准备好开始我们第一个微信小程序了吗?
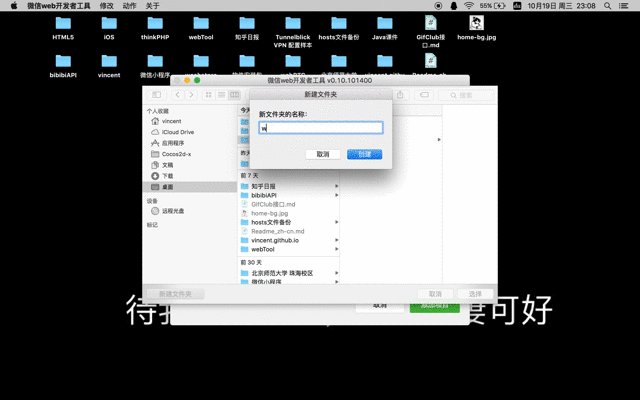
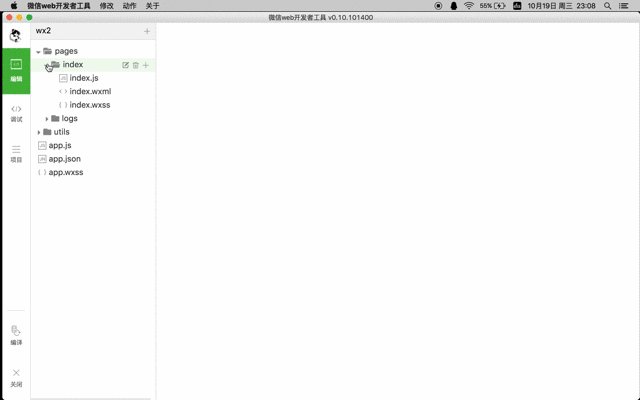
创建我们的工程

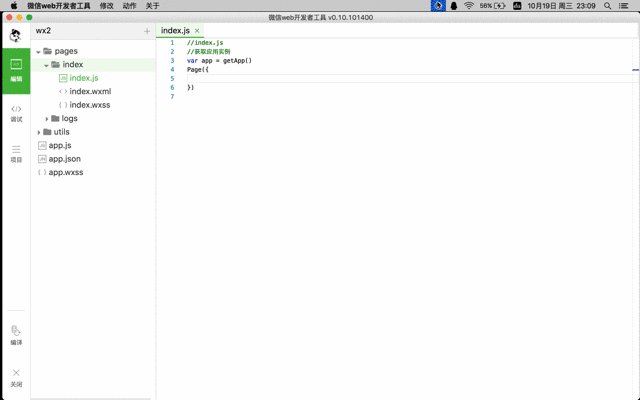
getApp()
var app = getApp()获取到当前小程序实例对象,可用此实例对象访问到全局变量和当前页面实例(后面会讲解)
Page()函数的介绍
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等
-
onLoad : 生命周期函数–监听页面加载,一个页面只会调用一次;有iOS编程基础的同学会知道,相当于 viewDidLoad
-
onReady : 生命周期函数–监听页面初次渲染完成,每次打开页面都会调用一次。有iOS编程基础的同学会知道,相当于 viewWillAppear
-
onShow : 生命周期函数–监听页面初次渲染完成,每次打开页面都会调用一次。有iOS编程基础的同学会知道,相当于 viewDidAppear
-
onHide : 生命周期函数–监听页面隐藏,有iOS编程基础的同学会知道,相当于viewWillDisAppear,实质上是当navigateTo或底部tab切换时调用
-
onUnload : 生命周期函数–监听页面卸载,有iOS编程基础的同学会知道,相当于viewDidDisAppear,实质上是当redirectTo或navigateBack的时候调用












