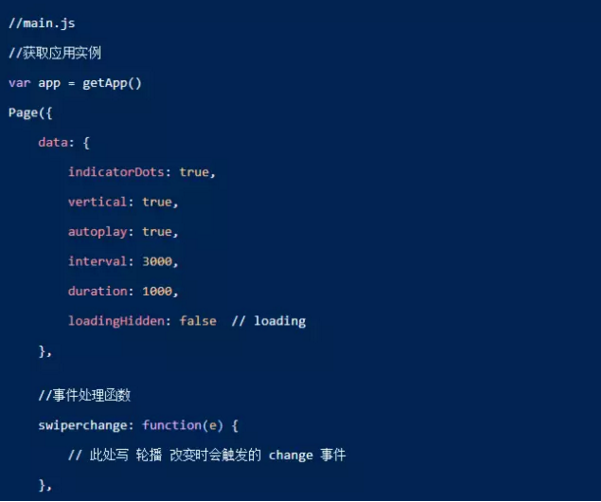
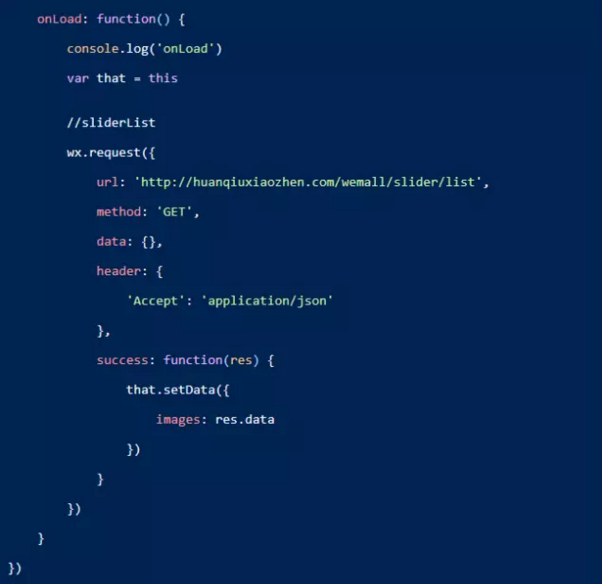
代码如下:
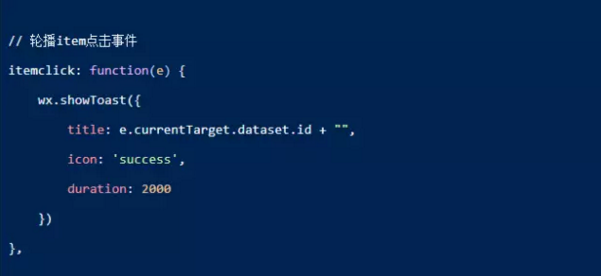
三、item单击事件
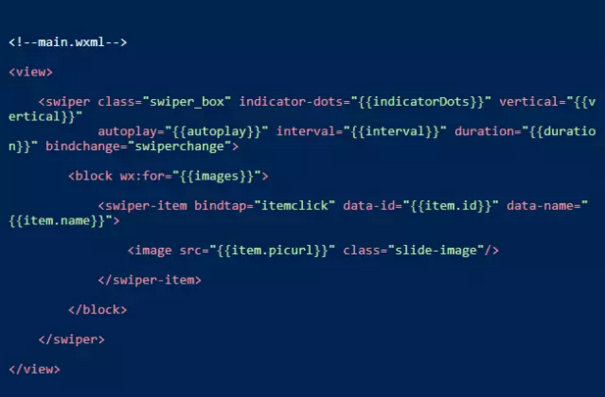
我们在 swiper-item 上绑定事件,通过 data 自定义标签绑定数据。然后在function中通过event拿到。
注意:代码中的 data-id 和 data-name 均为自定义标签,然后可以在绑定事件的event中通过 id 和 name 拿到。
最后一个注意点:在绑定的function中可以通过event拿到对应的数据。比如:e.currentTarget.dataset.id 对应wxml中的data-id
当然,还有另一种办法。不需要绑定事件,通过在每一个的 swiper-item 外面包上一个 a 标签,以超链接的方式跳转页面,也是可以完成的。
以上就是今天的图片轮播小功能啦~一个动态页面和一个静态页面相比当然会生动许多,不想让你的小程序死气沉沉,那就做个轮播吧~!