最近在项目中需要加一个功能,在小程序中将已有的短视频功能,按照抖音的方式来浏览,整屏,可上下滑动切换视频,并添加上滑下滑的动画。
思路
1.在video标签上添加时间监听。 2.如果1无法成功,就在video上面罩一层 cover-view,在cover-view上添加时间监听。 3.如果上面两种方法都不行,用小程序的onPageScroll页面处理函数来监听页面的滚动。 4.上述三种方法都不行的话,用canvas在video上面罩一层,监听滚动事件。
尝试
现在video标签上添加了触摸事件的监听,但是无法成功监听到触摸事件。 因为video 是原生组件,层级较高,所以尝试在上面罩一层cover-view,并监听滚动事件,但是同样无法监听。
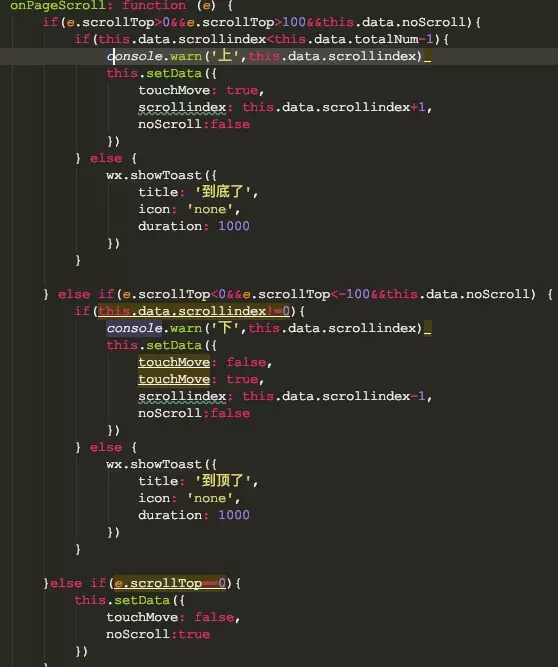
前面两种方法不行,我就采用了onPageScroll来监听页面是否发生滚动。这个方法会拿到当前页面在垂直方向已滚动的距离。scrollindex用来控制滚动,totalNum是滚动的总数,部分代码如下

在ios上可以满足需求,能上下滚动,也能加上动画,但是在安卓上却不能动,尝试着在页面json文件中配置滚动相关,但都没办法,所以这个方法也不行了。
最后只有canvas这一个办法了,在video组件上面定位一个canvas,在上面添加时间监听,这是发现成功了,可以在控制台看到打印出来的监听 console。
实现
wxml:下面是wxml代码,主要思路就是让video宽高等于屏幕,点赞评论分享等功能,用cover-view定位到视频上方,在将canvas定位到video上面滚动时滚动的是封面图案,video标签只有一个,滚动更改video的src。

wxss:都是一些定位相关的样式没有特殊的样式就不贴图了。不过做的时候这里有个坑,产品希望添加无限的向下滑动视频,可以无限加载,所以最开始我才用的是animation动画,对每一屏根据手指向上或者向下添加动画,这样做的话就无法做到,后来发现可以使用小程序的api,wx.createAnimation()在js中实现。
js:onload的时候this.animation = wx.createAnimation();用于切换时创建动画。
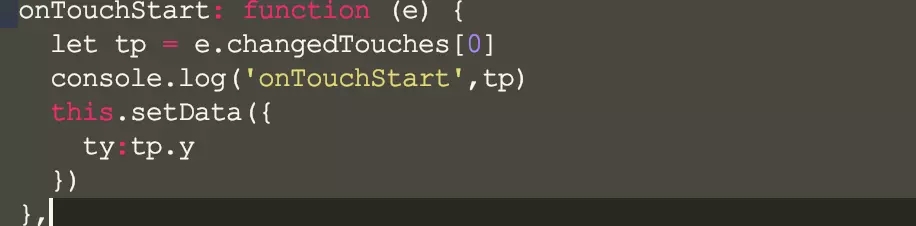
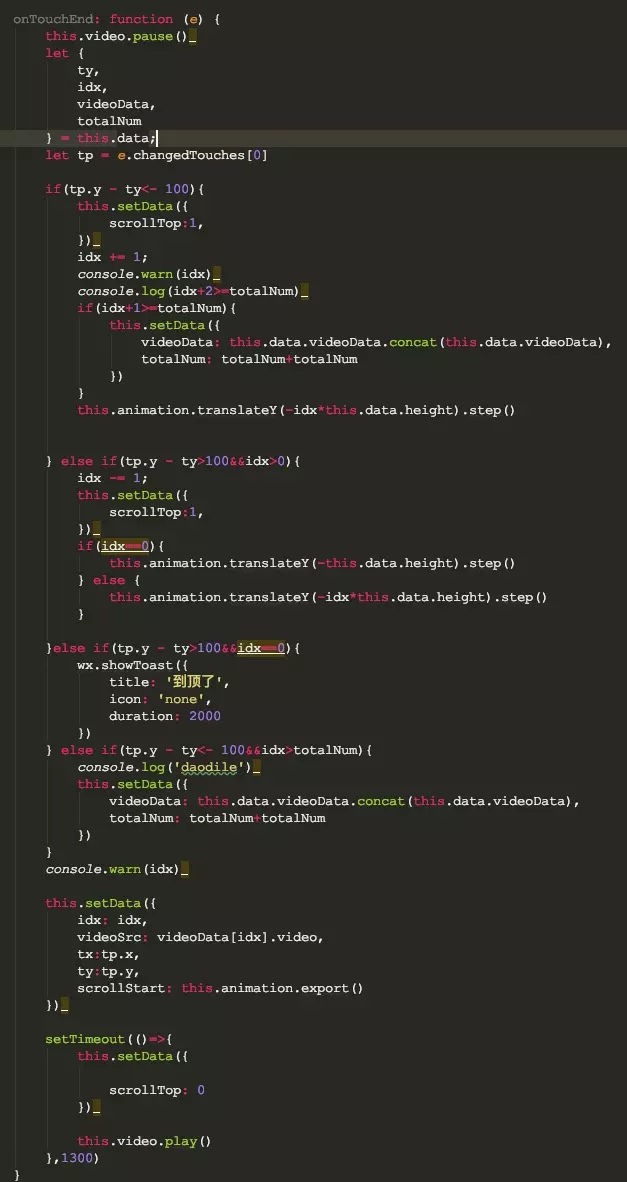
需要监听的滚动事件


js主要做的是判断滚动方向,给wxml通过微信提供的animation方法来动态添加动画,这样就可以实现无限加载的需求了。scrollTop的作用是用来调整video标签位置,因为现在滚动的时候添加滚动的事视频的封面图不是视频本身,需要隐藏视频,假如用wx:if;哎控制的话,会导致视频隐藏在展现之后无法监听之前添加的事件。
效果
在真机上可以生效,在手机上录了视频不知道怎么传上来,转gif也没找到在mac怎么转。。。
最后
弄了好久弄出来的,真机和模拟器的效果差异很大,最好在真机测试。目前也不知道有没有更好的办法,菜鸟前端一个~












